Existen
una serie de formatos de imagen más recomendables que otros para
ser introducidos en una página web. Esta información puedes
consultarla aquí ![]() .
.
|
Unidad 6. Imágenes (I) |
| En este tema vamos a ver cómo insertar imágenes en un documento. También veremos cómo crear algunas imágenes especiales, como es el caso de los Rollovers y los botones flash, que ayudan a mejorar la apariencia de nuestras páginas.
|
| Todas las páginas web acostumbran a tener un cierto número de imágenes, que permiten mejorar su apariencia, o dotarla de una mayor información visual. |
| Existen
una serie de formatos de imagen más recomendables que otros para
ser introducidos en una página web. Esta información puedes
consultarla aquí
|
| Para insertar una imagen hay que dirigirse al menú Insertar, a la opción Imagen. Después de esto, ya es posible seleccionar una imagen a través de la nueva ventana.
Si por algún motivo se desea insertar un BMP, este no aparecerá a no ser que en Tipo se seleccione Todos los archivos. |
| En Relativa a es posible especificar si la imagen será relativa al documento o a la carpeta raíz del sitio. Es preferible que sea relativa al Documento, ya que si se mueve todo el sitio a una ubicación diferente, la imagen puede no verse al estar siendo buscada en la ubicación anterior. Lo mismo ocurre cuando se selecciona un documento para crear un vínculo. |
| La ruta en la que se encuentra la imagen aparecerá representada de una u otra forma en el campo URL de la ventana y en el campo Origen del inspector de propiedades, dependiendo de si ha sido insertada como relativa a la carpeta raíz del sitio o relativa al documento. Por ejemplo, imagina que dentro de la carpeta raíz del sitio (la carpeta del sitio) se encuentran la carpeta imagenes y el documento en el que deseamos insertar la imagen. Dicha imagen, llamada aulaclic.jpg, se encuentra dentro de la carpeta imagenes. En el caso de insertar la imagen como relativa al Documento la ruta sería: imagenes/aulaclic.jpg Mientras que en el caso de ser insertada como relativa a la Raíz del sitio la ruta sería: /imagenes/aulaclic.jpg
Ocurre lo mismo que cuando se crea un hipervínculo a un documento relativo al documento o a la carpeta raíz del sitio. Si se inserta un BMP en un documento, este
no aparece correctamente en Dreamweaver, aunque sí en el navegador.
En Dreamweaver aparecerá de la siguiente forma: Esa misma imagen es la que aparece en Dreamweaver
cuando no se encuentra una imagen que había sido insertada. Esto
puede ocurrir si se ha modificado el nombre de la imagen, o si se ha movido
de directorio, desde fuera de Dreamweaver. En ese caso, la imagen que
aparecerá en el navegador será similar a esta: Aparece un recuadro blanco con una X roja, junto con el nombre de la imagen o el contenido del campo Alt del inspector de propiedades.  |
| |
| Dentro de Dreamweaver puede modificarse el tamaño de las imágenes. Dicho cambio de tamaño no se aplica directamente sobre el archivo de imagen, sino que lo que varía es la visualización de la imagen dentro de la página. Es muy probable que la imagen resultante no sea de buena calidad, en comparación de cómo podría quedar modificándola desde un editor externo, como Fireworks. Por ejemplo, vamos a ver lo que ocurre si insertamos una imagen que representa el icono de Dreamweaver y modificamos su tamaño de varias formas diferentes: |
| Imagen original
|
Imagen con tamaño modificado
|
| Puede apreciarse claramente que los resultados no son muy satisfactorios, pero en ocasiones puede resultar útil modificar el tamaño de algunas imágenes aunque esto implique perder calidad. Existen dos formas de modificar el tamaño. |
| Una de ellas es, una vez seleccionada la imagen, arrastrar con el puntero alguno de los recuadros negros que aparecen alrededor de la imagen. |
|
| La otra es a través de inspector de propiedades, cambiando los campos An (anchura) o Al (altura). Estos campos aparecerán en el inspector cuando este seleccionada alguna imagen. Hay que tener en cuenta que para cambiar la alineación de la imagen hay que hacerlo a través del campo Alinear del inspector de propiedades. La alineación de las imágenes ofrece más posibilidades que la del texto: superior, medio, medio absoluta, línea de base, etc. |
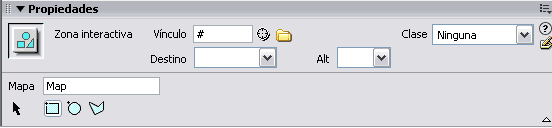
| Pueden
crearse vínculos y comportamientos sobre partes de una imagen,
sin la necesidad de que sea sobre toda ella. A esto se le conoce como
mapa de imagen. Esta información
puedes consultarla aquí
|
| |
|
|
Pág. 6.1 |
|
Aviso legal: Uso off-line autorizado a alumnos de aulaClic exclusivamente. No está permitido utilizar estos cursos en empresas, academias o centros de enseñanza privados.
|
|
© aulaClic S.L. Todos los derechos reservados.
Prohibida la reproducción por cualquier medio.
Abril 2004. |