1 Dibujamos un rectángulo en el área de trabajo.
2 Seleccionamos el fondo.
3 Cambiamos el color de fondo del rectángulo. Por ejemplo a gris.
4 Con la herramienta texto escribimos el texto que queramos en el interior del rectángulo.

Ahora que ya tenemos el molde, vamos a crear un sencillo efecto de relieve.
5 Seleccionamos los bordes izquierda y superior.
6 Modificamos el color de dichos bordes. Le damos el color blanco.
7 Seleccionamos ahora el borde inferior y aplicamos un color gris oscuro.
Ya va tomando relieve, ahora vamos a crear los diferentes estados.

8 Seleccionamos el botón.
9 Activamos la opción de menú Insertar -> Nuevo Símbolo...
10 Marcamos el comportamiento de botón y le damos un nombre. Pulsa Aceptar.
11 Hacemos doble clic sobre el botón para editarlo.
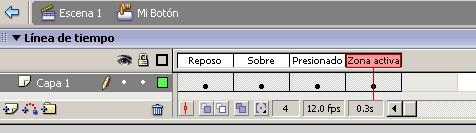
12 Mediante F6 creamos fotogramas clave en cada uno de los fotogramas correspondientes a los estados del botón.
13 Seleccionamos el fotograma Presionado.
14 Modifiquemos ahora el borde inferior y el derecho del botón aplicándole el color blanco.
15 Finalmente seleccionemos los bordes superior e izquierdo y démosle el color negro.
Respecto a los fotogramas Sobre y Zona activa, los dejaremos tal y como están puesto que no deseamos que haga nada mientras no pulsemos el botón y el área de acción es la que comprende nuestro rectángulo.
El resultado obtenido es el siguiente. Podemos pinchar sobre él y comprobar el efecto.