| Una barra
de navegación es un conjunto de imágenes que
se utilizan como opciones de menú para navegar dentro de una web.
Un página web solo puede contener una única barra de navegación.
Para insertar una barra de navegación
hay que dirigirse al menú Insertar,
Objetos de imagen , a la
opción Barra de navegación.
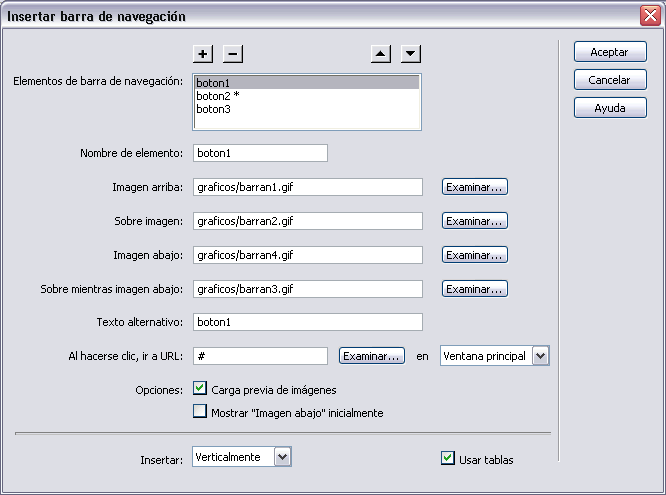
En la nueva ventana pueden especificarse
cuatro imágenes diferentes para cada uno de los botones, el vínculo
para cada uno de ellos, etc.

A través de los botones superiores
de la ventana es posible crear y eliminar botones de la barra de navegación,
así como reordenarlos. Con  se crea un botón nuevo, con
se crea un botón nuevo, con  se elimina el botón seleccionado, y con
se elimina el botón seleccionado, y con 
 se puede modificar la posición del botón seleccionado.
se puede modificar la posición del botón seleccionado.
En Imagen Arriba pones la imagen que quieres mostrar inicialmente
(cuando todavía no se ha hecho clic).
En Sobre imagen,
pones la imagen que quieres mostrar cuando el
usuario mueva el puntero sobre el botón y éste estaba mostrando
la
imagen asignada en Imagen Arriba.
En Imagen abajo,
pones la imagen que quieres mostrar después de que
el usuario haya hecho clic en la imagen.
En Sobre mientras imagen
abajo, pones la imagen que quieres mostrar
cuando el usuario mueva el puntero sobre sobre el botón y éste
estaba
mostrando la imagen asignada en Imagen Abajo.
De esta forma, si asignas imágenes
distintas puedes saber cuál es el
último botón que ha sido pulsado (el que tiene Imagen
Abajo).
Aquí tienes un ejemplo de barra de
navegación. Para su creación se han utilizado las mismas
imágenes para todos los botones, pero como puedes ver, en el botón
del medio aparece inicialmente una imagen diferente de la de los otros
dos. Esto se debe a que la opción Mostrar
"Imagen abajo" inicialmente estaba activa para este
botón. Sitúa el puntero sobre los distintos botones, y pulsa
sobre alguno, para ver qué es lo que ocurre.
El que existan cuatro imágenes diferentes sirve
para identificar cual de los vínculos está activo, cosa
que con un simple rollover no puede hacerse.
A través de la opción Insertar
es posible especificar si los botones de la barra de navegación
van a aparecer de forma horizontal o vertical dentro de la página.
|