Estos ejercicios nos servirán, para la realización de memorias escritas con un procesador de texto, incluyendo elementos de formato e imágenes
000-PREVIO. Documento de texto con tu nombre: Crea un documento en OpenOffice con tu nombre y apellidos. Aplícale un formato personalizado al texto:
- Cambia el tipo de letra
- El texto debe tener un tamaño grande
- Usa un color para el texto.
MODELOS:
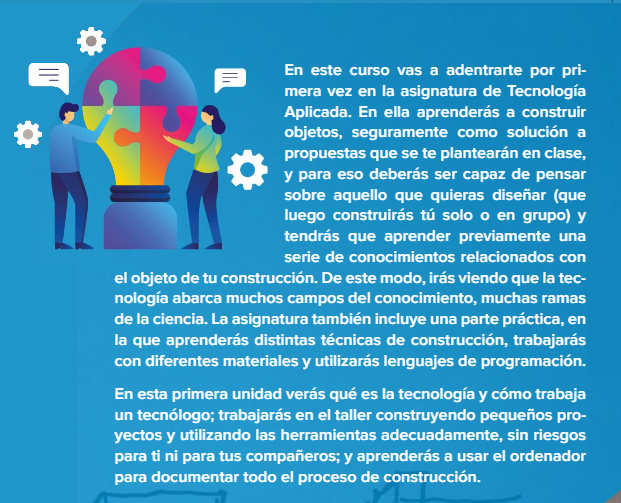
- Utilizando el procesador de textos OpenOffice Writer, copia el texto que aparece en la imagen de la derecha. Procura seguir el modelo al pie de la letra, respetando las tildes, los signos de puntuación, espacios y saltos de línea.
- Después aplica los formatos necesarios para que se parezca al modelo:
- El fondo de
página debe ser de un color similar
al del ejemplo.
- El texto se pondrá en color blanco, con un tipo de letra Verdana tamaño 14 y con tipo negrita.
- La alineación de todos los párrafos será en el modo "Justificado"
- Finalmente inserta la imagen que aparece más abajo. Amplíala teniendo cuidado de marcar "Mantener proporciones" y asignándole una anchura de 8cm, ajuste "Paralelo" y espacio de separación en todas las direcciones de 0,50 cm. Sitúala en una posición similar al ejemplo.
IMAGEN NECESARIA:


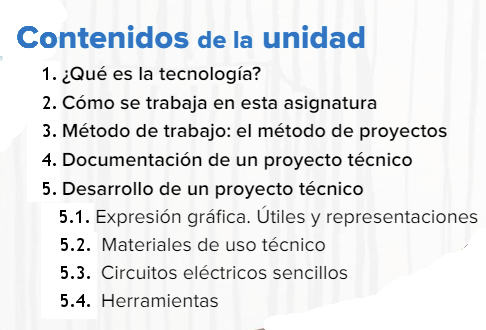
01-CONTENIDOS de la UNIDAD: Copia en un procesador el texto contenido en la imagen de la derecha. A continuación aplica los formatos adecuados:
- Tipo y tamaño de letra: Verdana 14
- El título también Verdana pero tamaño algo más grande y color similar al ejemplo
- Numeración tipo "esquema" del estilo necesario
para que el segundo nivel se muestre con el formato del ejemplo.
- Respeta los dos niveles de esquema que se
presentan, resultando de forma automática el segundo nivel en una
posición desplazada a la derecha.
- Fíjate que en el primer nivel el texto está en "Negrita"
y en el segundo nivel no.

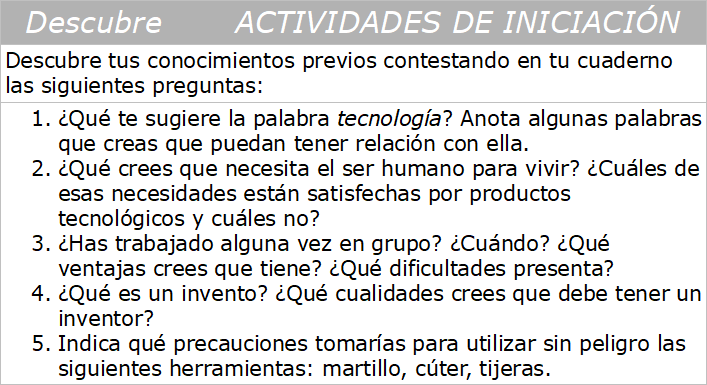
02-DESCUBRE Actividades de Iniciación:
- Crea una TABLA con tres filas y una sola columna. Créala "sin Borde" desmarcando la casilla correspondiente.
- Copia en cada fila el texto que aparece en la imagen de la derecha.
- Aplica los formatos necesarios para que se parezca lo más posible:
- La fila del título en un color de fondo gris claro
- El tamaño y tipo de letra debe ser similar al
ejemplo: Verdana tamaño 14. Fíjate que hay
alguna palabra en "cursiva".
- El título con letra Verdana y
tamaño 20, inclinación en "Cursiva", color de carácter
Blanco y párrafo "Centrado"
- En la tercera fila aplica numeración a los párrafos
- En la segunda y tercera filas, la alineación
debe ser "Justificada"
- Tras cada pregunta, crea una segunda entrada utilizando la opción de "Insertar una entrada sin número" y escribe tu respuesta con formato "cursiva"

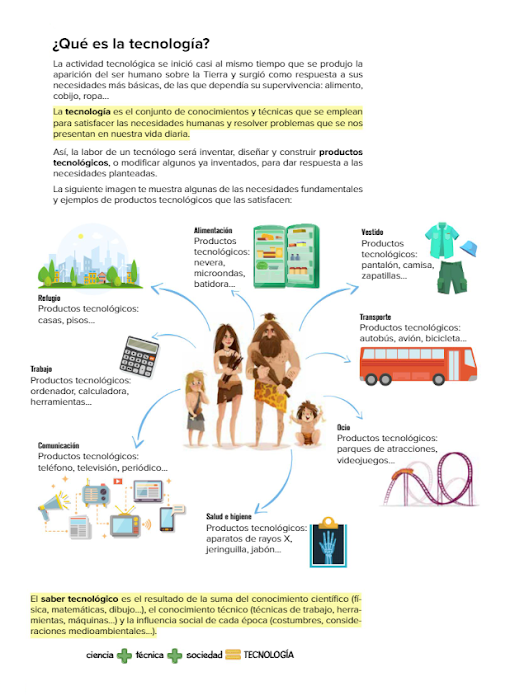
- Copia el texto completo de la página (4puntos). El modelo aparece en la imagen de la derecha. Luego aplica los formatos siguientes:
- Escoge el tipo de letra Verdana para todo el texto y tamaño 12 puntos
- El
título debe tener un tamaño más grande
y con un efecto de Negrita.
Observa también que hay algunas palabras del texto que deberán ir en negrita.
- Todos los párrafos excepto el título tendrán una alineación Justificada.
- Los
textos que aparecen con un fondo
amarillo se consiguen usando el botón de "Fondo
de carácter".
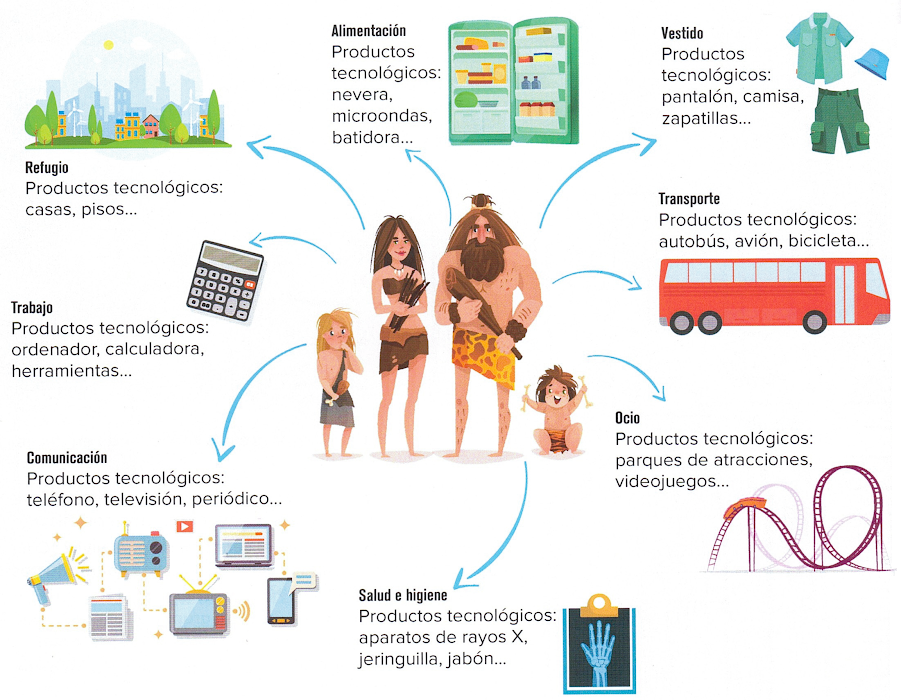
- Inserta entre los dos últimos párrafos la imagen llamada "03-Necesidades+Productos-tecnologicos_imagen" con Ajuste "Ninguno" y espacio de separación Arriba y Abajo de 0,30 cm
- Al
final de todo el texto inserta la otra
imagen llamada "03-CIENCIA+TECNICA+SOCIEDAD=TECNOLOGIA" situada
en una posición similar a la
que aparece en el modelo de la página completa. Todo el diseño debe
mostrarse en una sóla página.
IMÁGENES
NECESARIAS:
 |
 |

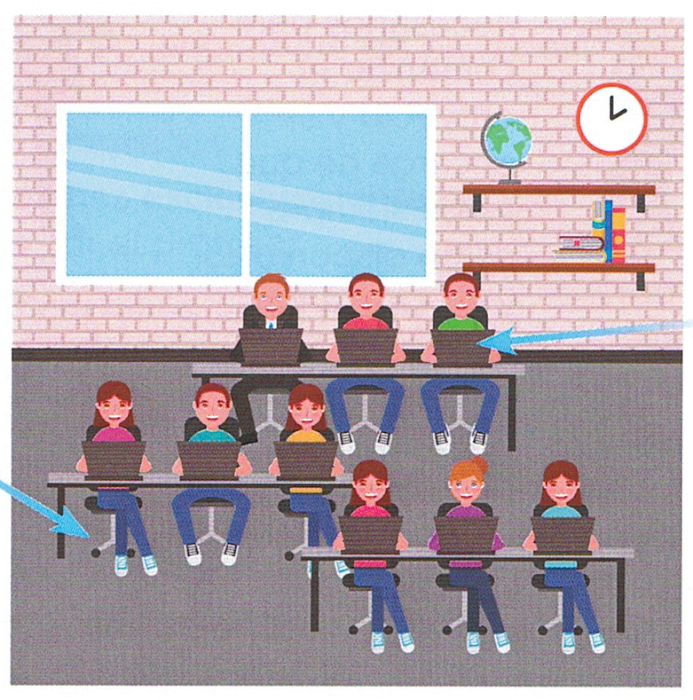
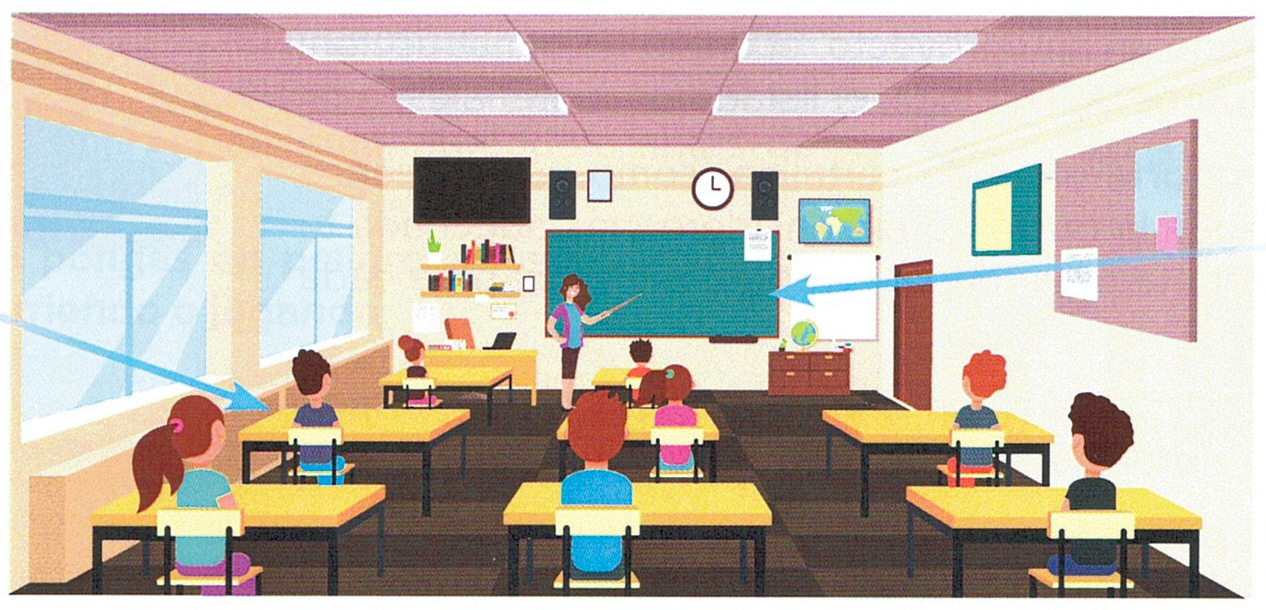
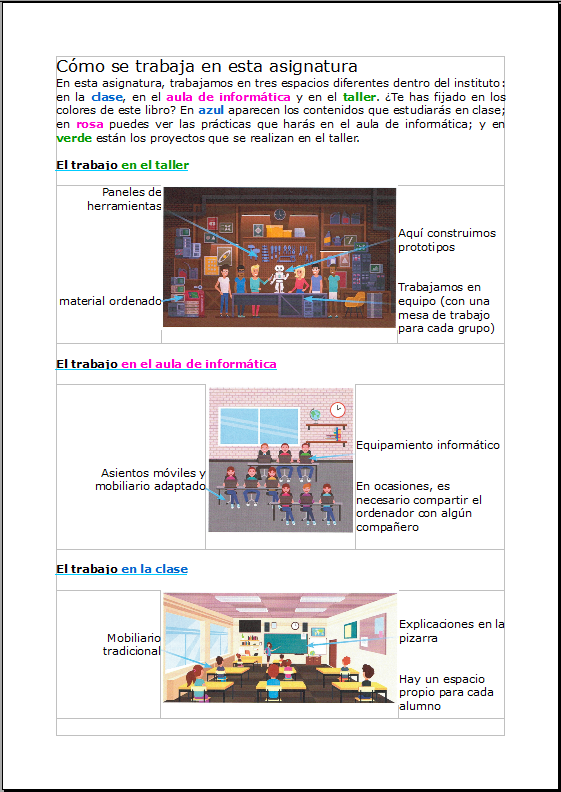
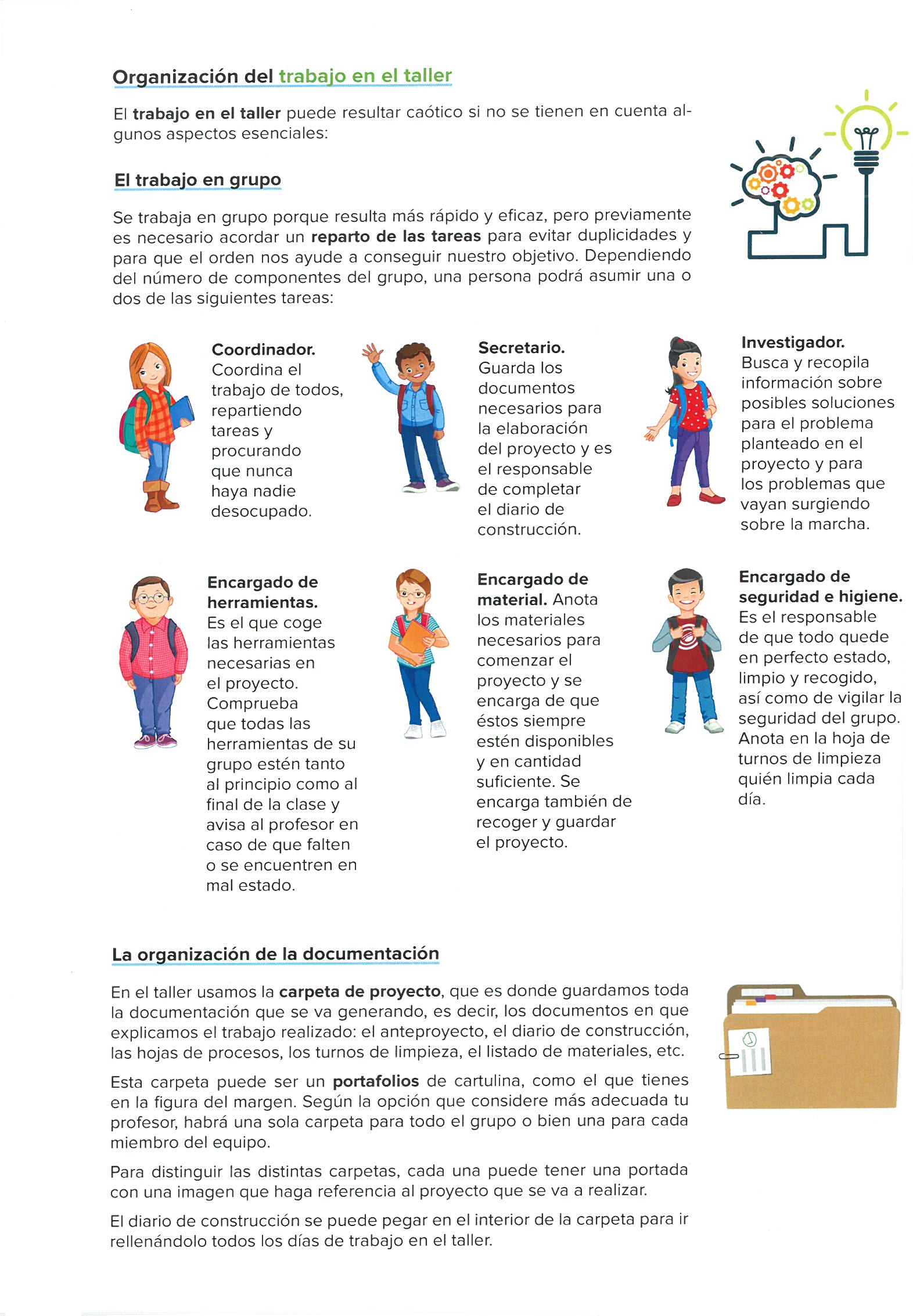
Copia el texto completo de la página (excepto el que aparece como rótulos de las imágenes) y usa los siguientes formatos:
- Escoge el tipo de letra Verdana tañaño 12 para todo el texto
- Todos los títulos irán en Negrita y con un tamaño un poco más grande (el título principal debe ser el más grande)
- Utiliza alineación justificada en todos los párrafos excepto los títulos
- Observa que hay textos en color verde, rosa y azul, para que resalten más, ponlos con negrita.
- Los textos que hacen de cabecera para las imágenes deben ir subrayados y en color azul. Para ello selecciona el texto que vas a subrayar y escoge en OpenOffice la opción "Subrayado"
- Después, con el texto seleccionado, escoge la opción "Formato" >> "Carácter" >> "Efectos de Fuente" y en los desplegables que aparecen bajo la opción "Subrayado" escoge el tipo "Simple" y un Color de subrayado "Azul" similar al del ejemplo.
- Para organizar mejor la página, debajo de cada rótulo es conveniente insertar una tabla con 3 columnas y 1 fila. Desmarca la opción "Borde" para que éste no se muestre al imprimir.
- La imagen ocupará el espacio que le reserves dentro de la tabla. La imagen de la segunda tabla va a quedar bien proporcionada con el tamaño de las celdas que aparece por defecto, de modo que no es necesario modificar la segunda tabla.
- Sin embargo, en las tablas primera y tercera hay que variar la anchura de las celdas centrales para que se ajuste a las proporciones de las imágenes que van a contener. Por tanto, antes de insertar las imágenes modifica manualmente el tamaño de la celda central moviendo la línea de separación izquierda hasta llegar a la posición de 4cm en la regla superior, y la de la derecha hasta colocarla en la indicación de 13cm. De este modo quedan las celdas laterales con anchura de 4cm mientras la central resulta con 9cm de ancho.
- Inserta en las celdas centrales de
cada tabla cada una de las 3 imágenes
necesarias.
- Escribe los textos que rodean las imágenes en las celdas laterales de cada tabla, con cuidado de que se sitúen en relación a las flechas indicadoras. Para que quede mejor, alinea a la derecha los textos de la celda izquierda y, por el contrario, alinea a la izquierda los textos de la celda derecha.
- Los textos de la tabla también irán con tipo de letra Verdana 12.
- Todo el documento debe ocupar una sóla hoja. Si esto no se cumple, debes ajustar los tamaños de imágenes o texto.
IMÁGENES
NECESARIAS:
 |
 |
 |

Ejemplo en OpenOffice:

La página que hay que tratar de reproducir aparece a la derecha.
Para que se presente del modo más parecido posible sigue esta configuración:
- Inserta una tabla con 6 columnas y 4 filas. No Utilices "Encabezado" ni permitas que se muestre el "Borde". Esta tabla servirá para situar los distintos elementos de la pantalla: textos y dibujos.
- Combina (une) las cinco primeras celdas de la primera fila.
- Combina (une) también las cinco primeras celdas de la última fila. El resultado debe ser como se muestra en esta tabla de abajo:
- A continuación escribe el texto correspondiente en cada celda tal como aparece en el modelo
- Usa el tipo de letra Verdana, tamaño 10.
- Modifica el tamaño, color o el estilo (Negrita, cursiva), según el ejemplo.
- Utiliza un efecto de fuente "Subrayado" con una sola línea (simple) de color azul lo más parecida al ejemplo
- Inserta todas las imágenes que aparecen, en sus celdas correspondientes:
 |
||
 |
 |
 |
 |
 |
 |
 |
||

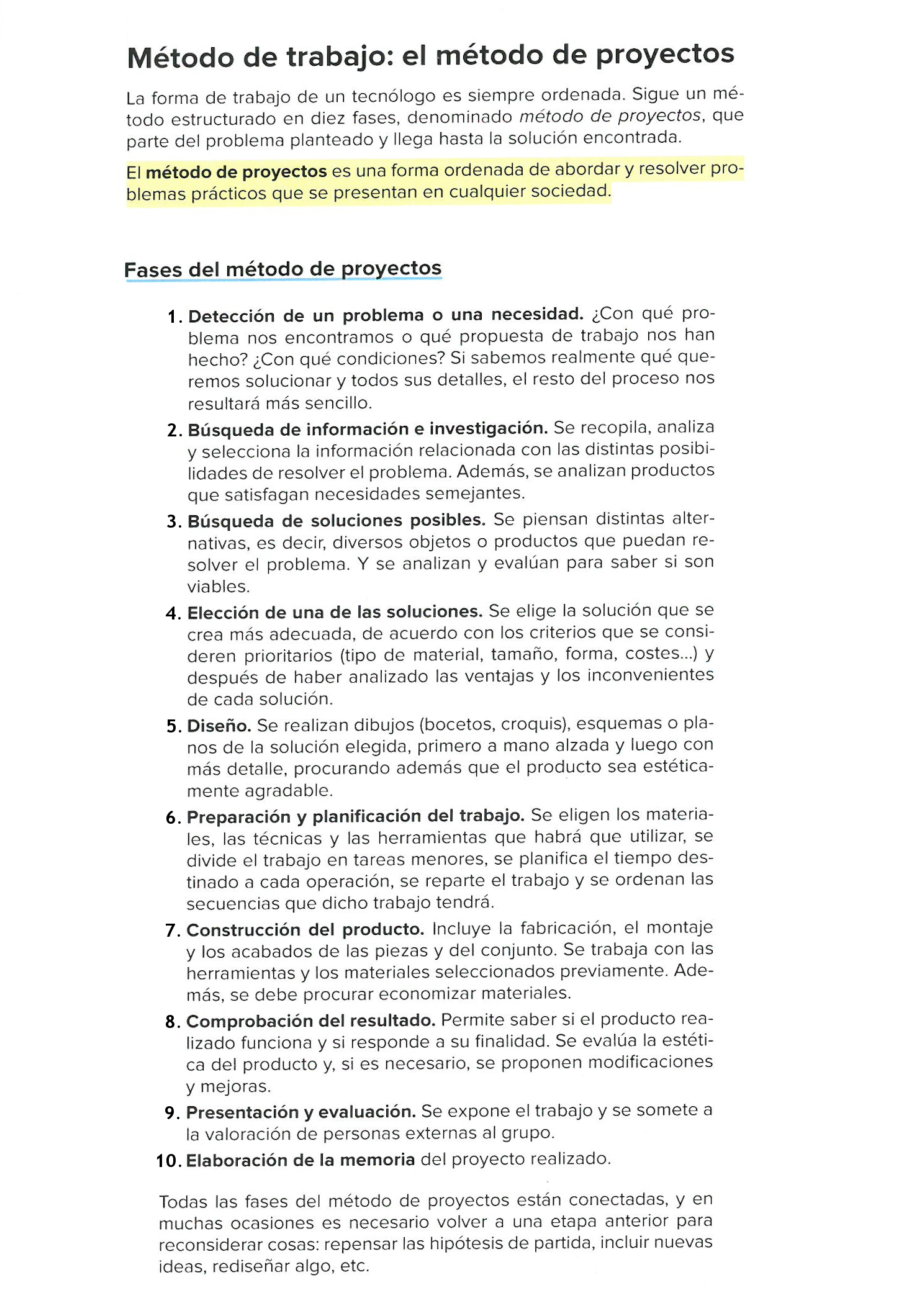
La página que hay que realizar es un compendio de varias de las herramientas que hemos estudiado sobre el procesador de textos.
Copia el texto de la página siguiente aplicando lo que hemos estudiado sobre formatos, subrayados, marcado de texto y numeración automática.
- Todo el texto tendrá tipo de letra "Verdana".
- El título debe tener tamaño 18 y Negrita.
- El título quedará alineado a la izquierda.
- Fíjate
que hay elementos en negrita,
como algunos textos o el nombre de las distintas fases enumeradas.
- Hay algún párrafo marcado en amarillo claro.
- El texto "Fases del método de proyectos" debe estar con tipo "Verdana" tamaño 14 y negrita.
- Además, a este texto se le pondrá un subrayado en color "Azul".
- La numeración será automática.
- Todos los párrafos excepto el título tendrán formato "Justificado".

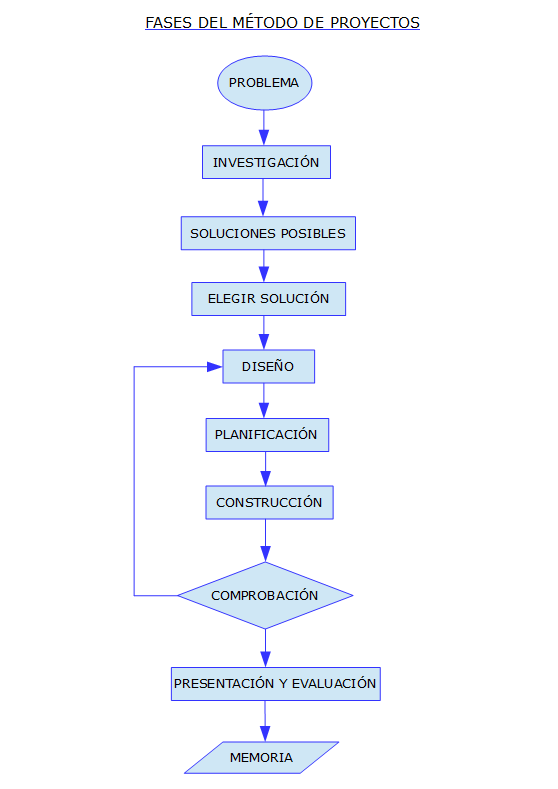
Usando la barra de herramientas "Dibujo" de OpenOffice crea una página que imite a la siguiente.
Dentro de la barra de herramientas "Dibujo" utiliza las "Formas Básicas" para realizar el diagrama de operaciones. Tienes un ejemplo de las formas que contiene esta herramienta en la imagen de abajo.
Usa los formatos más adecuados para que el resultado sea lo más similar dentro de lo posible, siguiendo las siguientes indicaciones:
- Todo el texto debe tener tipo de letra "Verdana".
- El título debe estar con tipo de letra Verdana tamaño 14 y subrayado en color "Azul".
- Para escribir dentro de una forma haz doble
click sobre ella hasta que aparezca el cursor de escritura dentro.
- El texto del interior de las formas también tendrá tipo de letra Verdana pero tamaño 12.
- El borde de las formas tendrá un color azul oscuro y el interior un color "Verde pastel" (es como un azul muy claro)
- Las líneas tendrán el mismo color "Azul" oscuro del borde de las formas.
- La mayoría de las líneas tienen final en forma de flecha.
- Otras líneas no tienen ningún tipo de forma al final.
- Consejo: usa la "Flecha" de Mayúsculas "tecla SHIFT" para que las líneas salgan completamente verticales u horizontales.
- El dibujo debe resultar simétrico, para ello es aconsejable dibujar una línea vertical que sirva de eje de todas las formas. Esta línea se borrará luego.


El diagrama anterior muestra una serie de operaciones ordenadas para obtener un resultado.
Adaptado de la web Miguel Tecnologia
CyR: archivos del tema 1 (Programación)

¿Sabes qué pasos sigue un ordenador para resolver un problema? El pensamiento computacional es una forma de pensamiento en la que analizamos y resolvemos los problemas de la vida diaria como si fuéramos informáticos. Así, analizamos datos, estudiamos problemas y planteamos algoritmos que puedan resolverlos. Los algoritmos son conjuntos ordenados y finitos de operaciones que nos permiten solucionar problemas. Pueden representarse gráficamente mediante esquemas o diagramas: pueden plantearse en pseudocódigo, lo que facilita la depuración de errores; y pueden programarse con lenguajes de programación, para facilitar su realización mediante herramientas informáticas. |
¿Qué es un algoritmo? Explicación para niños. Traducido de BBC Learning. (youtube: canal iGaboDev)
En versión descargable mp4
| DESCUBRE. ACTIVIDADES
DE INICIACIÓN Descubre tus conocimientos previos contestando en tu cuaderno las siguientes preguntas:
|
Los ordenadores, móviles y otros dispositivos electrónicos funcionan realizando una serie de operaciones en un orden determinado.
Una lista de operaciones que resuelva algún problema paso a paso, se llama Algoritmo. A menudo utilizamos algoritmos en nuestra vida cotidiana para resolver algunos problemas, realizando un conjunto de tareas ordenadas.
A veces las órdenes se escriben para que sean ejecutadas por un ordenador o un robot. En ese caso, a la lista de instrucciones se le llama Programa. Para pasar esa lista de comandos al ordenador de forma que éste lo entienda, hay que emplear un lenguaje de programación.
A continuación se muestra un vídeo que explica lo que es un algoritmo y su importancia:
RESUMEN: Un algoritmo es una secuencia finita y ordenada de pasos que resuelven un problema. El número de pasos es finito, es decir, tiene fin. Características de los algoritmos:
Un programa es la traducción de un algoritmo a un lenguaje de programación capaz de ser entendido por un ordenador y procesado por él. |
Juego pensado para practicar las órdenes simples que forman un algoritmo. Quien haga un algoritmo que solucione el problema de forma más eficaz será el ganador.
Coding without computers (unplugged), by Alessandro Bogliolo para CodeWeek
En versión descargable mp4
En el enlace siguiente tienes todos los recursos para jugar (tablero, fichas, cartas y vídeos explicativos):
¿Cómo funcionan los algoritmos en internet? Qué es un filtro burbuja. (GCFAprendeLibre)
En versión descargable mp4
Examina el vídeo y contesta a las cuestiones siguientes:
- ¿Qué es lo que rastrean los algoritmos cuando visitas una página web?
- ¿Qué ventajas ofrecen los algoritmos al navegar por internet? (escribe al menos 2)
- ¿Qué
significa estar en un filtro burbuja?
- ¿Qué
problemas plantean los filtros burbuja? (escribe al menos 2)
- ¿Qué puedes hacer para evitar verte "atrapado" en un filtro burbuja? (escribe 2 estrategias)

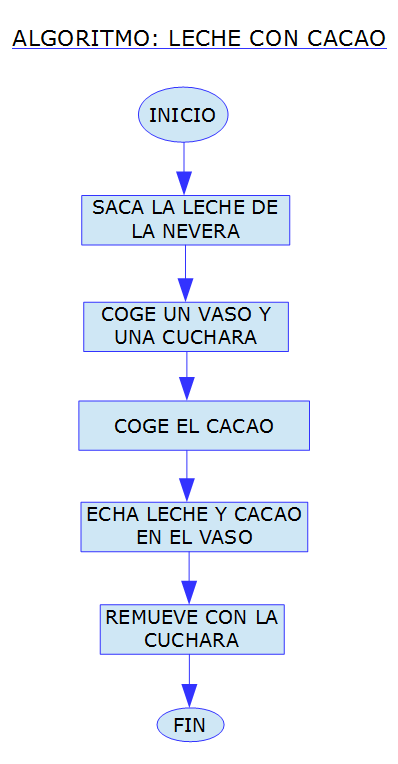
Vamos a ver un ejemplo de Algoritmo de la vida cotidiana:
Para hacernos un vaso de leche con cacao seguimos los siguientes pasos:
- 1º Sacamos la leche de la nevera
- 2º Cogemos un vaso y una cuchara
- 3º Cogemos el cacao
- 4º Echamos leche y cacao en el vaso
- 5º Removemos con la cuchara
Un programa informático está compuesto de varios algoritmos.
(1). Escribe un algoritmo con los pasos para calentar un vaso de leche con cacao:
- Incluye al menos 6 pasos
- Redáctalo en un documento de texto de OpenOffice
- Utiliza una lista numerada automática:
- ...
- ...
- ...
- ...
- ...
- ...
- Llama al archivo ALGORITMO1
(1A). AMPLIACIÓN: intenta hacer el algoritmo usando hasta 10 pasos.
Los algoritmos pueden representarse de varias formas, con frases como en el ejemplo anterior, mediante gráficos, etc.
Observa el siguiente vídeo que hace una introducción a la representación gráfica de algoritmos:
Una de las maneras más habituales de representar algoritmos es mediante diagramas de flujo.
Los diagramas de flujo son unos símbolos conectados de arriba a abajo, que representan órdenes que damos al ordenador y, según su forma, significan distintas funciones:
| SÍMBOLOS BÁSICOS DEL
DIAGRAMA DE FLUJO |
EJEMPLO: SE REPRESENTA EMPEZANDO POR ARRIBA Y CONTINUANDO EL PROCESO HACIA ABAJO |
|||
| SÍMBOLO |
NOMBRE |
FUNCIÓN |
||
 |
INICIO / FIN |
Representa
el PRINCIPIO y el FINAL del algoritmo. |
||
 |
LÍNEA
DE FLUJO |
Indica
el ORDEN en que se ejecutan
las INSTRUCCIONES. La flecha lleva a la siguiente instrucción. |
||
 |
PROCESO |
Representa
cualquier tipo de OPERACIÓN. |
||
 |
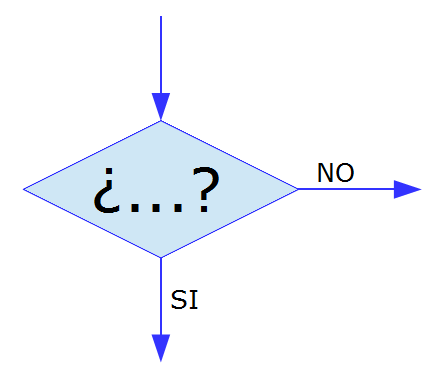
DECISIÓN |
Se
utiliza cuando el algoritmo debe escoger entre dos opciones según se
cumpla una condición o no. Dentro de la figura se escribe una PREGUNTA cuya respuesta sólo pueda ser SI o NO (o, lo que es lo mismo, VERDADERO o FALSO) Dependiendo de la respuesta el algoritmo continuará por un camino u otro. |
||
 |
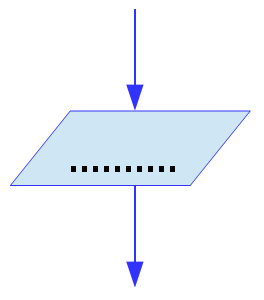
ENTRADA / SALIDA |
Simboliza
la LECTURA de datos (Entrada:
mediante teclado, ratón...) o la PRESENTACIÓN de los datos (Salida: por pantalla, por impresora...). |
||
 |
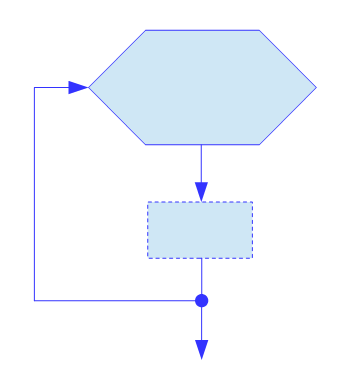
REPETICIÓN |
Se usa para indicar
que hay un proceso que se REPITE cierto número de veces. El proceso que se repite es todo aquello que se encuentre dentro del camino indicado por las flechas (también llamado bucle o lazo) y se ejecutará tantas veces como indiquen las condiciones. |
||
(2). Realiza el diagrama de flujo del algoritmo de la actividad 1 "Calentar un vaso de leche con cacao":
- Hazlo con OpenOffice
- Al principio de todo escribe
el título de lo que pretende
el algoritmo, en mayúsculas y
subrayado con color Azul.
- En la primera forma escribe la palabra INICIO
- En la última debes escribir FIN
- Escribe en MAYÚSCULAS todos los textos del interior de las formas.
- El color de los bordes de las formas será azul oscuro, igual que las líneas de flujo.
- El fondo interior de las formas será de
un color azul claro (o Verde Pastel).
- Llama al archivo FLUJO1
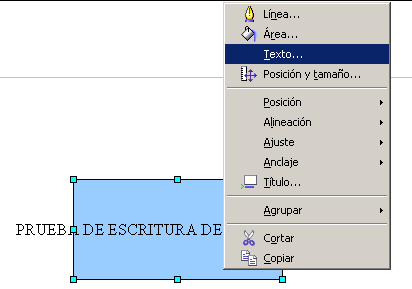
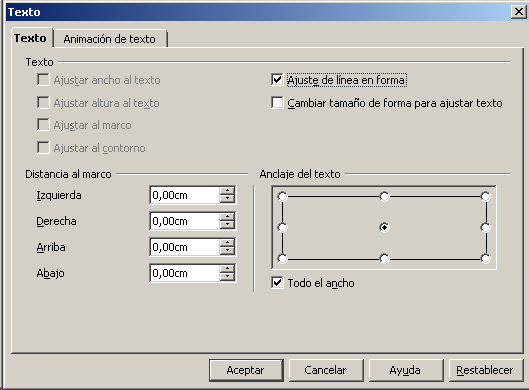
| NOTA: Cómo conseguir que el texto se
adapte al contorno de la figura |
|
|
 |
|
 |
|
 |
Hay veces en las que tenemos que elegir entre unas instrucciones u otras según ciertas condiciones. Para eso tenemos que utilizar el bloque "Decisión".
BLOQUE "DECISIÓN"


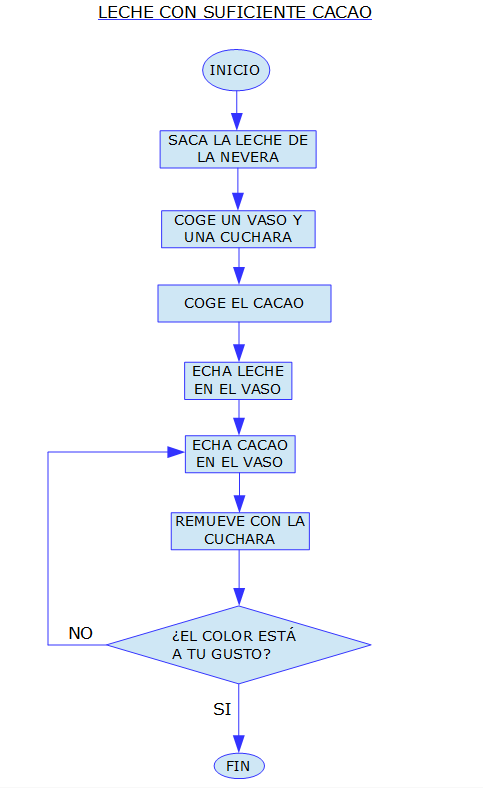
| En el ejemplo del vaso
de leche con cacao, se podría modificar el final del algoritmo para
incluir un bloque de decisión
que permita medir si hay suficiente cacao en el vaso o no en función del color de la mezcla. Ha sido necesario separar el bloque "ECHA LECHE Y CACAO EN EL VASO" en dos bloques: - "ECHA LECHE EN EL VASO" y - "ECHA CACAO EN EL VASO", pues si cada vez que echamos cacao echamos también leche, podríamos derramar la leche y nunca estaría de un color suficientemente oscuro. Esto es un ejemplo de cómo hay que pensar detenidamente los pasos de un algoritmo para no obtener efectos indeseados. |
 |
(3). DIAGRAMA DE FLUJO DE "CALENTAR AL GUSTO UN VASO DE LECHE CON CACAO"
Modifica tu diagrama de flujo anterior incluyendo un bloque de "DECISIÓN" que permita ajustar la temperatura a la que quieres la leche.
Sigue las mismas indicaciones del diagrama anterior:
- Hazlo con OpenOffice
- Al principio de todo escribe
el título de lo que pretende
el algoritmo, en mayúsculas y
subrayado con color Azul.
- En la primera forma escribe la palabra INICIO
- En la última debes escribir FIN
- Incluye un bloque de "DECISIÓN" que te
permita escoger la temperatura a la que quieres la leche.
- Escribe en MAYÚSCULAS todos los textos del interior de las formas.
- El color de los bordes de las formas será azul oscuro, igual que las líneas de flujo.
- El fondo interior de las formas será de
un color azul claro (o Verde Pastel).
- Llama al archivo FLUJO2
(4). (Avanzado) DIAGRAMA DE FLUJO DE "LAVARSE LOS DIENTES"
Crea el diagrama de flujo correspondiente al algoritmo con los pasos a seguir para lavarse los dientes, usando cepillo y pasta de dientes.
Sigue las mismas indicaciones del diagrama anterior pero además ten en cuenta:
- Debes
incluir un bloque de "DECISIÓN" adecuado a este nuevo algoritmo.
- Llama al archivo LAVAR-DIENTES
(5). (Avanzado) DIAGRAMA DE FLUJO "PROPIO"
Crea el diagrama de flujo correspondiente al algoritmo de alguna acción que se te ocurra.
Sigue las mismas indicaciones del diagrama anterior pero además ten en cuenta:
- Debes
incluir un bloque de "DECISIÓN" para controlar el resultado de
algún proceso.
- Llama al archivo: PROPIO
En algunos algoritmos se preguntan datos al usuario o se visualizan datos por la pantalla, para representarlo se utiliza el bloque ENTRADA/SALIDA
BLOQUE
ENTRADA/SALIDA

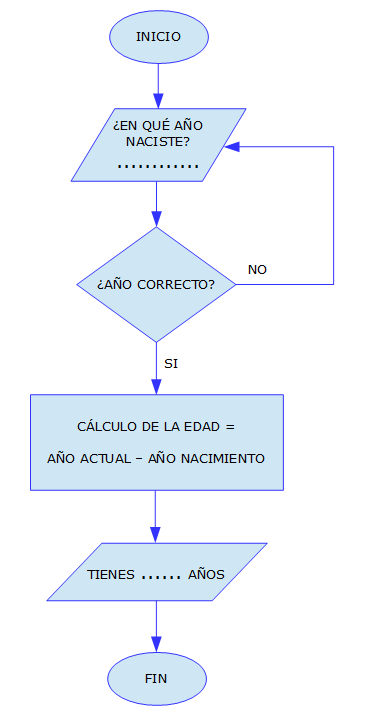
| Explica lo que hace el algoritmo que se
representa en el diagrama de flujo de la derecha: ¿Por qué puede ser incorrecto un año introducido? |
 |
(6). Realiza el DIAGRAMA DE FLUJO DEL algoritmo denominado "SUMAR DOS NÚMEROS DE UN SÓLO DÍGITO" con las siguientes condiciones:
Condiciones:
- El programa pregunta un número de un dígito
- Comprueba si el número está entre el 0 y el 9
- Pregunta un segundo número de un dígito
- Comprueba si está entre 0 y 9
- Finamente presenta el resultado de la SUMA de los dos números
Sigue las mismas indicaciones del diagrama anterior:
- Hazlo con OpenOffice
- Al principio de todo escribe
el título de lo que pretende
el algoritmo, en mayúsculas y
subrayado con color Azul.
- En la primera forma escribe la palabra INICIO
- En la última debes escribir FIN
- Escribe en MAYÚSCULAS todos los textos del interior de las formas.
- El color de los bordes de las formas será azul oscuro, igual que las líneas de flujo.
- El fondo interior de las formas será de
un color azul claro (o Verde Pastel).
- Llama al archivo SUMA
(7). (Avanzado). DIAGRAMA DE FLUJO "EDAD": Diseña el diagrama de un algoritmo que te pregunte la edad y, según tu respuesta, te muestre un mensaje distinto en la pantalla.
Condiciones:
- El programa pregunta tu edad
- En caso de que la edad sea menor de 16 años, te
muestra un mensaje
- En caso contrario, el mensaje que muestra es distinto
- En ambos casos termina el programa.
- Representa el diagrama de Flujo y llama al archivo: EDAD
- Las condiciones del diagrama son las de
siempre
A veces necesitamos repetir ciertas acciones varias veces. Las estructuras que representan esa repetición se llaman BUCLES.
Las estructuras de repetición son útiles porque hacen los diagamas más cortos, ya que no hay que repetir las mismas instrucciones varias veces.
Existen dos tipos de Bucles:
- Repetir PARA SIEMPRE
- Repetir UN NÚMERO DE VECES
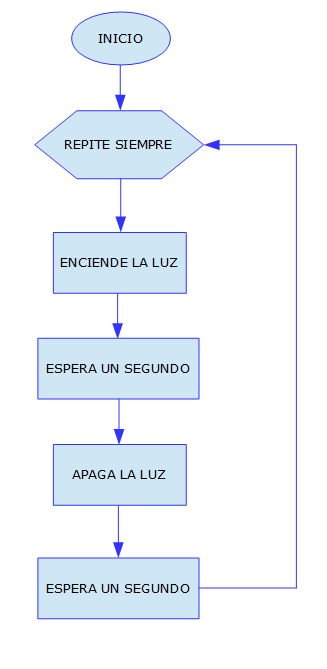
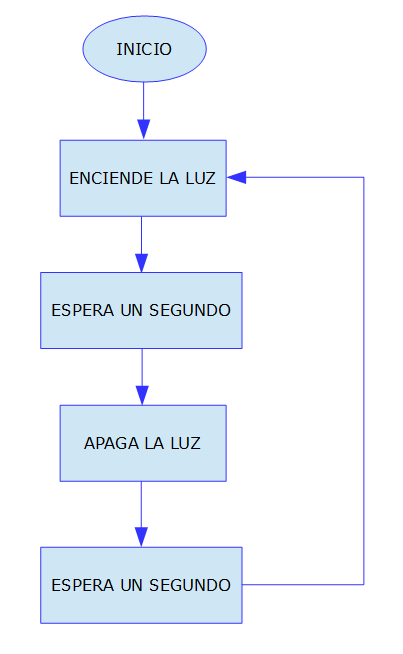
| CON BLOQUE "REPETIR" | SIN
BLOQUE "REPETIR" |
|
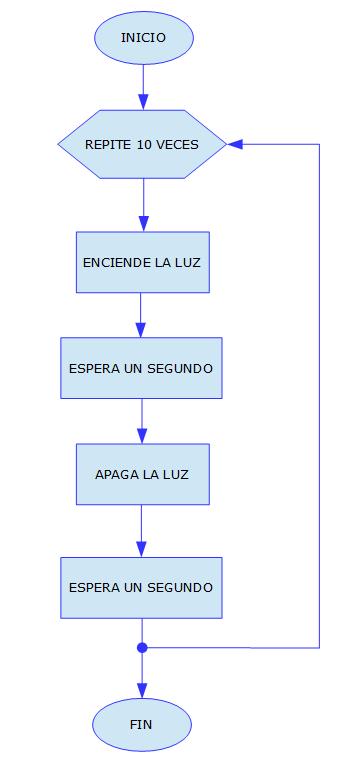
- En los ejemplos de la
derecha, la luz se enciende y apaga constantemente, sin terminar nunca.
- Este tipo de estructura no tiene bloque de FIN - Puede hacerse SIN bloque de repetición o CON bloque de repetición |
 |
 |
-En el ejemplo, la luz
parpadea 10 veces cada 2 segundos. Al final se queda apagada.
-Este tipo de estructura SI tiene bloque de FIN -Se incluye un bloque de REPETICIÓN. |
 |
(8). Realiza el DIAGRAMA DE FLUJO DEL algoritmo denominado "SUBIR 10 ESCALONES" con las siguientes condiciones:
Condiciones:
- El programa es para ordenar
a un robot que suba 10 escalones
- Primero tiene que subir la pierna izquierda
y luego la derecha
- Cuando llegue al último escalón debe detenerse
Sigue las mismas indicaciones del diagrama anterior:
- Hazlo con OpenOffice
- Al principio de todo escribe
el título de lo que pretende
el algoritmo, en mayúsculas y
subrayado con color Azul.
- En la primera forma escribe la palabra INICIO
- En la última debes escribir FIN
- Escribe en MAYÚSCULAS todos los textos del interior de las formas.
- El color de los bordes de las formas será azul oscuro, igual que las líneas de flujo.
- El fondo interior de las formas será de
un color azul claro (o Verde Pastel).
- Llama al archivo ESCALONES
Condiciones:
- El robot dibujará en una carretera recta líneas de 3 metros de largo
- A continuación avanzará 2 metros sin dibujar
- Continuará repitiendo el proceso hasta alcanzar 100
metros en total de línea discontinua
- Representa el diagrama de Flujo y llama al archivo: PINTOR
- Las condiciones del diagrama son las de siempre
(10). (Avanzado). DIAGRAMA DE FLUJO "BALDOSAS": Crea un algoritmo de un ROBOT QUE COLOQUE FILAS DE BALDOSAS EN UN PASILLO.
Condiciones:
- El robot debe cubrir de baldosas un pasillo.
- A lo ancho del pasillo caben 6 baldosas
- A lo largo del pasillo caben 50 baldosas.
- Diseña el algoritmo y representa el diagrama de Flujo. Llama al archivo: BALDOSAS
- Las condiciones del diagrama son las de siempre
Hasta ahora hemos visto como crear algoritmos con frases en nuestro lenguaje, pero como dijimos al principio, el lenguaje que entienden los ordenadores y los robots no es el mismo que el nuestro.
Para programar una computadora se utiliza un "lenguaje de programación"
El vídeo siguiente explica qué es un lenguaje de programación y por qué hay distintos tipos:
Vídeo que explica los tipos de los lenguajes de programación clasificándolos por nivel ALTO y BAJO:
Este otro vídeo ofrece EJEMPLOS de programas simples hechos con lenguajes de programación de distinto nivel:
Un vídeo más largo (para ampliar el tema) explica detalladamente ventajas y desventajas de los distintos niveles de lenguaje de programación:

(9). Relaciona los lenguajes siguientes con su descripción más exacta:
Lenguajes:
- Lenguaje máquina
- Ensamblador
- Lenguaje de alto nivel
- Lenguaje de bajo nivel
- Traductor
- Compilador
- Intérprete
- (A) Convierte un programa escrito en alto nivel en otro de bajo nivel
- (B) Lenguaje más cercano al funcionamiento de la máquina que al entendimiento humano
- (C) Traduce sobre la marcha las instrucciones de un programa en alto nivel en instrucciones en código máquina
- (D) Lenguaje binario. Formado por 0 y 1
- (E) Convierte un programa escrito en alto nivel en otro en lenguaje máquina guardando el resultado en un archivo aparte
- (F) Lenguaje basado en instrucciones y reglas sintácticas similares al lenguaje humano
- (G) Lenguaje que
utiliza abreviaturas o mnemotécnicos para identificar las
instrucciones
Constantemente recibimos y enviamos información a través de las redes sociales. Esta información llega a personas que, en la mayoría de los casos, ni conocemos y se almacena en dispositivos donde puede ser analizada, clasificada, comparada,... pudiendo tomarse decisiones a partir de la información recogida.
En el mundo digital actual se genera constantemente una gran cantidad de datos (BIG DATA) con información de distinto tipo, haciendo muy complejo su proceso y almacenamiento.
En este tema aprenderás alguna forma de automatizar procesos utilizando DATOS.
Pincha en la imagen siguiente para acceder al tema:
| BIG DATA |
 "EL 75%
DE LAS EMPRESAS INVERTIRÁ EN BIG DATA DURANTE LOS PRÓXIMOS DOS AÑOS"
by Lic. Marcos
Gasparutti is licensed under CC
BY-SA 2.0 |
En la siguiente dirección puedes acceder a la web de TeleGeography donde se muestran los cables submarinos que recorren el mundo:
https://submarine-cable-map-2023.telegeography.com/
6.3 METADATOS
Son datos que describen otros datos. En definitiva, son datos adicionales sobre datos que ya tenemos. Por ejemplo, una imagen tomada por un móvil, aparte de la información que presenta por sí misma (los objetos o personas que aparecen, colores, situaciones...) puede contener otra información oculta que va con el archivo, como la fecha y hora en que se ha tomado o la ubicación o el dispositivo con el que se ha hecho la fotografía.
¿Qué son los metadatos? Los datos sobre los datos.
Canal de youtube de "Oficina de Seguridad del Internauta"
En versión descargable mp4
Responde a las
siguientes cuestiones sobre el vídeo:
Se llama Ciberseguridad a las precauciones de seguridad que debemos tomar para evitar un uso inadecuado de nuestros datos en el medio online.
Esto nos sirve de introducción aunque se estudiará más ejemplos en un tema posterior.
- ¿Qué dispositivos móviles
pueden guardar datos sobre nosotros?
- ¿Qué tipo de información podrían revelar los dispositivos anteriores?
- ¿Dónde se recopilan los datos
que recogen las aplicaciones móviles?
- Escribe dos ejemplos de lo que se puede averiguar al conectar fragmentos de información:
- -
- -
- ¿Qué información proporcionan los metadatos según el vídeo? (escribe dos ejemplos):
- -
- -
- ¿Para qué usan las empresas
los metadatos, según el vídeo?
- ¿Qué buenas prácticas podemos seguir para evitar compartir información no deseada? (escribe dos ejemplos)
- -
- -
Se llama Ciberseguridad a las precauciones de seguridad que debemos tomar para evitar un uso inadecuado de nuestros datos en el medio online.
Esto nos sirve de introducción aunque se estudiará más ejemplos en un tema posterior.
Tomamos el Byte como la unidad básica de medida que se utiliza en informática (aunque el bit es más pequeño aún, pues 8 bits hacen un Byte). En comparación con la cantidad de datos que se procesan hoy día, el KB resulta una unidad muy pequeña. Por ello se han definido los múltiplos del Byte: Kilobyte, Megabyte, Gigabyte, Terabyte, Petabyte, Exabyte, Zettabyte.
En el PDF adjunto aparecen, junto con ejercicios de cálculo.
| ANEXO: 2. EL PODER DE LOS DATOS Se incluye este apartado, que en realidad corresponde a la situación de aprendizaje BIG DATA y SCRATCH, dado que no siempre puede accederse a esta página por problemas inesperados con la traducción. 2.4 ¿CUÁNTO SABES SOBRE LOS DATOS? Observa el vídeo y contesta el cuestionario:
|
La inteligencia Artificial es la capacidad que tiene una máquina de realizar funciones intelectuales propias de los seres humanos: la habilidad de cálculo, la memoria, el aprendizaje, la toma de decisiones o la creatividad.
En la mayoría de los casos, la inteligencia artificial (IA) está basada en la utilización de una cantidad enorme de DATOS (BIG DATA). Si se le plantea al ordenador una cuestión, los DATOS son consultados y tratados mediante ALGORITMOS, de modo que se consiga producir una respuesta que resulte coherente con la pregunta. Los ALGORITMOS son los que consiguen la apariencia de una respuesta inteligente, aunque éstos necesitan DATOS en los que basarse y estos DATOS deben ser fiables y válidos para lo que se trata de solucionar.
Es curioso cómo la forma de funcionar una Inteligencia Artificial nos puede servir para entender el funcionamiento de nuestra propia mente. Con respecto a esto, es importante la idea de que hace falta disponer de DATOS previos, INFORMACIÓN válida y fiable para poder producir respuestas.
En este video se hace una introducción a la Inteligencia Artificial:
Qué es la Inteligencia Artificial. Canal de Youtube de TeHasPreguntado
En versión descargable mp4
Responde a las
siguientes cuestiones sobre el vídeo:
- Captcha según la Wikipedia:
CAPTCHA (Completely Automated Public Turing test to Tell Computers and Humans Apart) (prueba de Turing pública completamente automatizada para diferenciar ordenadores de humanos)
- Información sobre Alan Turing
- La Habitación China
- Información sobre John Searle
- Escribe al menos 3 aparatos en los que puede encontrarse Inteligencia Artificial.(6")
- Qué mejoras han hecho a las computadoras los avances en la Tecnología: Escribe al menos 3.(16")
- ¿En qué época empezó la
investigación en Inteligencia Artificial? (25")
- Años 50
- Años 60
- Años 70
- Años 80
- ¿Cuál era inicialmente el objetivo de la Inteligencia Artificial? (29")
- ¿Quién Inventó el test de
Turing? (44")
- ¿Para qué se inventó el test
de Turing? (50")
- Explica en qué consistía el Test de Turing (1'15")
- ¿En qué década presento
John
Searle la idea del «Cuarto Chino» (o «Habitación China»)? (1'44")
- Años 50
- Años 60
- Años 70
- Años 80
- ¿Cuál es la conclusión de
la
idea del «Cuarto Chino»? (2'32")
- ¿Qué dos ramas de Inteligencia Artificial hay? (2'49")
- ¿Cómo se llama la rama de la Inteligencia Artificial que busca crear programas que razonen (o piensen)? (2'49")
- ¿Cómo se llama la rama de la Inteligencia Artificial que busca crear programas que imitan el comportamiento humano? (2'49")
- ¿En qué tipo de Inteligencia Artificial clasificaríamos todos los programas actualmente conocidos? (3'03")
- ¿De qué otra forma se
denomina al Captcha? (4'14")
- ¿Para qué se usa el Captcha? (4'19")
- ¿Qué podría ocurrir si no se utilizara el Captcha en ciertas páginas web? (4'29")
- Aparte de su uso teórico ¿Qué utilidad real tienen muchos de los acertijos que se plantean en un Captcha? (5'05")
- En el vídeo se explica un sistema para conseguir que una computadora aprenda a reconocer imágenes del mundo real ¿En qué consiste? (5'39")
- Captcha según la Wikipedia:
CAPTCHA (Completely Automated Public Turing test to Tell Computers and Humans Apart) (prueba de Turing pública completamente automatizada para diferenciar ordenadores de humanos)
- Información sobre Alan Turing
- La Habitación China
- Información sobre John Searle
Más vídeos sobre Inteligencia Artificial:
- Inteligencia
Artificial (IA): Qué es y cómo funciona, del canal de youtube de
AuraQuantic. - En
versión descargable mp4

- ¿Qué
es la Inteligencia Artificial? Vídeo creado por el Diario El Mundo.- En versión descargable mp4

- Inteligencia
Artificial, te falta un algo. Animación sobre los límites actuales
de la IA, de la Serie Casi Creativo de Fred Lammie. - En
versión descargable mp4

| IA |
 Teléfono inteligente con IA Image by Vectorportal.com, CC BY |
8.- MACHINE LEARNING
La inteligencia artificial (IA) es la capacidad que tiene una máquina de realizar funciones propias de los seres humanos, para resolver problemas. Una de las funciones más interesantes que hoy día se está desarrollando es la capacidad de aprender de la máquina. Es lo que se conoce como machine learning. Esta capacidad se utilizará para resolver problemas que inicialmente no estén previstos.
Observa los vídeos siguientes sobre Inteligencia Artificial, Machine Learning y Deep Learning (un desarrollo más avanzado del Machine Learning):
01 - Qué es aprendizaje automático o machine learning | Nuevas tecnologías GCFA Aprende Libre
https://www.youtube.com/watch?v=NdNyYcAJQr8![]()
02- ¿Qué son el MACHINE LEARNING y el DEEP LEARNING? - DIFERENCIAS (sólo hasta 2:50)
https://www.youtube.com/watch?v=HMEjoBnCc9c![]()
03 - Inteligencia Artificial vs Machine Learning vs Deep Learning | Machine Learning 101
https://www.youtube.com/watch?v=dKqwnCKrpVI![]()
04 - Más avanzado - QUÉ ES EL MACHINE LEARNING Y CÓMO FUNCIONA
https://www.youtube.com/watch?v=R52sBUnHhEo![]()

Internet es un medio muy valioso pero también tiene sus peligros. El ciberacoso, la suplantación de identidad, la pérdida de privacidad o incluso problemas legales por malas prácticas al compartir información pueden evitarse si desde nuestros primeros pasos en la red sabemos cómo interactuar con otros usuarios o qué información compartir.
En la página de Internet segura for Kids (is4k) se prononen 3 actividades para trabajar esta temática, dirigidas a menores de 15 años. A continuación se muestran las instrucciones y enlaces a las actividades, todas ellas creadas en la plataforma Educaplay:
Todos los recursos están obtenidos de la web original de incibe (instituto nacional de ciberseguridad)
 |
1- Mosaico "en Internet con respeto": Debes localizar las parejas de mensajes clave para comunicarse con respeto en internet. Observarás que son de sentido común y muchas de ellas son en realidad válidas para la comunicación personal en general. (+7 años) |
 |
2- Sopa de letras "En internet con seguridad": Cada equipo debe encontrar 12 palabras relacionadas con el uso seguro y responsable de internet, con un tiempo máximo de 10 minutos. (+10 años) |
 |
3- Ruleta de palabras "En internet con responsabilidad": Cada equipo debe encontrar la palabra que se esconde detrás de las 26 pistas relacionadas con el uso seguro y responsable de internet, con un tiempo máximo de 5 minutos (+10 años) |
Este recurso se enmarca en una campaña más amplia sobre "Convivencia y respeto en internet" de incibe donde podrás encontrar más recursos asociados.
Créditos:
Imagen de cabecera "la ciberseguridad" de s7akti en pixabay (licencia pixabay)
Imágenes: mosaico "En internet con respeto" , sopa de letras "En internet con seguridad" y Ruleta de palabras "En internet con responsabilidad" así como textos que acompañan a las imágenes obtenidos de incibe (licencia incibe)
Más material de ciberseguridad:
- La
Netiqueta. Observa el vídeo y contesta a las preguntas siguentes:

 (por hacer)
(por hacer)
