|
JPEG - 4436 bytes |
GIF - 4721 bytes |
PNG - 19839 bytes |
 |
 |
 |
Los navegadores WEB soportan de forma directa algunos formatos de ficheros de mapa de bits. También empiezan a ser capaces de interpretar otro tipo de archivos, pero para ello necesitan que se incorporen a los navegadores algún tipo añadido (los denominados plugins).
Si el objetivo de nuestras páginas WEB es comunicar información y que ésta llegue a los visitantes puede ser un riesgo incluir formatos gráficos no estandarizados. Si lo hacemos así obligaremos al navegante a realizar la descarga de los plugins necesarios para su visualización y es posible que lo perdamos y no logremos el objetivo principal de transmitir la información.
Teniendo en cuenta estas consideraciones nos centraremos en los formatos gráficos que comúnmente soportan los navegadores. Estos son los archivos con extensión GIF, JPEG/JPG y PNG.
La primera puntualización que debemos hacer respecto a las características de los formatos es que, mientras el formato GIF solo soporta 256 colores, el JPEG puede presentar 16,7 millones. (Podemos encontrar archivos con extensión JPEG o JPG indistintamente: se trata del mismo tipo). El PNG también soporta 16,7 millones de colores.
PNG es un formato sin perdida de calidad con una excelente compresión, ideal para imágenes formadas por grandes áreas de color plano o con pocas variaciones de color. Admite canal alfa (es decir, color transparente) y algunos atributos extra como la corrección gamma.
Tanto GIF como JPG incorporan algoritmos de compresión que hacen que los archivos de imagen no sean tan grandes como deberían ser si se almacenaran con toda la información para reproducir la imagen con su calidad máxima. Dependiendo de los algoritmos de compresión cada uno de los formatos se adapta mejor a un tipo de imágenes como podemos comprobar a través de los siguientes ejemplos.
|
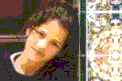
JPEG - 4436 bytes |
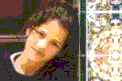
GIF - 4721 bytes |
PNG - 19839 bytes |
 |
 |
 |
Para imágenes de origen fotográfico la compresión del formato JPEG ofrece resultados superiores al tratar zonas con matices de forma que se presente una variación tonal continua. Además, se obtiene un tamaño menor, mientras que el GIF reduce sensiblemente la calidad, incluso utilizando procedimientos de optimización de la paleta de color, ya que se ve obligado a reducir la gama tonal para ajustarla a una paleta con sólo 256 colores. Lo que acabamos de comentar se comprueba fácilmente en el ejemplo precedente donde, con una calidad mucho menor, el archivo guardado en formato GIF ocupa más que el guardado como JPG. La calidad ofrecida por el archivo PNG parece similar a la del JPG pero con un tamaño varias veces superior.
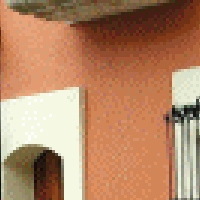
Veremos a continuación otros tres ejemplos de fragmentos de una imagen en los que se pueden apreciar con más detalle los efectos producidos por una u otra forma de almacenar la imagen
|
JPEG - 5,7 KB |
GIF - 11,3 KB |
PNG - 42,7 KB |
 |
 |
 |
|
Parece claro que la mejor calidad la ofrece la imagen en formato PNG. Sin embargo, cuando se trata de imágenes de color realista como en el ejemplo, puede ocurrir que su tamaño, el llamado "peso" de la imagen, sea excesivo, haciendo desaconsejable su utilización. Para comprender el motivo de la anterior afirmación basta comprobar que la imagen original de la que se han obtenido las ampliaciones, almacenada en formato JPG tenía la apariencia que se muestra a continuación y ocupaba un total de sólo 14 KB, el tamaño de la versión en formato GIF es de 40KB y en PNG ocupa 114KB. En la página que se enlaza aquí, se muestra la misma imagen en los formatos JPEG, GIF y PNG |
 |
|
Cabría hacerse la pregunta de si la situación es similar cuando se trata de imágenes creadas en el ordenador con una profundidad de color máxima de 8 bits (256 colores). En este caso la situación parece ser diferente y nos lleva a considerar la posibilidad de utilizar el formato PNG en lugar del GIF. Comprobemos lo que ocurre teniendo en cuenta calidad y peso de la imagen en los siguientes ejemplos: |
|
|
JPEG - 7500 bytes |
GIF - 3909 bytes |
PNG - 3030 bytes |
 |
 |
 |
Lo primero que comprobamos es que, para imágenes de colores planos con una profundidad máxima de 8 bits, la compresión JPG produce una apreciable pérdida de calidad de la imagen mostrada en pantalla y, además, el tamaño del archivo es considerablemente superior. Sin embargo no existe diferencia de calidad entre los formatos GIF y PNG, obteniéndose con este último una reducción del tamaño que puede oscilar en torno al 15 o 20%.
Si utilizamos PNG o GIF podremos obtener colores transparentes con un ligerísimo aumento de tamaño del archivo. Si en los ejemplos anteriores, cambiamos el color verde del fondo por otro transparente, el resultado sería el siguiente:
|
GIF - 3917 bytes |
PNG - 3043 bytes |
 |
|
Por otra parte, el formato GIF, permite la creación de animaciones presentando de forma consecutiva varios archivos GIF, cosa que no es posible con el PNG. De todas maneras se está desarrollando un formato denominado MNG que sí lo permitirá y que será, también, de libre utilización. A continuación se incluye un ejemplo de imagen GIF animada:

Optar entre uno u otro formato puede ser difícil en algunos momentos...y para mayor complicación hay que tener en cuenta que, para ahorrar recursos del sistema, mucha gente utiliza la presentación en pantalla con una profundidad de color de 8 bits (256 colores), con lo que nuestras maravillosas imágenes de millones de colores pueden quedar bastante desvirtuadas si no lo hemos avisado previamente.
Una buena solución: obtener las imágenes en los tres formatos GIF, JPG y PNG, y comparar el resultado, escogiendo la que tenga menor peso, con una calidad aceptable.
Es importante que las imágenes que incluyamos en nuestras páginas lleven el atributo de tamaño, ya que de esta forma el navegador sabrá el espacio que debe adjudicarle a la imagen y podrá ir cargando el resto del texto. Si la imagen no llevara los atributos de ancho y alto la carga del resto del documento se detendría hasta que la imagen se hubiera recibido completamente. No te asustes: si utilizas un programa para el diseño de páginas web (Composer, NVU, Dreamweaver, o incluso Word, OpenOffice...), esta operación se realiza de forma automática.
Las modificaciones del tamaño original de la imagen no tienen una especial utilidad: si agrandamos la imagen perdemos calidad y si la empequeñecemos no disminuimos el tamaño del fichero, que se sigue descargando íntegro, sino que le indicamos al navegador que ajuste la imagen al tamaño especificado. Si queremos presentar un icono que sirva de enlace para mostrar en otra página una imagen de gran tamaño, es preferible que editemos la imagen original y construyamos una versión reducida de la misma, ya que de esa forma sí que modificamos el espacio que ocupa y aceleramos la descarga. Esto se utiliza en el ejercicio 1 de la siguiente página.