Antes de empezar a trabajar con
Arduino, necesitas disponer al menos de lo siguiente:
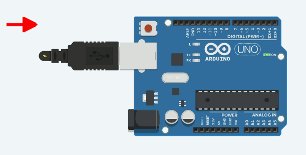
- Hardware:
- La placa de Arduino
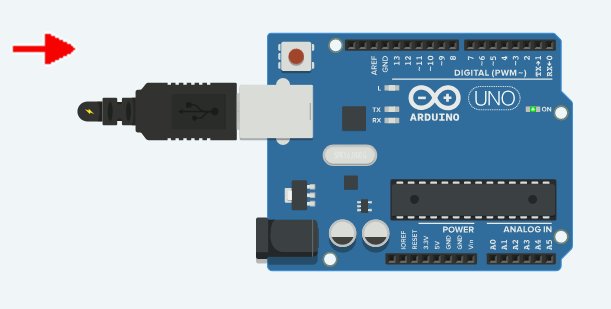
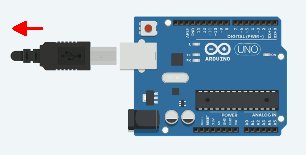
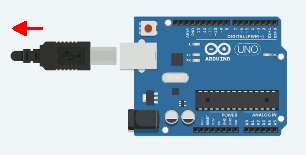
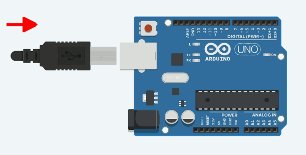
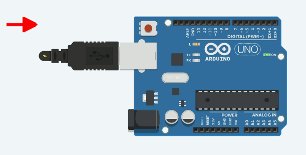
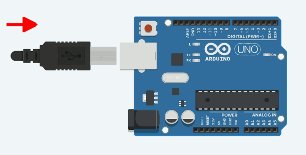
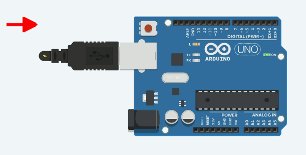
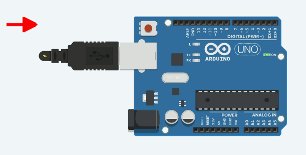
- Un cable Micro-USB para
conectarlo al ordenador
- Software. Vamos a
utilizar tres variantes distintas:
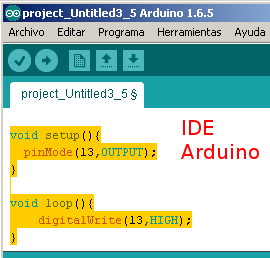
- Sólo
código (IDE de Arduino),
es el modo tradicional de usar Arduino, mediante programación con
texto. Es muy interesante si se quiere
optimizar el uso de memoria. IDE son las siglas, en inglés, de Entorno
de Desarrollo Integrado.
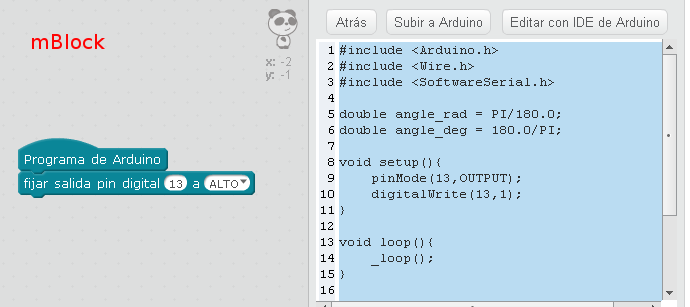
- Sólo
bloques (mBlock).
Mediante una
interfaz basada en Scratch podemos programar la placa Arduino, además
del robot mBot que trae por defecto el programa. Es la opción más
sencilla si
conocemos ya Scratch. Como inconveniente, el programa que genera
requiere más memoria en la placa de Arduino, ya que se guardan muchos
elementos accesorios que no hacen falta en todos los programas.
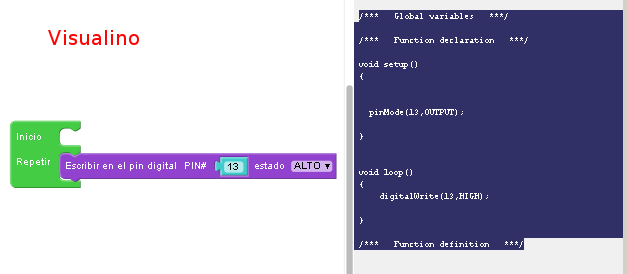
- Bloques
y código relacionados (Visualino).
Es una buena opción intermedia. Conservando la misma estructura de los
programas del IDE de Arduino, se utilizan bloques para organizar los
programas de modo visual, en forma similar a Scratch. Además, conforme
creamos el programa, se nos muestra el texto equivalente al código.
Incluye algunos bloques para ciertos bloques comunes a varios modelos
comerciales que podemos usar si utilizamos componentes electrónicos
similares.
El curso que presentamos se centra en el IDE de Arduino. En
cualquier caso es necesario conocer lo
básico de este lenguaje para poder depurar los programas realizados a
partir de bloques, como Visualino
y mBlock. Por tanto
comenzaremos
aprendiendo las órdenes básicas del
IDE de Arduino. Si ya conoces este interface o quieres probar Visualino o mBlock, accede a través del acceso
directo correspondiente:
Vamos a ver cómo conseguir los programas que podemos usar:
IDE de Arduino
|
Descárgalo
desde la web de Arduino.
Escoge la versión adecuada e instala el programa antes de conectar
la placa al cable USB. (Existe una versión on-line: Arduino
Web Editor a la que se puede acceder si nos registramos).
Puedes descargar estas versiones que ya se han comprobado en WXP:
|
USO del IDE de ARDUINO
|
Abre el programa y verifica que está configurado
correctamente el puerto al que has conectado la placa de Arduino.
Para ello:
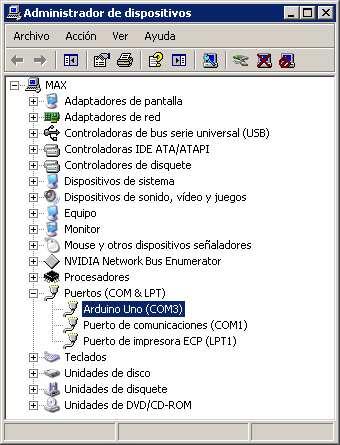
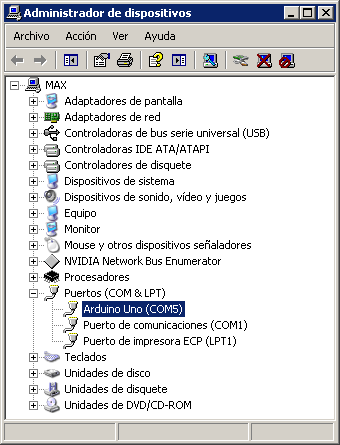
1. Comprueba, en el administrador de dispositivos,
en cuál de los puertos COM se ha conectado Arduino. En nuestro caso está en COM3. En nuestro caso está en COM3.
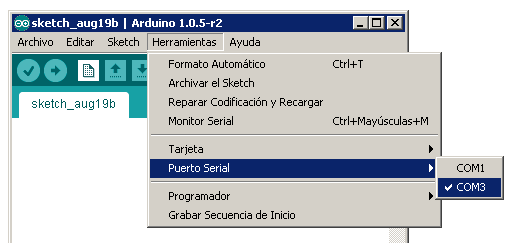
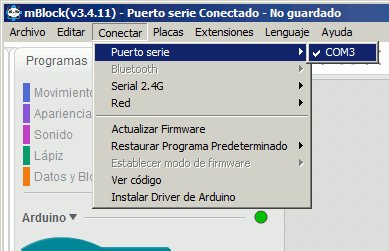
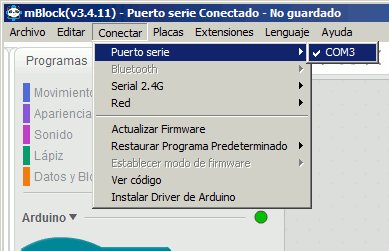
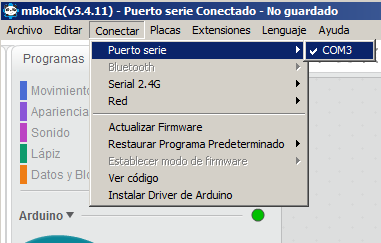
2. En el programa de Arduino, en la opción 'Herramientas'
escoge ese mismo puerto para la comunicación con la placa.

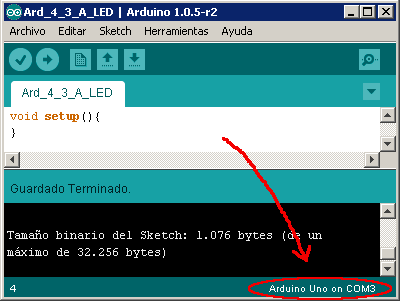
Una vez configurado, aparecerá en la esquina inferior un mensaje
que nos avisa del puerto que se utilizará para Arduino.

|
mBlock |
Para conseguirlo, accede a la web de mBlock.
Existen varias versiones y extensiones, incluyendo las propias del
manejo del robot mBot de makeblock, para el que se diseñó el lenguaje.
La versión adecuada para WXP es la 3. Puedes descargarla desde la web o
desde aquí:
|
Uso de mBLOCK
|

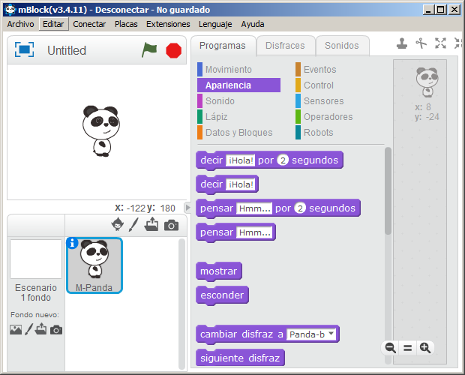
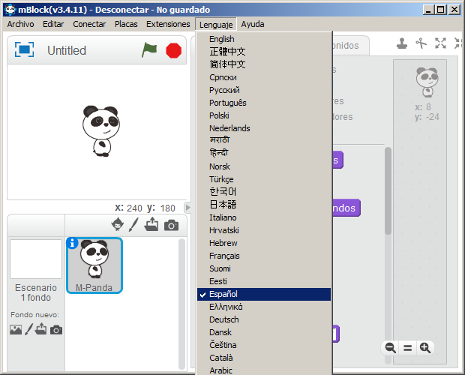
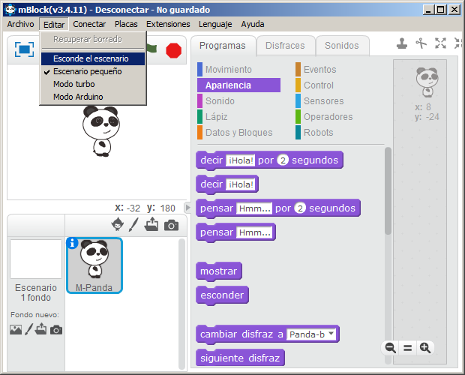
1. Abre el programa. La ventana resultará como la
siguiente:

2. Comprueba que el idioma de la interface es el español, si no lo
es o prefieres otro, escoge "Lenguaje" para cambiarlo
Comprueba, en el administrador de dispositivos,
en cuál de los puertos COM se ha conectado Arduino. En nuestro
caso está en COM3.

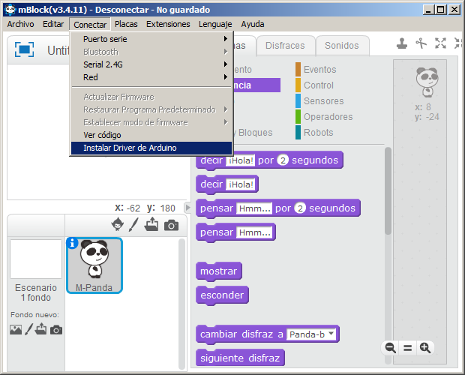
3. Para poder conectar una placa Arduino hay que instalar
los drivers correspondientes. Realiza la instalación desde la opción
del menú Conectar -> Instalar
Driver de Arduino.

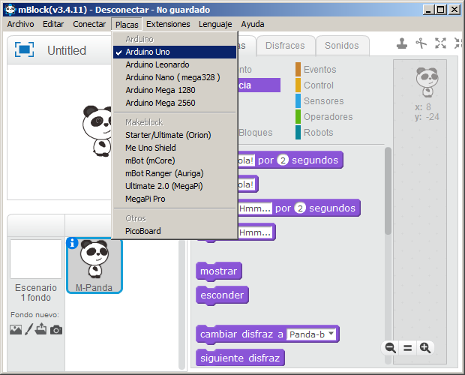
4. Ahora debes escoger el modelo
de placa del que dispones. Nosotros usaremos Arduino Uno, que además es el más
común.

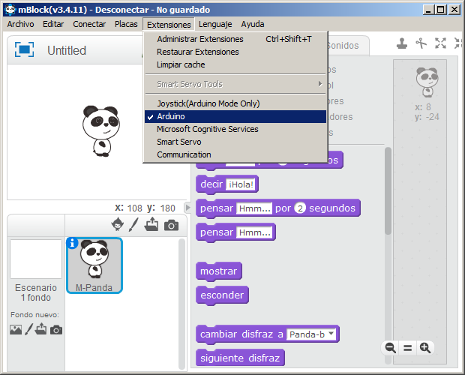
5. Ahora, para que aparezcan los bloques
correspondientes a la placa Arduino, elige en el menú Extensiones la correspondiente
a Arduino.

6. La zona de la izquierda de la pantalla
corresponde al escenario típico de Scratch. Puedes usarlo en tus
programas para combinar la visualización en la pantalla con el
comportamiento de elementos externos a través de Arduino. En principio
esconderemos el escenario para tener una pantalla más amplia.

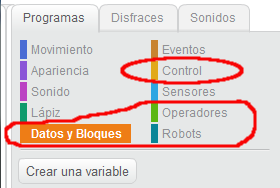
7. Las instrucciones que vamos a usar para
programar Arduino son las denominadas en el menú de bloques:
- Datos
y Bloques
- Control
- Operadores
... y, sobre todo,...
- Robots

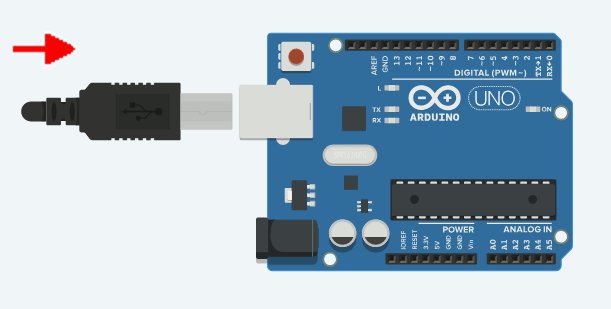
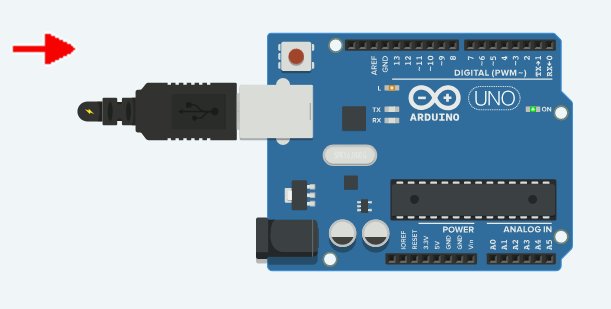
8. Conectamos Arduino mediante el cable USB al
ordenador, para transferirle algún programa que hayamos creado.

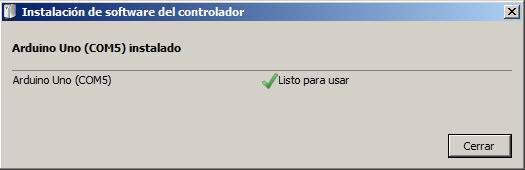
El ordenador instalará los Drivers de la placa y mostrará un mensaje en
el que informa del puerto en el que se ha instalado Arduino (COM1,
COM2, COM3...)

Si no te aparece el mensaje, no te da tiempo a verlo o el ordenador no
te lo muestra, porque tuvieras ya instalados los drivers, puedes
comprobar en qué puerto está conectado Arduino en el "Panel de control" de tu ordenador ,
accediendo al "Administrador de
dispositivos"

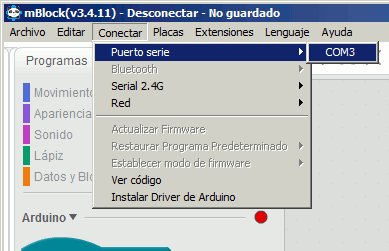
9. Desde mBlock tenemos que escoger, en el menú "Conectar" el puerto serie en el que hemos
conectado Arduino. Elige entre las opciones que aparecen el puerto
adecuado (COM1, COM2, COM3, COM#......)

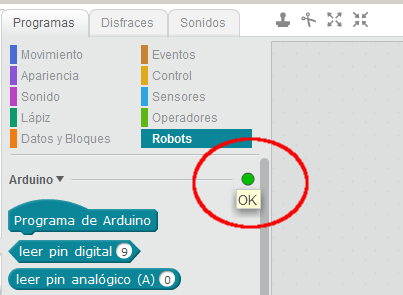
10. Ahora mBlock detecta que se ha conectado Arduino
y lo testimonia cambiando el indicador a color verde.

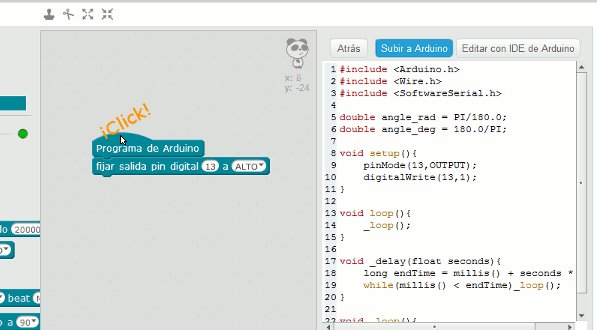
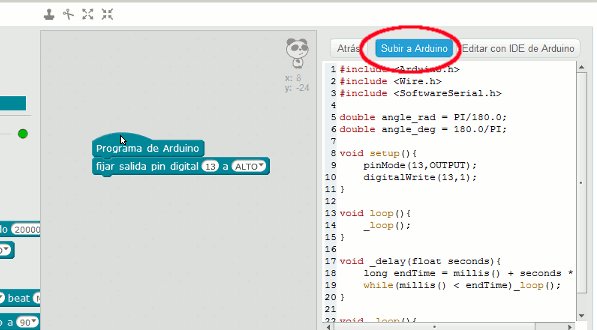
11. Para subir el programa creado, hacemos "Click"
sobre "Programa de Arduino"
para que se ejecute. Entonces nos aparece a la derecha el equivalente
al programa en modo texto y una opción denominada "Subir a Arduino", que también
pulsamos.

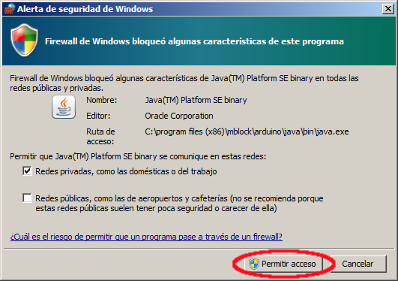
12. Es posible que nos salga un mensaje que nos pide que permitamos
el uso de Java. Le damos permiso.

Cuando termine de subirse el programa nos saldrá un nuevo mensaje.
El
texto que corresponde al programa (que aparece a la derecha) puede
editarse en el IDE de Arduino o, si lo prefieres, se puede copiar
y pegarlo en un simulador de Arduino como Tinkercad.

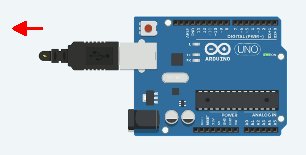
13. Una vez subido el programa, el
puerto serie (COM#...) pierde la comunicación con Arduino. Por
lo que podemos desconectar el cable
USB. El
programa no se borrará, aunque tendremos que alimentar Arduino con
una pila de 9V si queremos que funcione de modo autónomo.
  14. OPCIONAL:
Si por alguna razón necesitamos usar la transferencia de
datos por el puerto serie, debemos volver a realizar la conexión en
mBlock, escogiendo de nuevo: 14. OPCIONAL:
Si por alguna razón necesitamos usar la transferencia de
datos por el puerto serie, debemos volver a realizar la conexión en
mBlock, escogiendo de nuevo:
Conectar
>>Puerto Serie >> COM#...
IMPORTANTE: en ese caso desconecta la pila
de 9V si la habías conectado.
|
|
Aunque lo mejor para aprender realmente Arduino es utilizar montajes y componentes reales,
en caso de que no tengas acceso a una placa Arduino, no dispongas de
los componentes necesarios o simplemente, prefieras aprender a nivel
teórico, puedes usar un simulador de
circuitos electrónicos y Arduino como Tinkercad.
Tinkercad  |
| Se
trata de una web donde se puede diseñar objetos 3D y también simular
circuitos electrónicos, incluyendo placas de control como Arduino y
otras. Deberás crear una cuenta para
acceder. |

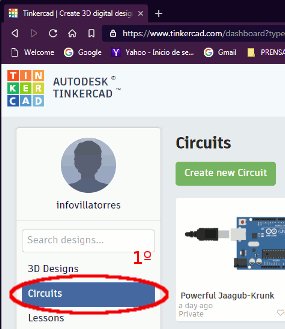
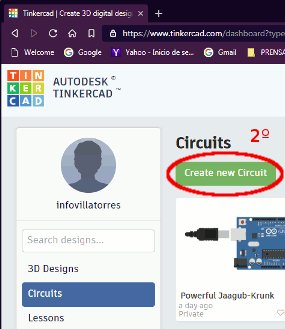
1. Una vez que accedas con tu nombre de usuario, escoge la
opción Circuits y luego Create new Circuit (crear nuevo
circuito)
2. En
la ventana que se abre puedes escoger entre múltiples componentes:
resistencias, LEDs, transistores... incluyendo placas Arduino y de
prototipos (BreadBoard)
 

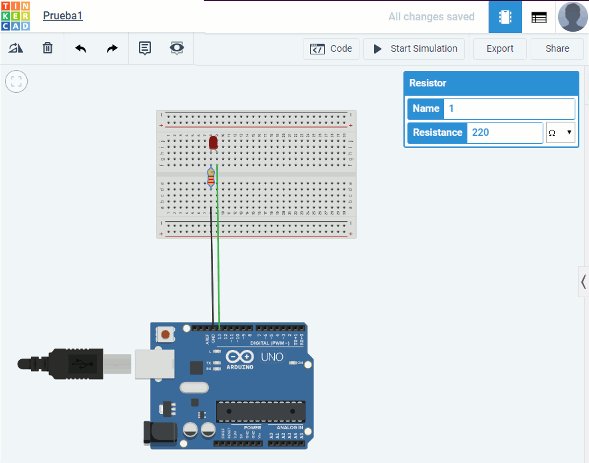
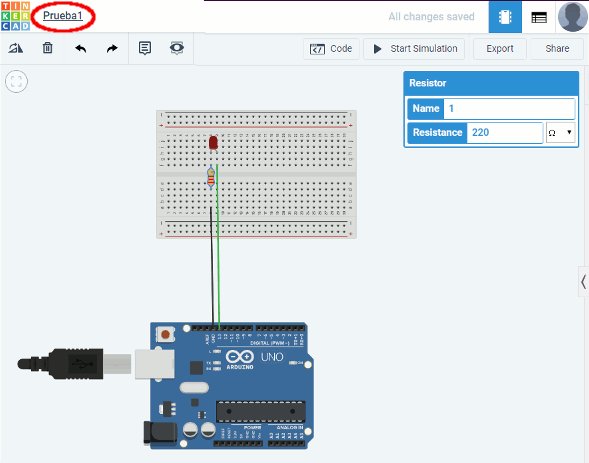
3. Arrastra
los componentes a la zona de la izquierda y monta un circuito. Puedes
cambiar sus valores como necesites. También se puede modificar el
nombre que se asigna por defecto al montaje.

4. Para
simular un circuito, escoge la opción Code.
Aparecerá un sistema de bloques que no vamos a usar. Cambia el modo a Text. Te preguntará si deseas
eliminar los bloques. Responde que sí.

5. A
continuación borra el programa de texto que trae escrito por defecto Tinkercad.
6. Ya
puedes escribir el texto de tu programa. O pegar el que hayas obtenido
de otro editor como el IDE de Arduino, Visualino o mBlock
 Copiando
desde mBlock... Copiando
desde mBlock...
 Copiando desde Visualino... Copiando desde Visualino...
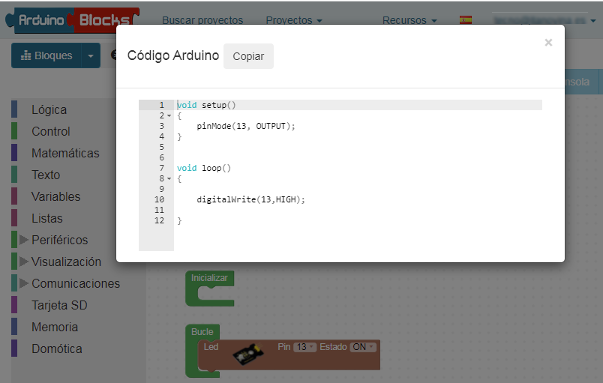
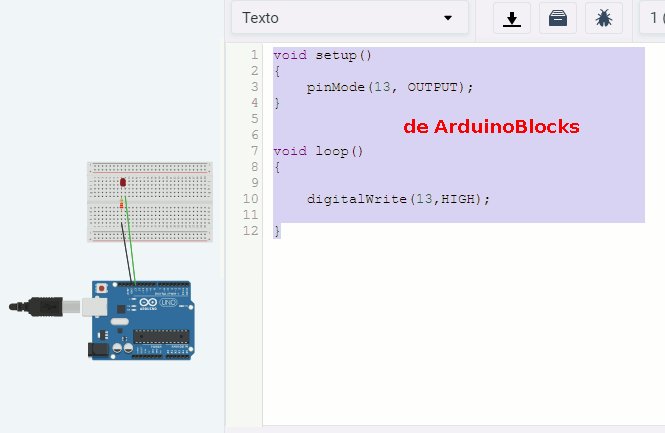
 Copiando desde ArduinoBlocks Copiando desde ArduinoBlocks
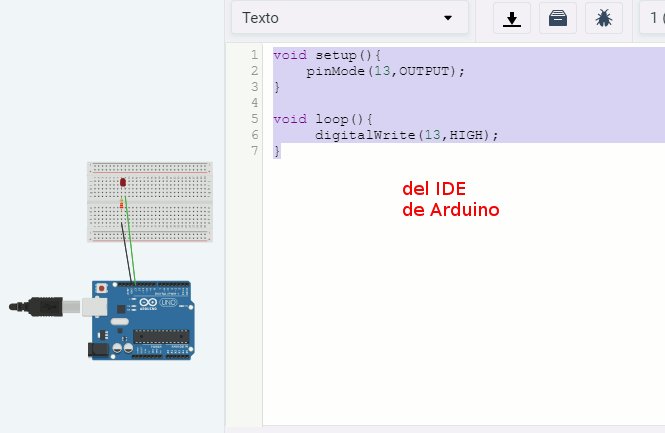
 Copiando desde el IDE de Arduino... Copiando desde el IDE de Arduino...
...y
pegando en TinkerCAD:
7.
Una vez pegado el texto se puede iniciar la simulación para ver el
resultado del programa: 
8. Cuando quieras
detener la simulación pulsa el botón correspondiente:
|
4.3 ACTUADORES SENCILLOS - LED
4. 3. ACTUADORES SENCILLOS - LED
(Ejercicios):
Además del material básico que se
explica más arriba, para esta práctica necesitarás:
- Una placa Protoboard (también
llamada de Prototipos o de montaje)
- Un LED de 5mm
- Una Resistencia de 220 Ohmios
- cable de conexiones (facilitará
la conexión hasta la placa de Arduino)
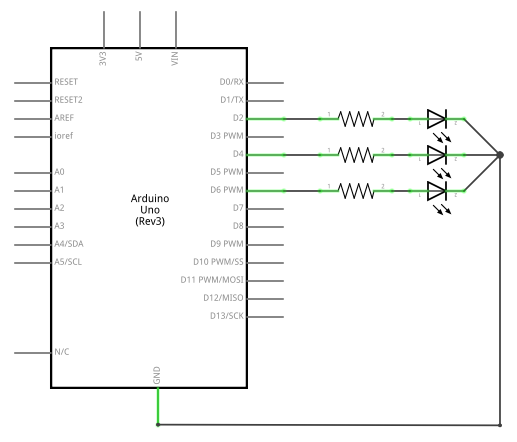
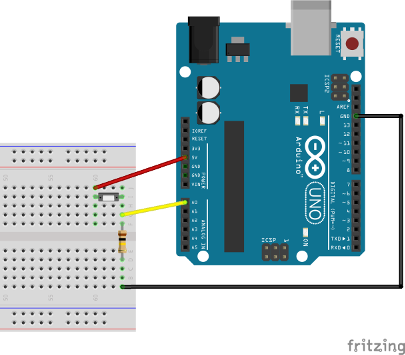
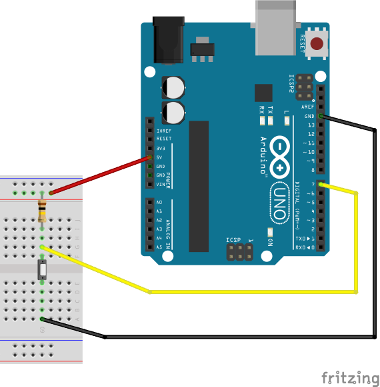
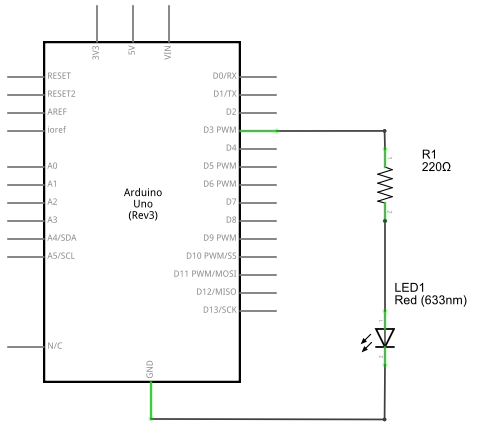
- 4.3.A. Monta el circuito
del video,
usando la Placa de Prototipos para hacer las conexiones. En las
imágenes
siguientes puedes ver el programa utilizado y esquemas de las
conexiones. Guarda siempre el programa para
usarlo en el momento de enseñar la práctica al profesor.
- 4.3.B. Cambia el programa
para que haga algo distinto:
- distinto tiempo de intermitencia
- distinta secuencia
- Usar otra salida digital
- ...
- 4.3.C Trata de
reproducir una
señal de S.O.S. en código Morse: ... _ _ _ ...
que equivale a las siguientes señales de luz:
- corta, corta, corta,
- Larga, Larga, Larga,
- corta, corta, corta,
- pausa prolongada
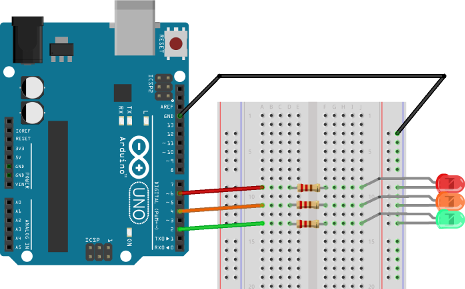
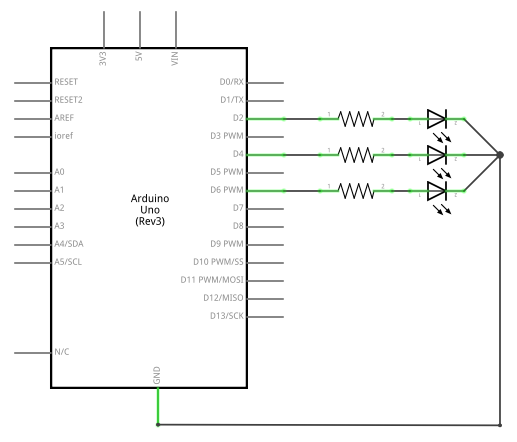
- 4.3.D. SEMÁFORO:
Haz un
montaje mediante Arduino y una placa Protoboard usando 3 LEDs de
colores Rojo, Ámbar (o Amarillo) y Verde, situando los colores por este
orden y en la disposición de un semáforo para vehículos. Después crea
el programa necesario para controlar el semáforo, usando una secuencia
similar a la real:
- 1º - Luz verde
- 2º - Luz Ámbar intermitente
- 3º - Luz Roja, y se repite el
proceso.
4.3.D. SEMÁFORO
|
Esquema:
|

|
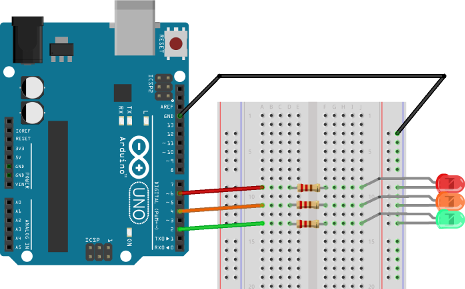
| Proto-Board: |

|
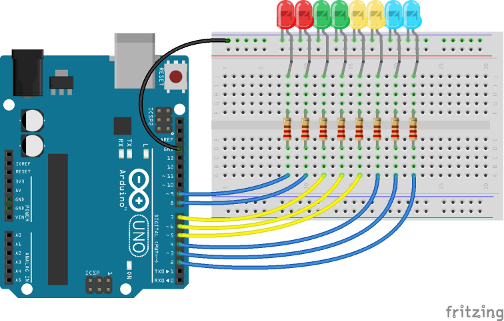
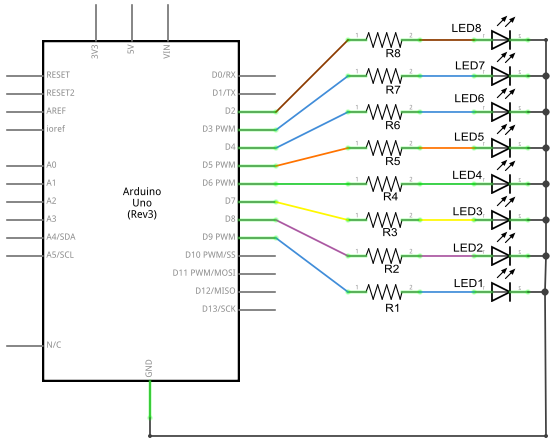
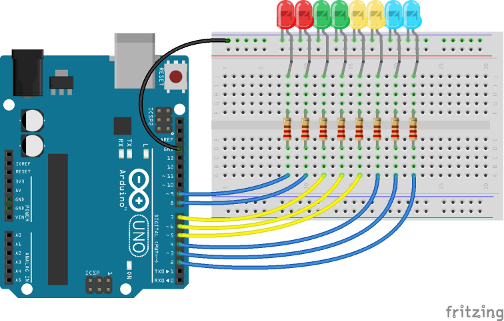
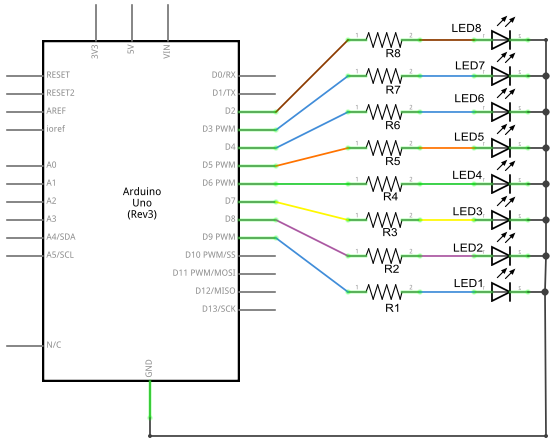
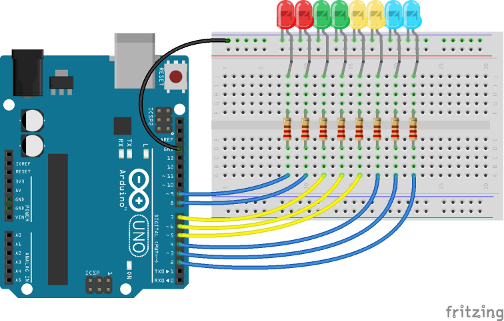
- 4.3.E. JUEGO
DE LUCES. Monta varios LEDs
usando la placa Protoboard,
y diseña un nuevo programa que haga efectos de luces. Como posible
ejemplo, se ofrece el siguiente montaje:
| 4.3.E. Ampliación. JUEGO DE LUCES |
Esquema:
|

|
Proto-Board:
|

|
|
4.4 SENSORES - DIVISOR DE TENSIÓN
Vamos a usar sensores, como LDR y pulsadores, conectándolos
a Arduino mediante un circuito especial: el DIVISOR DE TENSIÓN.
Este sistema es válido para sensores que actúen como resistencias (LDR,
Termistores, sensores de humedad...), y también para pulsadores o
interruptores, pues pueden considerarse como una resistencia muy grande
(incluso infinita) cuando están abiertos y como una
resistencia de valor 0 cuando están cerrados. Antes de hacer la
práctica analizaremos en qué consiste este circuito y cómo funciona:
EL DIVISOR
DE
TENSIÓN
|
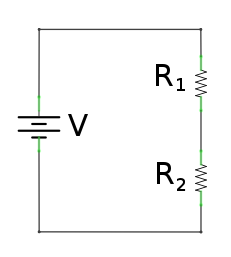
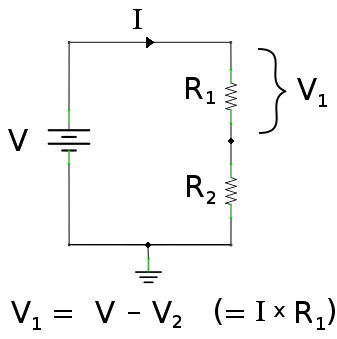
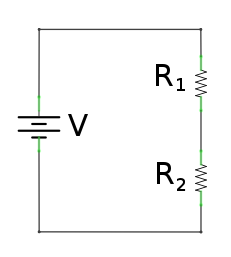
Se trata de un circuito que consta de:
- Una fuente de tensión (por ejemplo una pila o batería)
- 2 resistencias en Serie
|
 |
Se llama divisor de tensión
porque la tensión de la pila se divide, es decir, se reparte entre las
dos resistencias del circuito. Como veremos con las fórmulas, se
reparte de forma proporcional a cada resistencia, por ejemplo, si R2 es
el doble de R1, V2 también será el doble de V1.
|

|

|
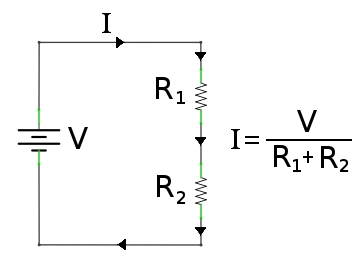
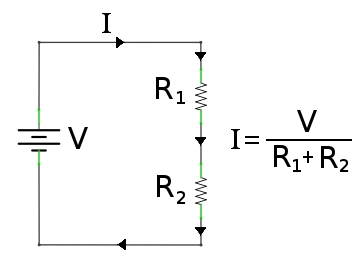
¿Cómo podemos saber el voltaje que
corresponde a cada Resistencia?
Primero calculamos la intensidad que recorre las dos resistencias. Como
todos los componentes están en serie, la intensidad que pasa por cada
resistencia es la misma que pasa por
todo el circuito, y puede calcularse según la fórmula que se indica. |
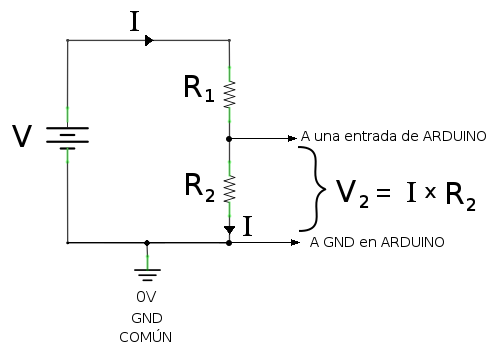
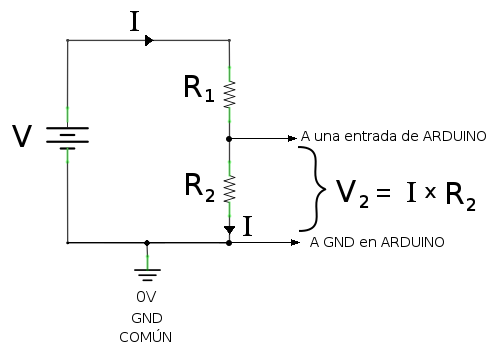
Para hallar el voltaje que hay en los
extremos de la
segunda resistencia, se multiplica su valor por el de la Intensidad que
la recorre. De este modo vemos cómo V2 depende de R2.
Por tanto, el voltaje que llega a la entrada de ARDUINO, depende
del valor de la resistencia R2.
Observa que hemos usado un PUNTO DE REFERENCIA COMÚN (Masa,
Tierra, GND o Ground), tanto para el voltaje de la pila
como para el voltaje de la resistencia 2 y para el de la placa
de ARDUINO. A este punto de referencia le corresponde el valor de 0
Voltios a partir del cual se mide el voltaje en cualquier otro
punto del circuito.
|

|

|
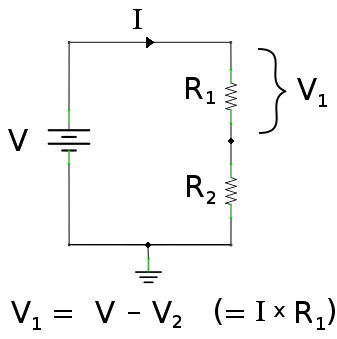
El voltaje en los extremos de la otra
resistencia es
la cantidad que falta hasta completar el total de la pila. (También se
podría
calcular multiplicando I por R1).
En resumen:
- el voltaje se reparte entre R1 y R2,
- este reparto es directamente proporcional al valor de
cada resistencia: A mayor resistencia, mayor es el voltaje
Por tanto:
Cuanto mayor sea R2 respecto R1, mayor será la parte
del voltaje total que le corresponde. |
4. 4. SENSORES - DIVISOR DE TENSIÓN
(Ejercicios):
- MATERIALES
NECESARIOS, aparte del material básico hace falta:
- Una
resistencia de 100K (KiloOhmios) {en lugar de 10K como se dice en el
Video}
- Un
micropulsador para placa Protoboard
- Una LDR
(Fotorresistencia)
- Un cable USB para transferir datos con el ordenador, a través del puerto serie.
¿QUÉ ES EL PUERTO SERIE?
Es un canal de comunicación entre Arduino y el ordenador, a través de
un cable, que habitalmente es el USB, aunque los datos que se
transfieren también aparecen en los pines denominados Rx (Receptor) y Tx (Transmisor),
que corresponden respectivamente a los pines D0 y D1. Por este motivo,
si se va a utilizar el puerto serie, no deben utilizarse estos pines
para otra función.
Para más información puede consultarse el apartado sobre el puerto serie de la web de Luis Llamas.
|
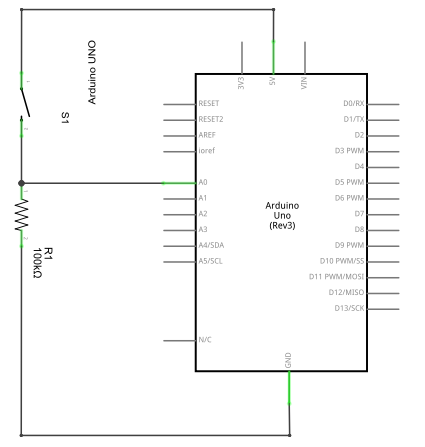
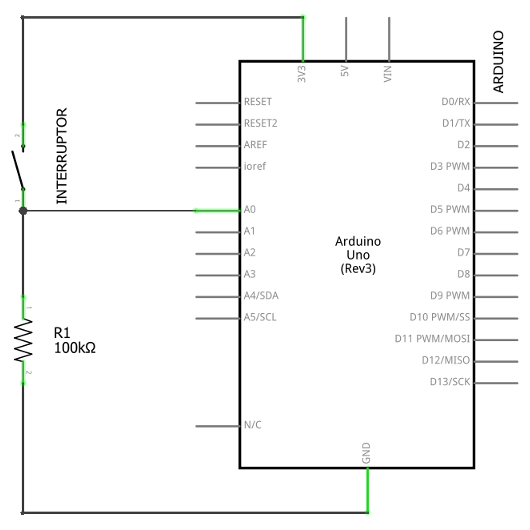
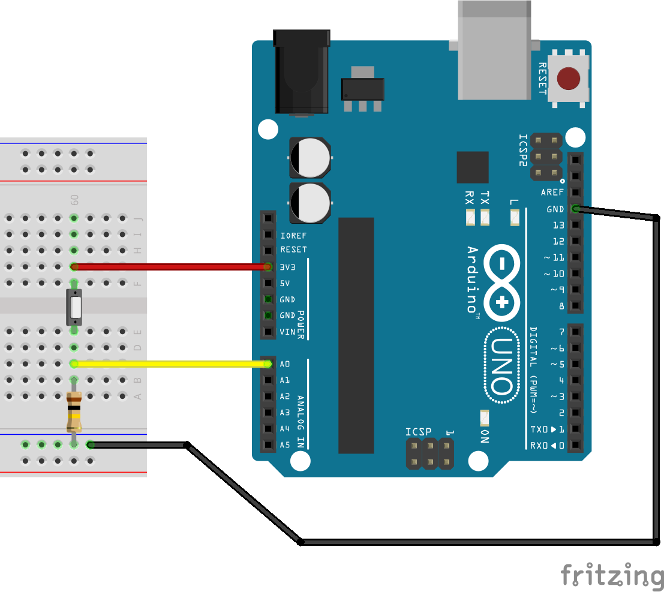
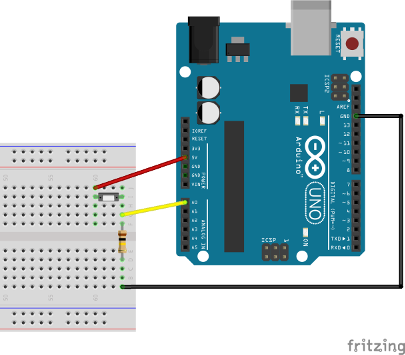
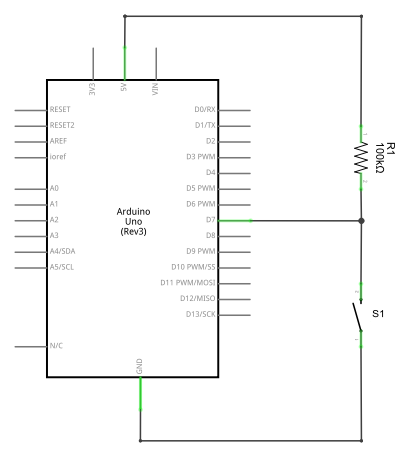
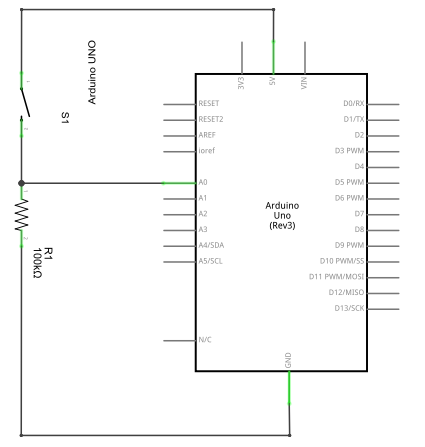
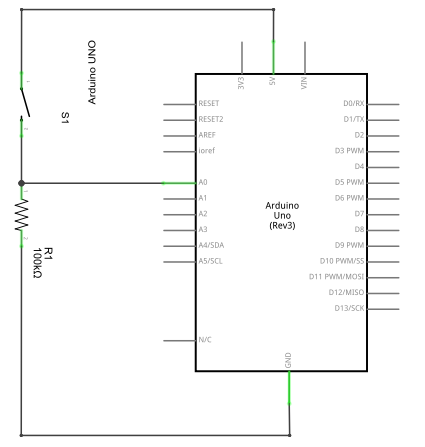
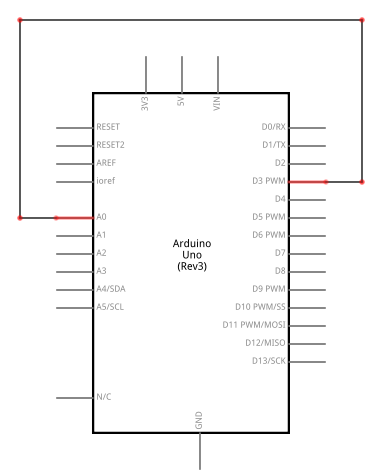
- 4.4.A. Entrada Analógica con un
Pulsador.
- Montaremos un divisor de tensión
colocando en serie:
- El pulsador
- La resistencia de 100K
- Conectaremos un extremo a la toma
de tensión de 5V del propio ARDUINO
- El otro extremo lo conectaremos a
la propia toma GND de ARDUINO.
- Entre
el pulsador y la resistencia colocaremos un cable que llevaremos a una
de las entradas analógicas de ARDUINO (en este caso, la A0).
- No hace falta especificar en el
apartado 'setup' que un pin analógico actuará como entrada.
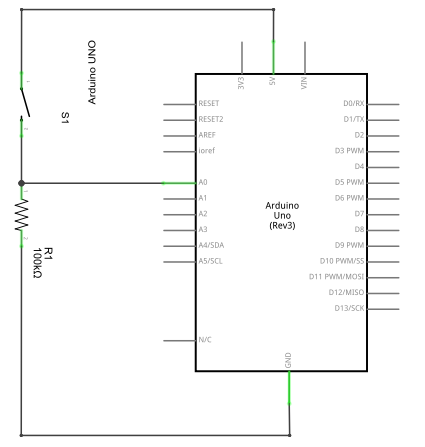
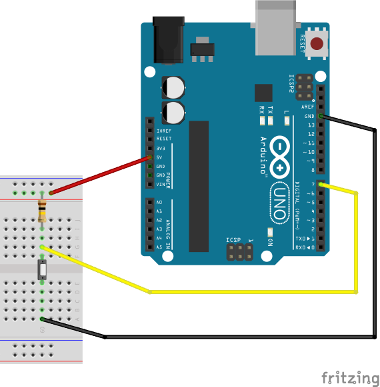
4.4.A.1. ENTRADA ANALÓGICA CON PULSADOR
|
Esquema:
|

|
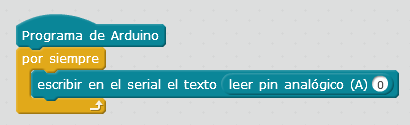
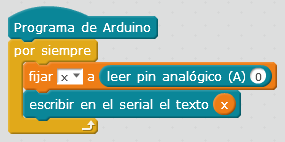
| Programa: |
mBlock:
|
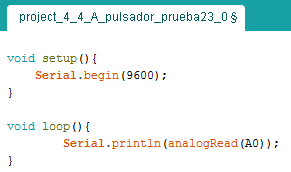
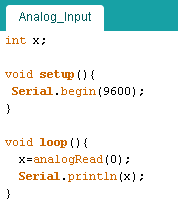
IDE:
|
En un primer momento, creamos el programa
sin utilizar variables

|
(Sin
usar variables)

Nota: Observa que en Arduino IDE
usamos 9600 baudios para el monitor serie
aunque si observas el equivalente en mBlock
utiliza 115200 baudios
|
|
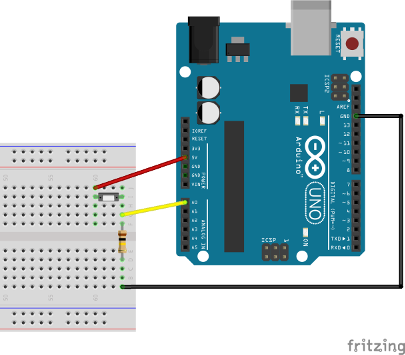
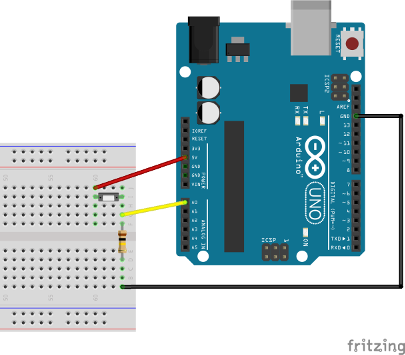
| Proto-Board: |

|
Instrucciones:
|
 Una vez montado el
circuito, realizado el programa, transferido éste a la placa de
Arduino y desconectado el cable USB, vuelve a conectar el cable USB al
ordenador y conecta de nuevo
mBlock a Arduino a través del menú: Una vez montado el
circuito, realizado el programa, transferido éste a la placa de
Arduino y desconectado el cable USB, vuelve a conectar el cable USB al
ordenador y conecta de nuevo
mBlock a Arduino a través del menú:
Conectar
>>Puerto Serie >> COM#... 
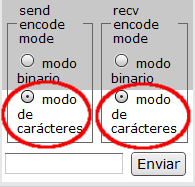
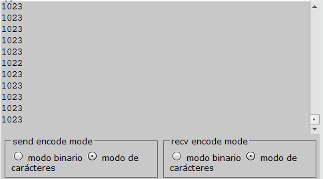
- Ahora
puedes usar el Monitor Serie de mBlock, que se encuentra en la parte
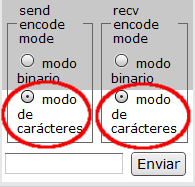
inferior derecha de la venana. Normalmente lo utilizaremos en modo de
caracteres (texto ASCII "normal", no binario), por lo que debes
escoger, tanto para enviar como para recibir, la opción "modo de caracteres"

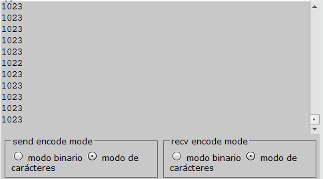
- Observa
la lectura que aparece justo por
encima, en la pantalla del Monitor Serie cuando pulsas, y
también cuando no
pulsas:

- Anota el resultado en una
tabla como la siguiente:
4.4.A.1. Entrada Analógica
con Pulsador
|
|
Lectura del Monitor Serie
|
Sin pulsar:
|
|
Pulsando:
|
|
|
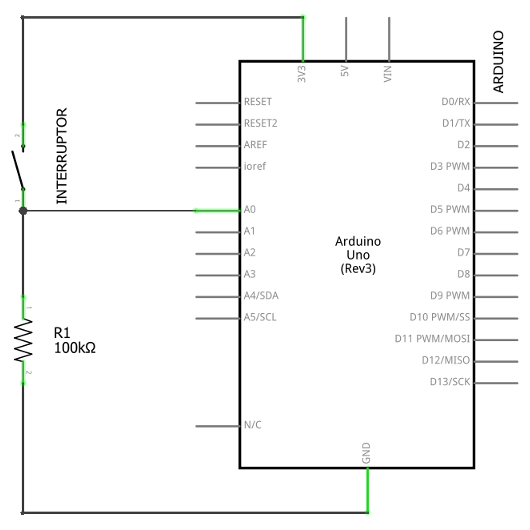
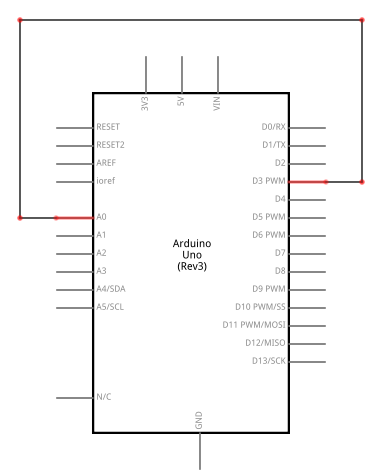
- 4.4.A.2. Entrada Analógica con el
Pulsador conectado a 3,3V.
Se trata de usar el mismo circuito y programa anteriores pero ahora
conectaremos el pulsador a la toma 3V3 de Arduino (3,3V) en lugar de a
la de 5V. De este modo comprobaremos cómo varía la lectura en la
entrada analógica de modo proporcional a la tensión que se le presente.
| 4.4.A.2. ENTRADA ANALÓGICA CON PULSADOR CONECTADO EN LA TOMA DE 3,3V |
| Se
trata de realizar la misma práctica anterior pero, para comprobar cómo
varía el valor recibido en la entrada analógica, se conecta el pulsador
a la toma de 3,3V de Arduino en lugar de a la de 5V. |
| Esquema: |
 |
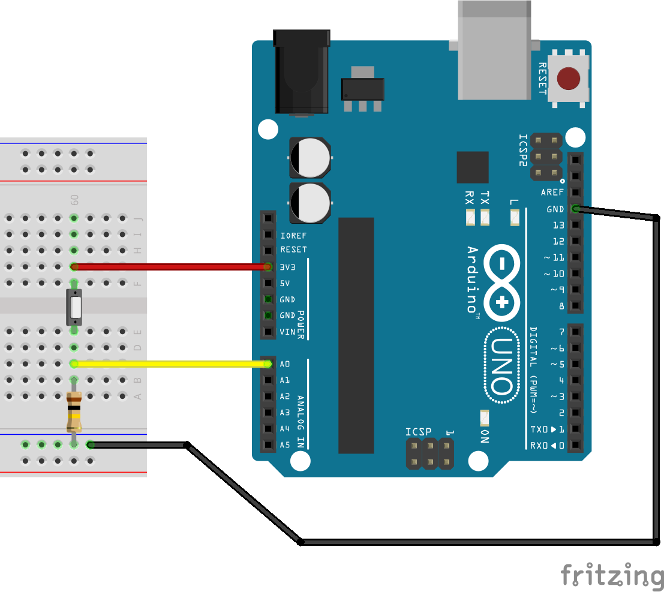
| Proto-Board: |
 |
| Instrucciones: |
- Monta el circuito y activa
el Monitor Serie. Comprueba ahora lo que ocurre al pulsar o no
y anótalo en otra tabla:
4.4.A.2 Entrada Analógica con
el Pulsador conectado a la toma de 3V3 (3,3V)
|
|
Lectura del Monitor Serie |
| Sin pulsar: |
|
| Pulsando: |
|
- ¿Qué diferencias observas
respecto a los resultados del circuito anterior?
- Los valores
que has obtenido son los límites que usa Arduino para 'leer' el voltaje
de una entrada digital. Por tanto. ¿Qué valor corresponde a cada uno de
los siguientes voltajes?:
Voltaje en la entrada
|
Valor que asigna Arduino |
0 V
|
|
| 3,3 V |
|
5 V
|
|
- Si hubiera 2,5 V en la entrada
¿Qué valor mostraría el Monitor Serie de Arduino? (puedes calcularlo
mediante una 'regla de tres')
- Si el Monitor Serie indica un
valor de 350. ¿Qué tensión (voltaje) hay en la entrada correspondiente
|
|
4.4.A.3.
ENTRADA ANALÓGICA CON PULSADOR. USANDO UNA VARIABLE
Se
trata de la misma práctica anterior, conectando de nuevo el pulsador a la toma de 5V, pero utilizando una variable, que
llamaremos "x" en la que guardaremos el valor de la lectura del Monitor
Serie en cada momento.
|
| Esquema: |
 Es el mismo del apartado anterior Es el mismo del apartado anterior
|
| Programa: |
| mBlock: |
IDE: |
Programa equivalente al anterior, usando
una variable: x (ver abajo)

|
Como novedad, usamos una variable 'x'
para que guarde el valor de la lectura del pin.
Esta lectura se transfiere al puerto serie, para que a través
del cable USB podamos verla desde el ordenador.

|
Recuerda los pasos necesarios para crear un variable en Scratch
(y por tanto en mBlock):
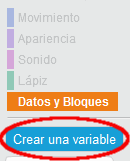
- En "Datos y Bloques" pulsar la opción "Crear una variable"

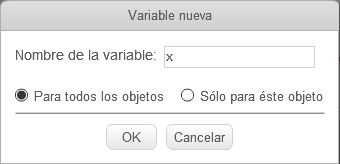
- Darle un nombre a la variable:

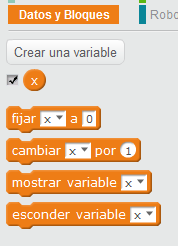
- A partir de ahora aparecen las opciones de la variable en el
apartado "Datos y Bloques",
pudiendo ya utilizarse en los programas.

|
|
| Proto-Board: |
 El mismo montaje del apartado 4.4.A El mismo montaje del apartado 4.4.A
|
Instrucciones: (iguales al apartado anterior)
|
 Una vez montado el
circuito, realizado el programa, transferido éste a la placa de
Arduino y desconectado el cable USB, vuelve a conectar el cable USB al
ordenador y conecta de nuevo
mBlock a Arduino a través del menú: Una vez montado el
circuito, realizado el programa, transferido éste a la placa de
Arduino y desconectado el cable USB, vuelve a conectar el cable USB al
ordenador y conecta de nuevo
mBlock a Arduino a través del menú:
Conectar
>>Puerto Serie >> COM#...
- Ahora
puedes usar el Monitor Serie de mBlock, que se encuentra en la parte
inferior derecha de la venana. Normalmente lo utilizaremos en modo de
caracteres (texto ASCII "normal", no binario), por lo que debes
escoger, tanto para enviar como para recibir, la opción "modo de caracteres"

- Observa
la lectura que aparece justo por
encima, en la pantalla del Monitor Serie cuando pulsas, y
también cuando no
pulsas:

- Anota el resultado en una
tabla como la siguiente:
4.4.A.2. Entrada Analógica
con Pulsador
|
|
Lectura del Monitor Serie
|
Sin pulsar:
|
|
Pulsando:
|
|
|
- 4.4.B. Entrada Analógica con el
Pulsador Invertido. Es el mismo circuito con divisor de tensión
anterior pero ahora cambiamos la posición de los elementos:
- El pulsador se conecta ahora a la
toma de tierra GND.
- La resistencia de 100K se conecta a
la toma de tensión de 5V.
- La tensión de salida, por tanto,
será la que hay en extremos del pulsador. Y se lleva a la misma entrada
analógica que antes.
4.4.B. ENTRADA ANALÓGICA CON PULSADOR INVERTIDO
|
Esquema:
|

|
| Programa: |
El mismo de la práctica anterior
|
| Proto-Board: |

|
| Instrucciones: |
- Monta el circuito y activa el
Monitor Serie. Experimenta con el pulsador y anota en una tabla como la
siguiente los resultados:
4.4.B. Entrada Analógica
con Pulsador Invertido
|
|
Lectura del Monitor Serie |
| Sin pulsar: |
|
| Pulsando: |
|
- ¿Qué diferencias observas con
respecto al funcionamiento del anterior circuito?
|
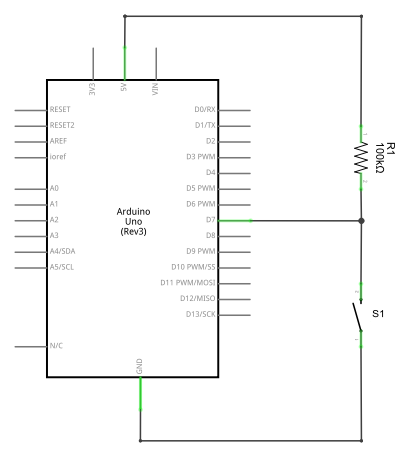
- 4.4.C. Entrada Digital con un
Pulsador.
Aunque no se explica en el video, el mismo montaje del divisor de
tensión también se puede aplicar a una entrada digital. La única
diferencia destacable reside en el programa:
- 4.4.D. Entrada Digital con el
Pulsador Invertido. Igual que en el caso anterior invertimos la
posición
del pulsador y la resistencia y comprobamos el resultado cuando se
introduce el punto medio en una entrada digital. El programa es el
mismo del circuito anterior.
| 4.4.D. ENTRADA DIGITAL CON EL PULSADOR INVERTIDO |
| Esquema: |

|
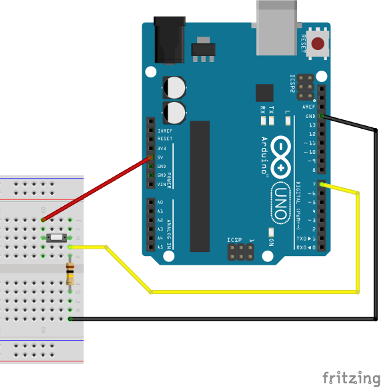
| Proto-Board: |

|
| Instrucciones: |
- Monta el circuito y activa
el Monitor Serie. Comprueba ahora lo que ocurre al pulsar o no
y anótalo en otra tabla:
4.4.D. Entrada Digital con
el Pulsador Invertido
|
|
Lectura del Monitor Serie |
| Sin pulsar: |
|
| Pulsando: |
|
- ¿Qué diferencias observas
respecto al circuito anterior?
|
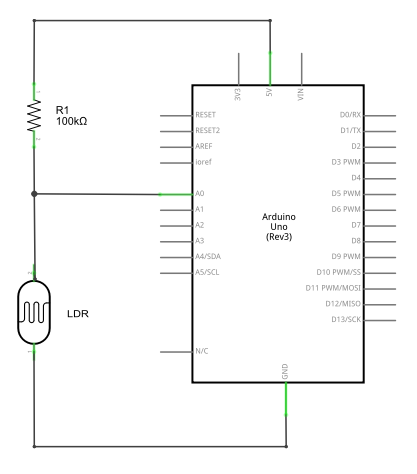
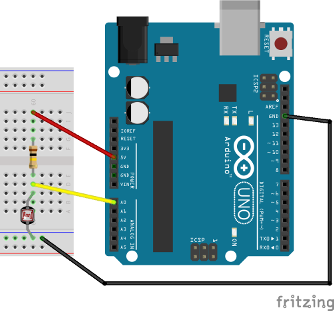
- 4.4.E. Entrada Analógica con una
LDR.
Para observar el efecto del divisor de tensión con dos resistencias,
experimenta con este circuito en el que usamos una resistencia fija de
100K y otra resistencia que depende de la luz (LDR).
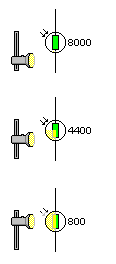
LDR
LDR = Light Depending Resistance
= Resistencia Dependiente de la Luz
|

|
Una LDR es una Resistencia cuyo valor
en Ohmios dependerá de la cantidad de luz que reciba. Su forma de
variación es CONTRARIA al incremento de luminosidad, es decir: |

|
Si Aumentamos la luz que
recibe, la LDR disminuye su Resistencia: (a +Luz
-R) y viceversa (a -Luz +R)
|
Salida
Digital Variable
tipo PWM: Aplicación a la iluminación de un LED.
|
PWM = Pulse Width Modulation
= Modulación por Anchura del Pulso
|
Hasta ahora hemos
visto cómo se puede encender o apagar un LED mediante una salida
Digital de Arduino.
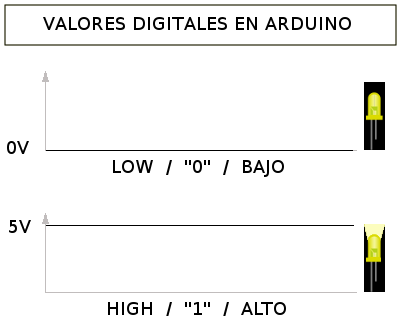
- Una Salida
Digital proporciona una señal del tipo TODO/NADA, es
decir, el LED se puede encender del todo o apagar del todo.
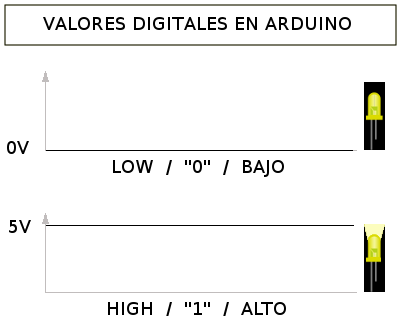
- Arduino produce salidas
digitales con dos posibles niveles de tensión:
- Nivel "Bajo" o "LOW", de
0V, que se representa en el sistema binario por la cifra "0"
- Nivel "Alto" o "HIGH",
de 5V, que se representa en notación binaria por la cifra "1"
|

|
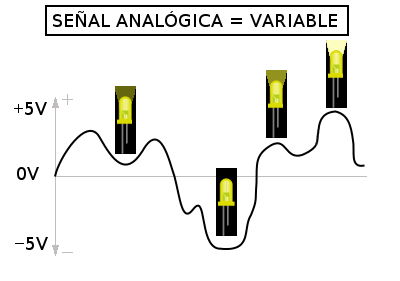
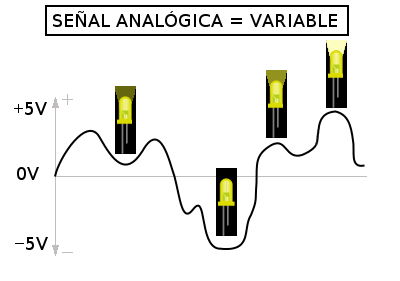
Aplicando una
tensión variable podríamos
conseguir que el LED se encendiera o apagara gradualmente. Arduino
Uno no dispone de Salidas Analógicas,
que son las que
producen una tensión variable. Por tanto la señal de la derecha no es
posible obtenerla directamente de esta placa.
|

|
| Entonces ¿Cómo puede conseguirse que un LED se
encienda con un nivel de luminosidad intermedio entre TODO y NADA?
Para eso pueden utilizarse las Salidas
Digitales PWM. |
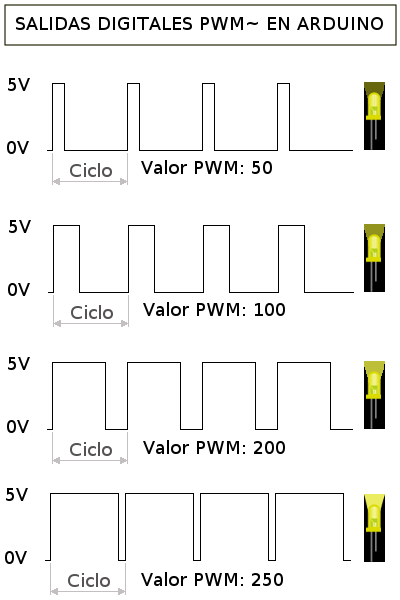
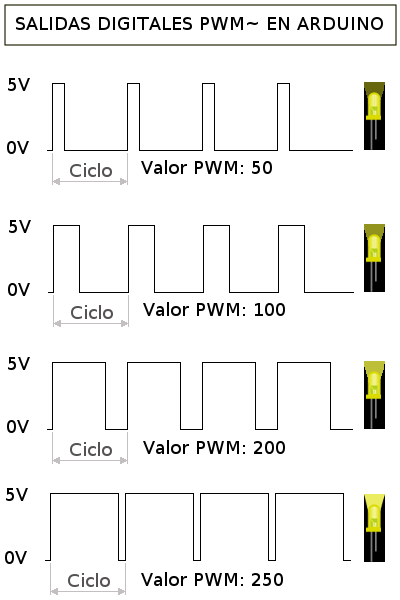
| SALIDAS DIGITALES PWM~ DE ARDUINO |
- PWM significa Pulse Width Modulation, es
decir, Modulación por Anchura de Pulsos.
- Observarás
que, en la placa de Arduino, entre los PINES Digitales, algunos están
marcados por un signo ~ que, según viene rotulado en la placa,
corresponde a PINES tipo PWM~
- En Arduino Uno hay seis PINES PWM~ :
~3 ~5 ~6 ~9 ~10 ~11
- Estos pines pueden usarse como entradas o salidas
Digitales normales, pero si se usa con ellos la orden analogWrite entonces
se comportan como Salidas
PWM~
- Las salidas PWM~ son salidas
Digitales, por tanto sólo pueden ofrecer una tensión de 5V (nivel
alto)
o 0V (nivel bajo)
- Entonces ¿Cómo es que sirven para conseguir
que un LED ilumine más o menos?
- La diferencia con una salida digital normal está en
que la señal PWM~
es Digital pero
en forma de pulsos, es decir, intermitente.
- Una señal PWM~ tiene tensiones de
5V o 0V, pero no de forma continua sino intermitente.
Lo importante es cuánto tiempo permanece en
5V y cuánto en 0V, dentro de un periodo concreto. Vamos a aplicar este
tipo de
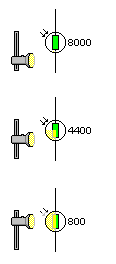
señal a un LED para observar el efecto. Fíjate en
el diagrama de la derecha.
- Todas las señales que aparecen son pulsos. Pero no
todos los pulsos son iguales. Dentro del mismo periodo de tiempo (Ciclo),
hay señales que permanecen más tiempo en nivel bajo (0V) y
otras que están más tiempo en el nivel alto (5V).
- Cuanto más tiempo está la señal a nivel alto, más
luminosidad se observa en el LED.
- Los pulsos son tan rápidos que el ojo no llega a
distinguirlos. Lo que interpreta nuestro cerebro es el valor
promedio de luminosidad que llega a percibirse.
- Si
los pulsos son cortos, es decir, se mantienen en
5V poco
tiempo y mucho en 0V, entonces el efecto general para el ojo es que el
LED se ve encendido con menos intensidad, aunque
en realidad lo que ocurre es que está encendido durante menos tiempo.
- Si los pulsos son largos, o sea, se mantienen
en 5V
mucho
tiempo y poco en 0V, el efecto para el ojo es que el LED se ve
encendido con más intensidad, aunque en realidad lo que está pasando es
que está encendido durante más tiempo.
|

|
- En Arduino, una señal de pulsos cortos
corresponde a un valor PWM pequeño.
- Y una señal de pulsos largos
corresponde a un valor PWM alto.
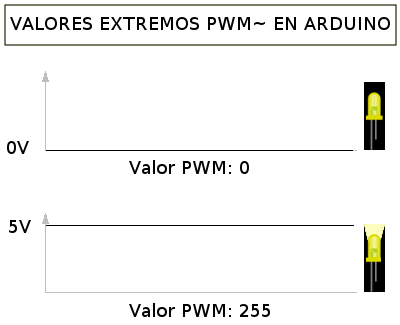
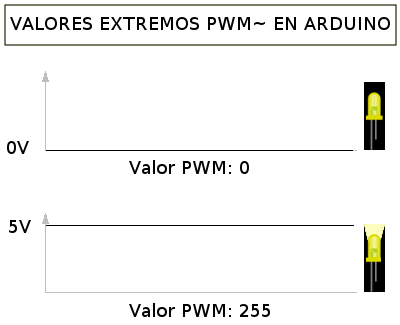
- Los valores extremos para una señal PWM en Arduino
son los siguientes:
- El valor mínimo PWM es 0 y equivale a una
señal que permanece continuamente en 0V.
- Si comparamos con la señal digital del principio de
este apartado, equivale a una señal digital normal del tipo "LOW"
- El valor máximo PWM es 255 y equivale a una
señal de 5V
continuos.
- Podemos observar que es equivalente a una señal
digital normal del tipo "HIGH"
|

|
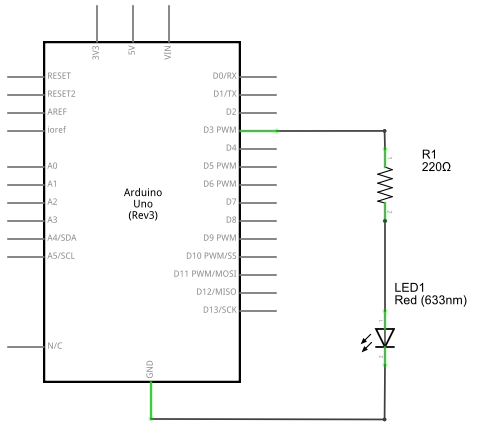
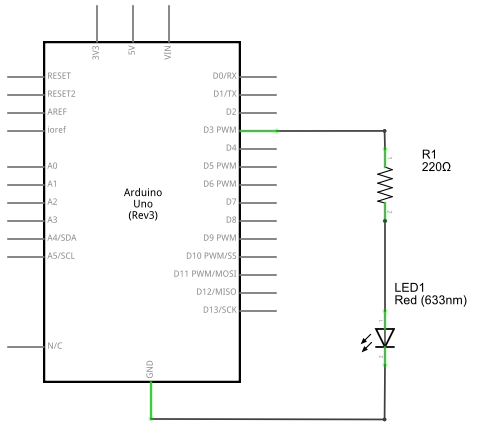
- 4.4.G. Salida Digital
Variable
tipo PWM. LED con iluminación variable ESCALONADA.
- Vamos a volver a realizar
el montaje
de la práctica 4.3 pero ahora conectaremos el circuito del LED
a una salida PWM de Arduino, por ejemplo a la ~3.
- Realiza
el montaje siguiente y
escribe el programa en Arduino:
| 4.4.G. Salida
Digital Variable
tipo PWM. LED con iluminación variable ESCALONADA. |
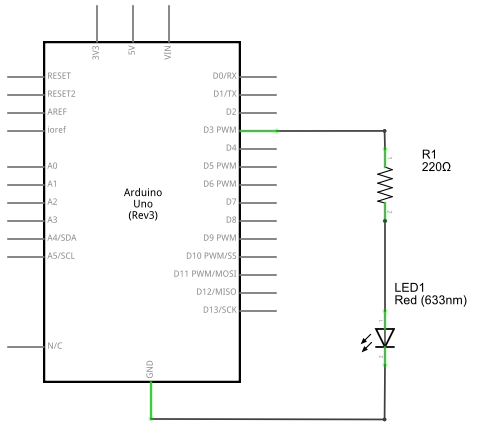
Esquema:
|

|
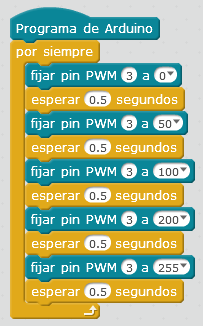
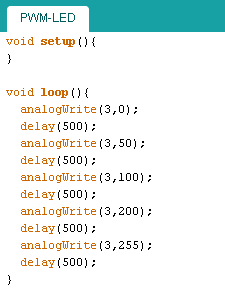
| Programa: |
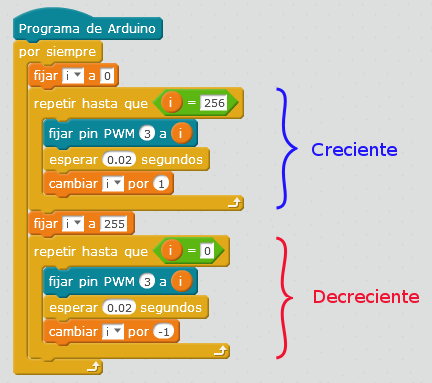
mBlock
|
IDE
|

|

Observa que en el apartado void setup no se rellena nada, ya
que las salidas PWM no hace falta especificarlas, pero es
obligatorio ponerlo.
El apartado void loop es el programa que se repite
continuamente.
consiste en varias órdenes seguidas, por ejemplo:
- analogWrite(3,50); escribe en la
salida
~3 el valor PWM 50.
delay(500); introduce un tiempo de espera, un retardo,
de 500 milisegundos (o sea, 1/2 segundo) |
|
| Proto-Board: |

|
| Instrucciones: |
- Monta el circuito y carga el
programa.
- Comprueba su funcionamiento.
|
- 4.4.H.1. Salida Digital Variable
tipo PWM. Comprobación de los valores PWM en el Monitor Serie.
- En
la práctica 4.4.A estudiamos cómo usar el monitor Serie para comprobar
el
valor de tensión que hay en cierto punto del circuito.
- Vimos que:
- un valor 0 (el mínimo
posible) equivale a 0V
- un valor 1023 (el máximo
posible) equivale a 5V
- Vamos a comprobar, en el caso de
salidas PWM, qué valores encontramos.
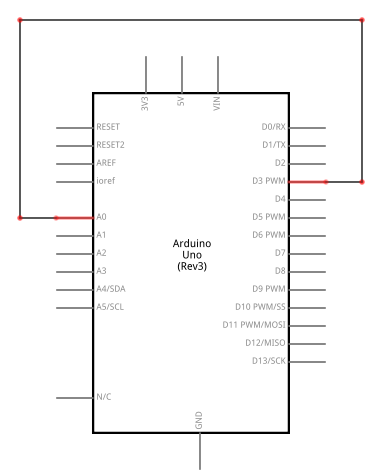
4.4.H.1. Salida
Digital Variable
tipo PWM. Comprobación de los valores PWM en el Monitor Serie. Sin usar variables.
|
| Esquema: |

Conecta un cable directamente desde la salida ~3
hasta la entrada Analógica A0.
|
| Programa |
|
| Proto-Board: |

|
| Instrucciones: |
- Monta el circuito y carga el
programa.
- Cambia
el programa, probando distintos valores para la salida PWM~3, por
ejemplo: 0, 50, 150, 255
- Activa el Monitor Serie
y comprueba los valores que recibe.
- ¿Qué conjunto de medidas
aparece en cada caso?
Valor
PWM
|
Medidas
en el Monitor Serie
|
0
|
|
50
|
|
150
|
|
255
|
|
- ¿Concuerdan esos valores con
lo
que se ha explicado sobre las señales PWM? Explica por qué.
|
- 4.4.H.2. Comprobación de los
valores PWM en el Monitor Serie. Usando
variables.
- Se trata de la misma práctica
anterior, pero usando una variable en el programa.
- Se trata de conectar una de las
salidas PWM a una entrada analógica para comprobar qué valores aparecen.
- 4.4.I. Salida Digital tipo PWM.
LED con iluminación VARIABLE.
- Vuelve a realizar el mismo montaje
de la práctica 4.4.G.
- Ahora vamos a tratar de conseguir
que el LED se encienda y apague gradualmente.
- Realiza el montaje siguiente y
escribe el programa propuesto.
| 4.4.I. Salida
Digital tipo PWM. LED con iluminación VARIABLE. |
| Programa |
mBlock
|
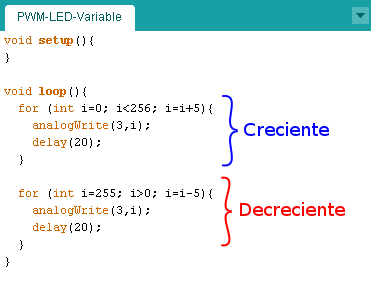
IDE
|

 Se utiliza
una variable denominada "i" para hacer el efecto de crecer y decrecer. Se utiliza
una variable denominada "i" para hacer el efecto de crecer y decrecer.
|

La sección nueva
del programa es la que incluye la orden:
for (...condiciones...)
{...órdenes...}
La orden "for" es un bucle de repetición con
una condición de finalización. Esta orden se podría traducir como:
mientras se cumplan las
siguientes
(...condiciones...) repite las siguientes {...órdenes...}
Las condiciones vienen definidas
por tres parámetros que se sitúan entre paréntesis,
separadas por punto y coma:
Valor inicial:
|
(int
i=0; |
Se define una variable
del tipo Número entero y nombre "i" cuyo valor
inicial es 0. |
Condición final:
|
i<256; |
El valor
final de la variable "i"
tiene que ser menor que 256.
|
Incremento:
|
i=i+5) |
Al
valor
actual de "i" se le suma 5
y continuamos con el
proceso. |
Mientras se
cumpla la condición final (i<256), se
ejecutan las órdenes que vienen
entre llaves{...}, que son las siguientes:
| {analogWrite (3,i); |
Se
escribe
en la Salida Analógica PWM~3 el valor
actual de "i" |
| delay(20);} |
Retardo
de
20 miliSegundos
|
Tras cumplir estas órdenes se vuelve a revisar las condiciones entre
paréntesis (...)
y se comprueba si se sigue cumpliendo que i<256. Mientras sea así,
se vuelve a sumar 5 a la
variable "i" y se vuelve a ejecutar las órdenes.
Cuando ya no se cumpla la
condición final, el programa sale del bucle "for" y pasa a las
siguientes instrucciones, si las hay.
Por tanto, lo que ocurre es que el programa va escribiendo en la salida
analógica PWM~3 los valores: 5, 10, 15,
20, 25,...
hasta 255, dando
como resultado que el LED conectado
allí va aumentando su luminosidad gradualmente.
|
|
Esquema:
|

|
| Proto-Board: |

|
| Instrucciones: |
- Monta el circuito y prueba el
programa propuesto.
- Comprueba que el LED
aumenta y disminuye su luminosidad de forma gradual
- Explica
cómo opera la sección del programa etiquetada como Decreciente.
|
- 4.4.J. VARIABLE DE VALOR ALEATORIO.
- No vamos a usar ningún montaje, sólo utilizaremos el
monitor Serie para obtener los datos
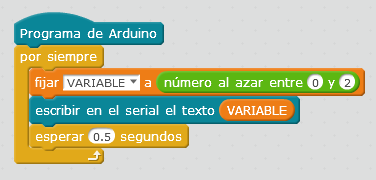
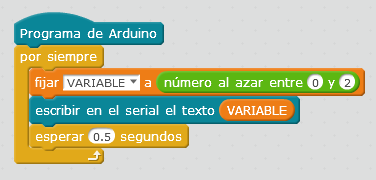
| 4.4.J.
VARIABLE DE VALOR ALEATORIO |
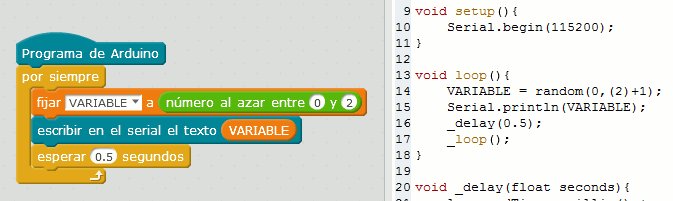
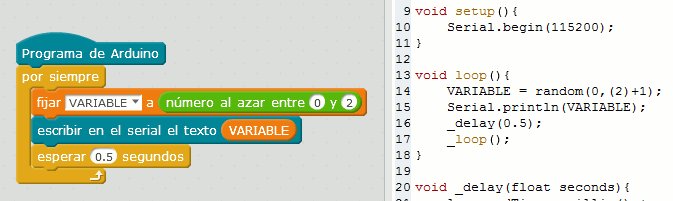
Programa para mBlock
|
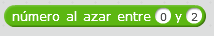
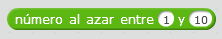
Vamos a utilizar una
variable que
adopte un valor aleatorio. Para ello usamos la orden "número
al azar entre..."  que nos ofrece como resultado un número situado entre los valores
indicados en los huecos
que nos ofrece como resultado un número situado entre los valores
indicados en los huecos

En nuestro caso vamos a usar valores entre 0 y 2
a ver qué ocurre. Usaremos como orden entonces:

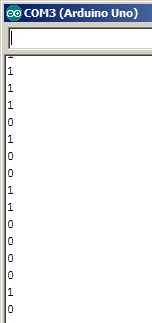
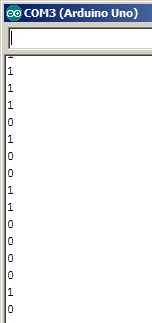
El resultado se saca por el monitor Serie
|
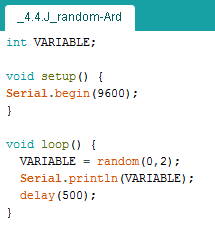
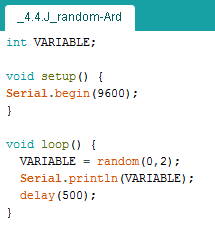
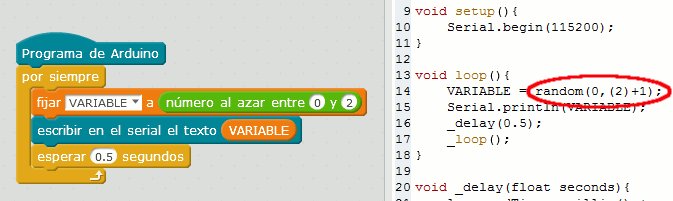
Programa para Arduino
|
Observa que el equivalente
en Arduino es la orden random
pero tiene ciertas diferencias:
Para obtener una variable que adopte un valor aleatorio usamos la
orden: random(límite_inferior,límite_superior);
que nos ofrece como resultado un número situado entre los valores
indicados entre paréntesis.

En nuestro caso queremos a usar valores entre 0 y 2.
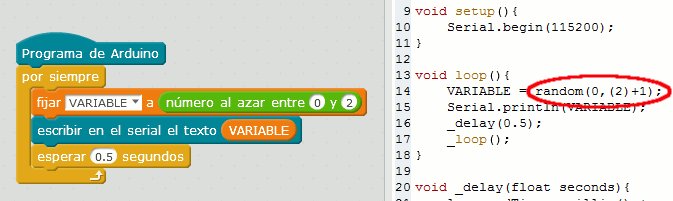
Pero si usamos:
random(0,2);
Y sacamos el resultado por el monitor Serie, observamos que aparecen
sólo los números 0 y 1.
Esto ocurre así porque el límite superior
no se alcanza nunca (más adelante te ofreceremos una explicación de por qué)

Si nos fijamos en lo que hace mBlock, vemos que al usar random suma "1"
al valor superior, quedando realmente como:
random(límite_inferior,límite_superior + 1);

Por tanto, mBlock
resuelve por nosotros este problema y nos ayuda a entender cómo podemos
lograrlo en Arduino. Esto lo debemos tener en cuenta como
diferencia entre un programa y otro.
|
| Instrucciones: |
- Escribe el programa.
- Abre el monitor
Serie y comprueba los valores que se obtienen
- Modifica el
programa para que los valores aleatorios que se obtengan sean: 2, 3, 4
y 5
|
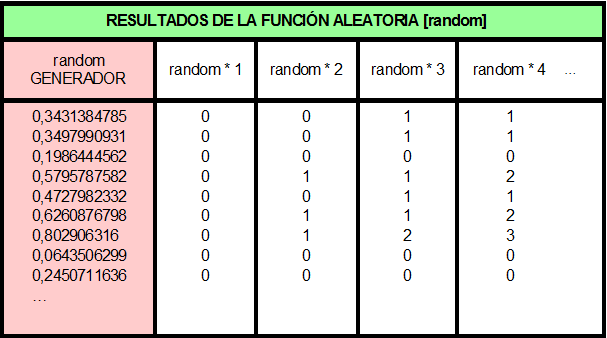
Más sobre la función random
en Arduino |
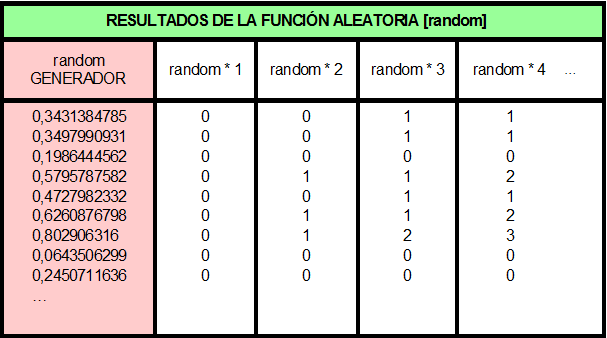
La función random(límite_inferior,límite_superior); genera un número entero aleatorio, entre los límites que se indican entre paréntesis.
En un ordenador, la forma de generar un número aleatorio es utilizar el
"reloj" del sistema. A partir de la información inicial del reloj, se
va construyendo mediante una fórmula los números siguientes. El
resultado son siempre valores entre 0 y 1, por ejemplo:
0,26375321
0,45863957
0,89423543
0,19384624
0,72974012
...
Por tanto, la base de cualquier generador de números aleatorios (el comando random) es un valor entre 0 y 1.
Método para obtener random(0,b);
Si usamos random(0,1); obtenemos la serie tal cual se genera
Usar random(0,2); equivale a usar la serie generada pero multiplicando el resultado por 2.
Si usamos random(0,3); es lo mismo que multiplicar los números generados por 3.
Y así sucesivamente....
El resultado de random (la función generadora original) es un número entre 0 y 1 pero como random(0,1)es un número entero, su parte entera nunca puede alcanzar el 1, por este motivo, random(0,2), tampoco llegará al 2, como random(0,3); no llegará al 3 y así sucesivamente.

En cambio, no hay ningún problema en obtener valores "0" porque tomamos la parte entera del valor obtenido.
En conclusión, siempre que deseemos obtener un valor aleatorio entre a y b, debemos tener en cuenta que, en Arduino, para alcanzar el valor "b" hay que usar: random(a,b+1); |
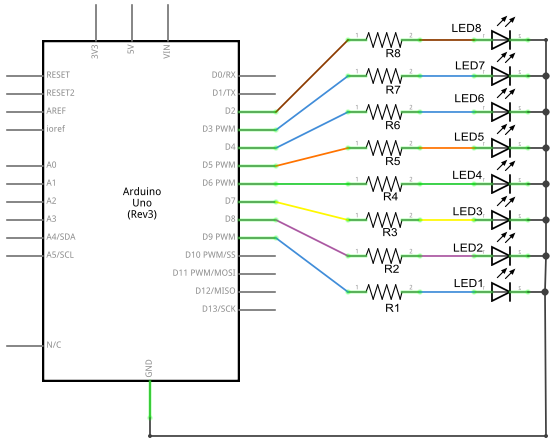
- 4.4.K. ENCENDER UN LED ALEATORIAMENTE
| 4.4.K.
ENCENDER UN LED ALEATORIAMENTE |
|
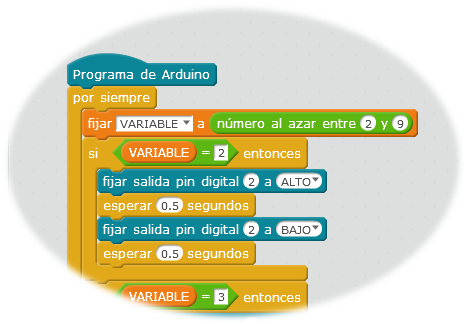
Se trata de encender cada uno de los LED durante 0,5 segundos pero de forma aleatoria |
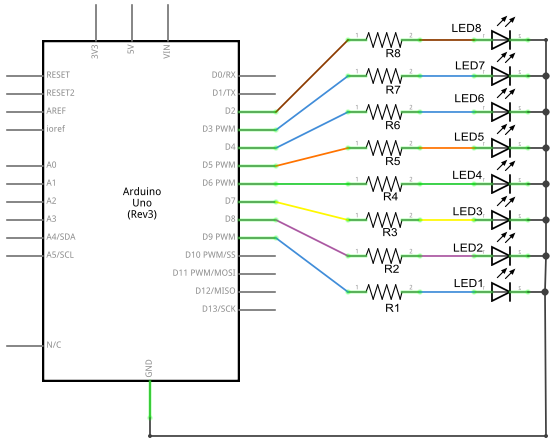
Esquema:
| 
Es el mismo circuito usado en la práctica anterior del juego de luces
|
Proto-Board:
| 
|
|
|
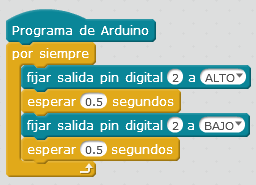
| Programa para mBlock |
Para conseguir el efecto deresado te damos las siguientes orientaciones:
- Usaremos como base el programa para encender y apagar un LED (práctica 4.3.A):

- La orden "número
al azar entre..." nos puede servir para escoger el pin que va a encenderse y apagarse de forma aleatoria
 cambiando los valores límite por otros que te interese. cambiando los valores límite por otros que te interese.
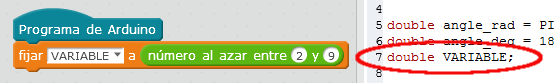
- Como tienes que activar y desactivar un mismo PIN en cada repetición, sería útil guardar en una
variable (llamada, por ejemplo, VARIABLE) el valor aleatorio que se ha
obtenido cada vez

- Aunque en principio sería la idea más fácil, no se puede usar una variable obtenida de forma aleatoria en el comando "fijar salida pin digital ...".
 Esto es así porque con este método se origina una variable larga tipo "double", que no cuadra con el tipo de números que se pueden escribir en la casilla del PIN, Esto es así porque con este método se origina una variable larga tipo "double", que no cuadra con el tipo de números que se pueden escribir en la casilla del PIN, 
- Por tanto, tenemos que usar la orden condicional: "Si ocurre... entonces haz..."
 para escoger qué PIN se activa o desactiva en cada momento, en función de la VARIABLE resultante para escoger qué PIN se activa o desactiva en cada momento, en función de la VARIABLE resultante
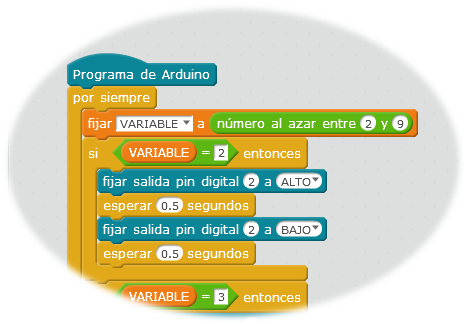
En resumen, el programa en mBlock empezaría de la forma siguiente:

|
| Instrucciones: |
- Completa el programa anterior para obtener el resultado esperado.
|
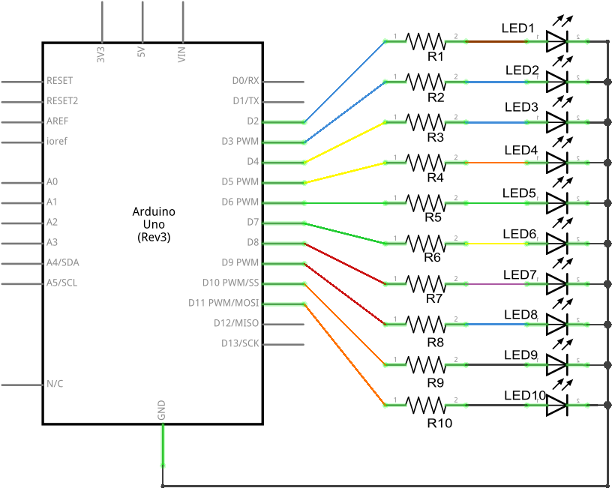
- 4.4.L. PROYECTO: JUEGO DE LOTERÍA
4.4.L. JUEGO DE LOTERÍA
|
|
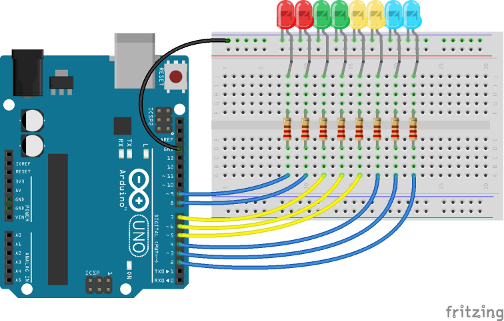
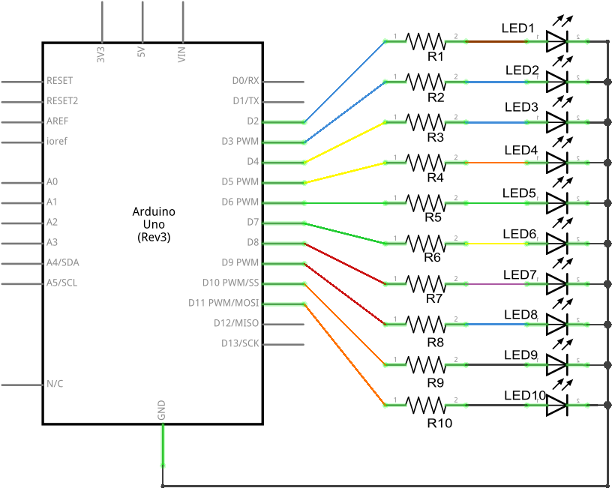
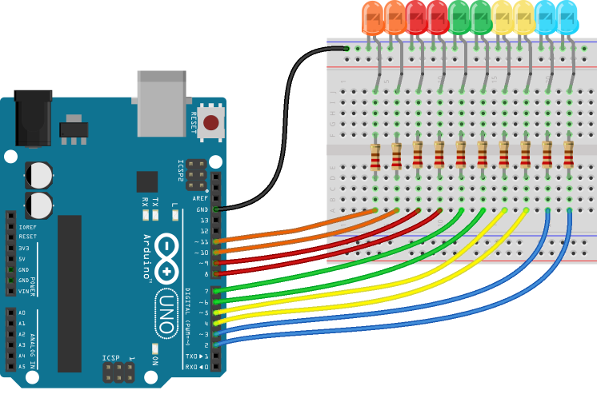
Ampliando a 10 LEDs el circuito del JUEGO de LUCES, vamos a imitar el funcionamiento de una máquina para sortear números: |
Esquema:
| 
Se trata del circuito del JUEGO de LUCES ampliado a 10 LEDs, uno por cada dígito
|
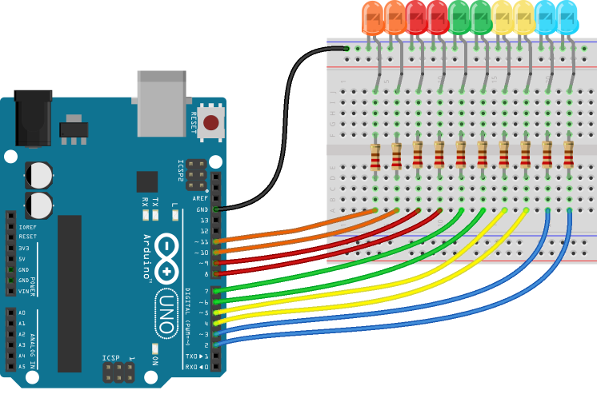
Proto-Board:
| 
|
|
|
| Programa para mBlock |
Condiciones del programa:
- Se debe ir iluminando aleatoriamente cada uno de los dígitos.
- Inicialmente, el cambio de iluminación de un LED a otro se produce con mucha velocidad
- Conforme avanza el sorteo, paulatinamente se va ralentizando el tiempo que está encendido cada LED
- Este cambio de un LED a otro se producirá al menos 30 veces
- Finalmente, debe quedar iluminado un sólo LED, que permanecerá así durante un tiempo largo (unos 10 segundos).
- A continuación se apagan todos los LED y se produce una pausa larga y...
- ...vuelve a iniciarse el sorteo de otro dígito, y así indefinidamente.
Para conseguir estos efectos, tendrás que usar todo lo estudiado en los programas anteriores:
- La orden "número
al azar entre..." para escoger el PIN que va a encenderse y apagarse de forma aleatoria
 - Usa una variable para guardar, en cada repetición, el número resultante

- La orden condicional
 para escoger, para cada valor de la VARIABLE, el PIN que deberá activarse para escoger, para cada valor de la VARIABLE, el PIN que deberá activarse
- La orden para fijar la salida del PIN digital resultante a nivel alto y bajo, sucesivamente

- Y otra variable mediante la que modifiques el TIEMPO que va a estar encendido cada LED

En resumen: Se trata de ampliar el programa de la práctica anterior para añadir una variable TIEMPO que se vaya alargando cada vez. Finalmente queda un LED fijo durante un periodo largo. Después se repite el proceso.
|
| Instrucciones: |
- Modifica el programa de la práctica anterior para obtener el resultado deseado.
- Completa el proyecto creando una caja con una carátula en la que se ubiquen los LEDs junto a cada dígito.
|
|















 Es el mismo del apartado anterior
Es el mismo del apartado anterior El mismo montaje del apartado 4.4.A
El mismo montaje del apartado 4.4.A






















 que nos ofrece como resultado un número situado entre los valores
indicados en los huecos
que nos ofrece como resultado un número situado entre los valores
indicados en los huecos