Curso de tratamiento de imágenes con Gimp
1. Formatos de imágenes
1.1. Formatos vectoriales y mapa de bits
Las imágenes digitales pueden ser mapa de bits o vectoriales.
Tipos de Imágenes: Vectoriales
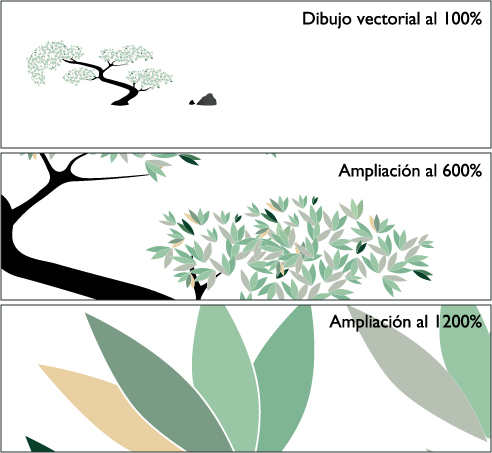
Las imágenes vectoriales son gráficos formados a base de curvas y líneas a través de elementos geométricos definidos como vectores. La gran ventaja de las imágenes vectoriales es que no sufren pérdida de resolución al producirse una ampliación de los mismos. Se utiliza mucho para trabajos de rotulación, rótulos, iconos, dibujos, logotipos de empresa etc. Esta clase de imagen tiene poco peso como archivo informático.

Mapa de bits
Los
archivos de las imágenes se guardan normalmente en forma de mapa de
bits o mosaico de píxeles. Cada píxel guarda la información de color de
la parte de imagen que ocupa.
Este tipo de imágenes son las que
crean los escáneres y las cámaras digitales. Esta clase de archivos
ocupan mucha más memoria que las imágenes vectoriales.
El principal
inconveniente que presentan esta clase de archivos es el de la
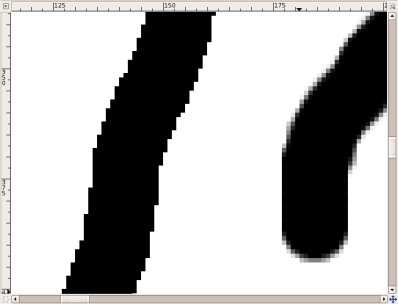
ampliación, cuando un archivo se amplia mucho, se distorsiona la imagen
mostrándose el mosaico "los píxeles" y una degradación en los colores
llegando al efecto pixelación (definido en el apartado de imagen
digital), debido a la deformación de la fotografía.

Si ampliamos mucho una zona de la imagen de arriba, vemos cómo se ve el pixelado. Esto es un imagen de mapa de bits.

1.2. Compresión de los archivos digitales
Formatos sin pérdida de resolución ni calidad
Las cámaras digitales utilizan un formato que mantiene el archivo de la imagen en su estado virgen, en el cual no realizan ninguna clase de compresión y el archivo se mantiene en su máxima calidad, igual que en el momento que se captó la imagen. Podemos citar el formato RAW y el TIFF
Otros formatos sin pérdida de calidad: BMP,EPS, PSD, PDF
Formatos con pérdida de calidad
En la imagen y archivos digitales, existen formatos de archivo que desechan información innecesaria al almacenarlas. Pierden algo de calidad, pero con la ventaja de que se obtienen ficheros más pequeños (ocupan menos) y son más manejables.
Algunos de estos formatos: JPEG, GIF, PNG.
1.3. Resumen de los formatos de imágenes más habituales
- Gif
- Es libre (http://www.freesoftwaremagazine.com/node/1772 , http://tec.fresqui.com/gif-libre-de-patentes). Puedes ser animado y tener zonas transparentes. Está bastante comprimido. Sirve para web, no tiene mucha calidad y admite menos de 256 colores. Suele ser muy usado para logotipos.
- Png:
- Sí que es libre. Se puede incorporar en cualquier programa.
- Jpg:
- También es libre. No puede ser animado, ni tiene zonas
transparentes.
- Tif:
- Formato muy extendido porque lo genera tanto Windows como MAC y normalmente uno de sus usos más habituales es mandarlo a imprenta.
- Psd:
- Formato nativo del Photoshop
- Xcf:
- Formato nativo del Gimp (el que vamos a usar en este curso) Cuando estamos generando una imagen, composición o lo que sea en gimp, que tiene capas y demás... lo guardo en formato XCF. Así puedo abrir dicho documento y podremos seguir trabajando con él, sin haber perdido nada.
Suponer que una imagen que tengo en psd o en xcf la quiero ponerla en Open Office Writer, o lo que sea. ¿Qué tengo que hacer? No puedo directamente, primero debo exportar la imagen a formato png, jpg o gif (antes asegurándonos que también la tenemos guardada en formato original por si queremos seguir trabajando con ella)
Resumen de formatos
| bmp | no | no | no | si | +256 |
| jpg | si | si | no | si | +256 |
| gif | si | si | si | no | -256 |
| png | si | si | si | si | +256 |
| psd | no | no | si | si | +256 |
| xcf | no | no | si | si | +256 |
1.4. Tamaño y calidad de las imágenes
Resolución de imágenes
La resolución de imágenes dice el nivel de detalle que vamos a tener.
Por criterio general la resolución se dice: ancho x alto (cuantos pixeles tiene en las filas y cuántos pixeles tiene en las columnas).
Ejemplo : 800x600 : 800 de ancho y 600 por alto
Resolución de impresión
Además hemos de
considerar la resolución de impresión.
Cuántos pixeles queremos que se impriman por pulgada. A menor
cantidad de pixeles por pulgada menor calidad normalmente.
Depende de dónde queremos luego tener las imágenes. Si estamos haciendo unos apuntes y queremos luego imprimirlos en impresora normal, o si luego queremos imprimirlos en imprenta, la resolución de impresión que requerimos es diferente.
Podemos usar las imágenes
para verlas por pantalla o para imprimir.
- Máxima que puedo obtener: 300ppp (300 pixeles en una pulgada cuadrada). Valor para imprenta
- Valor aceptable: a partir
de 200ppp (para impresión en impresoras normales)
- Si la imágen estamos pensando para mostrarla en pantalla, para verla internet, valdría con 72ppp
Error típico que solemos cometer
Sacamos una fotografía con
la pedazo cámara nueva que acabamos de comprar (10Megas por ejemplo) y
la colocamos en Open Office (OOoo) Writer directamente. Ahí mismo,
cogemos y la escalamos al tamaño que queremos obtener. ANIMALADA!!!
Aunque
la vemos pequeña, es un error ya que la hemos escalado. Sigue ocupando
lo mismo que al principio (cuando la sacamos de la cámara). No estamos
optimizando la imagen para donde vamos a
ponerla. Así luego nos pesan los documentos y tenemos problemas con
ellos.
Solución:
primero tratar la imagen en un programa de edición de imagenes para
dejarla al tamaño y resolución que necesitamos (por ejemplo con el
Gimp) y una vez la tenemos así, es cuando la metemos en el procesador
de textos o dónde haga falta.
1.5. Modo de color
Depende de dónde vamos a tener la imagen, le asignaremos un
modo de color u otro.
Si como medio final vamos a usar la pantalla (la imagen la ponemos en una diapositiva de una presentación por ejemplo o la mandamos por correo electrónico para que alguien la vea), debemos asociarla al modo de color RGB.
Si por el contrario estamos pensando en imprimirla en una imprenta, deberemos elegir el formato modo de color CMYK (cyan Magente Yellow Black), ya que las impresoras de imprenta tienen unas planchas especiales para cada color.
2. Búsqueda de imágenes: diferentes fuentes
2.1. Diferentes fuentes de dónde podemos sacar imágenes
Por lo tanto tenemos que: Pedir permiso al autor de la imagen o bajar imágenes de sitios dónde permitan hacerlo:
- Banco de imágenes del Ministerio de Educación
- Flickr
- Wikipedia
- Escaneando fotos mediante un escaner
- Mediante capturas de pantalla
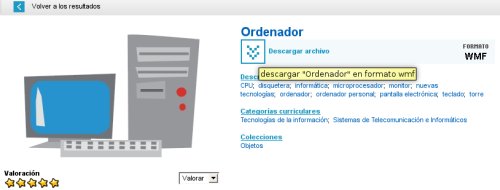
2.2. Banco de imágenes del Ministerio de Educación
La dirección del banco de imágenes es: http://recursos.cnice.mec.es/bancoimagenes4/
Pertenece al ministerio de educación. Ofrece también la posibilidad de buscar vídeos, sonidos..
La utilización de su contenido es universal, gratuita y abierta, pero está limitado a un uso educativo no comercial. Además hay que informar de la fuente en el material que generemos con dichos recursos.

2.3. Flickr: servicio on-line de compartición de imágenes
Las fotos de aquí se pueden descargar y usar sin más, PERO para eso la persona que ha colgado allí sus fotos habrá tenido que poner que puedes usarlas sin ningún tipo de restricción.
2.4. Wikipedia: la enciclopedia de contenido libre que todos pueden editar
http://es.wikipedia.org (muchas de las imágenes de la wikipedia también son libres).
Tenemos que tener en cuenta la imagen con qué tipo de licencia está publicada. Para ello, hacemos click en una imagen.

Y
nos lleva a la hoja de propiedades de la imagen, donde entre todas las
propiedades de la misma, podremos ver con qué licencia está compartida
la imagen y si podemos cogerla sin más o debemos realizar alguna acción
o no es posible hacer nada con ella.

2.5. Google: el buscador de los buscadores
Cuando queremos buscar un
formato específico de imagen es bastante útil.

Hemos buscado en Google
Imagenes, las imagenes de “ordenador”.
Abajo tenemos los
resultados:

Para bajarnos una imagen , pinchamos
sobre ella, nos llevará a la web donde está la imagen.
Nos ponemos sobre ella, botón derecho y Guardar imagen
como...
Podemos decirle que nos
muestre sólo imágenes muy grandes: Imagenes:
Mostrando: Imágenes extra grandes mediante una
lista desplegable de opciones.

O también podría buscar: “ordenador gif”: nos sacaría solo las imágenes que contengan ordenador y con formato gif
En google tenemos que tener cuidado de dónde estamos cogiendo la imagen. Pueden ser libres o no, así que ¡¡cuidado!!
Ejemplo de transparencia
Vemos en Google una imagen con un fondo negro.

Entramos a la imagen en sí, y ya no tiene el fondo negro.. ¿ y eso?

Lo abrimos en Gimp y
vemos que el png tenía transparencia atrás. ;)

2.6. Adquirir la imagen desde un escaner
 Para ello haríamos uso de un
scanner.
Para ello haríamos uso de un
scanner.
Al comprar nuestro scanner seguro que nos venía una aplicación de escaneo de imágenes. Esta misma valdría.
Además el Gimp también tiene un modo de importar una imagen desde un scanner. Lo mostraremos más adelante
2.7. Adquirir la imagen desde un documento, página web..
Guardar pantallazos: con la tecla imprimir pantalla (IMPR PANT) del teclado lo que conseguimos es capturar (llevar al portapapeles) lo que en ese momento está en pantalla.
Existen unos cuántos programas que nos sirven también para esto mismo. Algunos ejemplos:
Y el Gimp tiene una opción para hacerlo. Lo veremos a lo largo del manual
3. Introducción al Gimp
3.1. Introducción y entorno del Gimp
El Gimp es un programa de edición de imágenes libre y gratuito englobado en el proyecto GNU y disponible bajo la licencia GNU General Public License.
No hay que pagar por él y su uso está muy extendido. Tiene muchísimas herramientas.
Vamos a abrir el programa
Cada vez que abro el Gimp me aparece el consejo del día (lo desactivamos si queremos que no nos pegue la chapa).
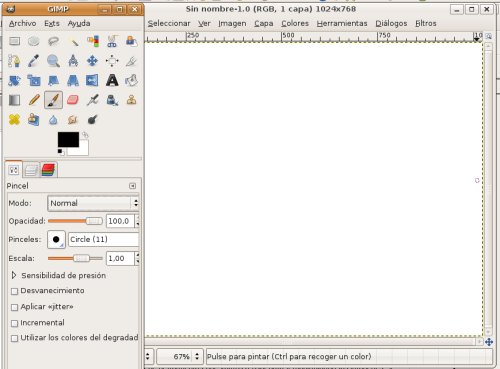
En cuanto a la apariencia, se abren 2 paneles (depende de la versión y del sistema operativo en el que lo hayamos instalado. Nosotros estamos con la 2.4.2 en Linux)

El Gimp se maneja con paneles. El panel principal es en el que tenemos los menús Archivo, Ext y ayuda
Debajo de él está todo el conjunto de herramientas que vamos a usar para ir manipulando las imágenes.
En función de la herramienta que seleccione, irán cambiando las opciones disponibles.
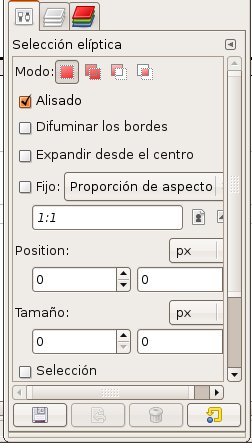
Por ejemplo, si selecciono la herramienta de
selección de elipse (Tecla abreviada: E)

Aquí tengo sus propiedades:

Al lado de las propiedades, tenemos 2 pestañas más: Capas y Canales, que ya veremos más adelante

3.2. Ejercicio de ejemplo: crear y guardar una imagen
Crear una imagen
Abre Gimp y crea una imagen con las características que te describo
Plantilla: ninguna
Tamaño de la imagen: 800x600 pixels
Orientación: horizontal
Resolución X e Y: 200ppp
Espacio de color: RGB
Rellenar con Transparencia
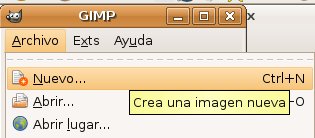
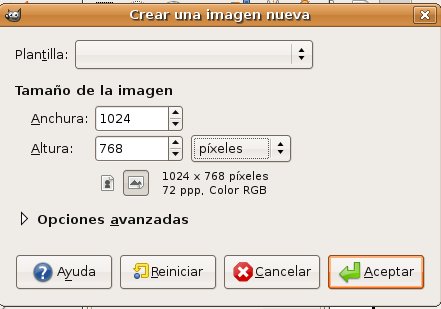
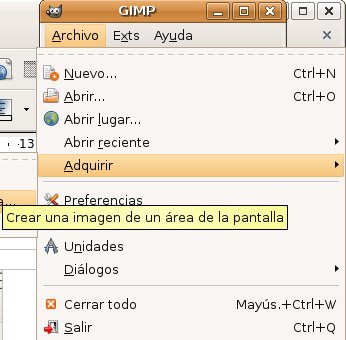
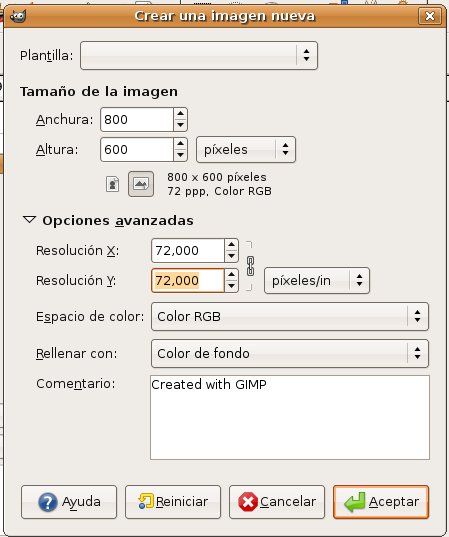
Vamos a Menú: Archivo : Nuevo:

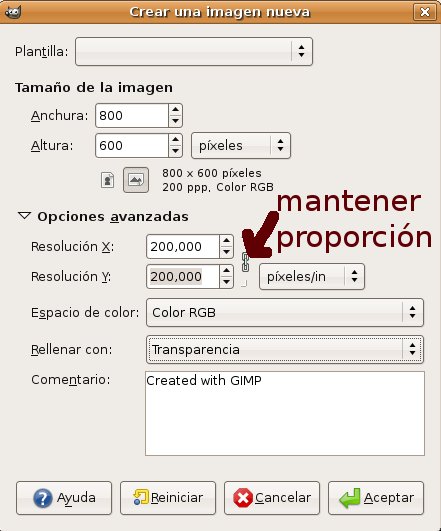
y ponemos las características que hemos dicho antes.

Por las características que le hemos puesto, vamos a usar la imagen para imprimir. (200ppp y resolución de color RGB).
Si la cadena está unida (mantener proporción), si cambio la resolución X, la Y cambia en proporción y viceversa.
Trabajamos con la máxima calidad posible, y cuando tenemos la imagen final la guardamos ya en el formato que queremos. Además siempre haremos una copia en formato nativo de Gimp (.xcf) por si más adelante queremos tratar más la imagen.
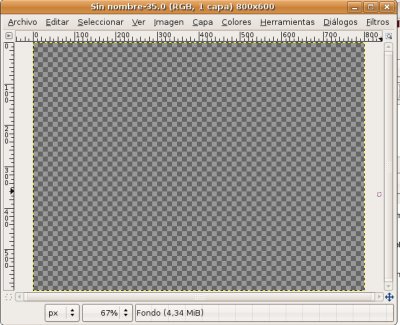
Le damos a aceptar y aquí
tenemos la imagen:

Las cuadriculas esas nos indican que es transparencia.
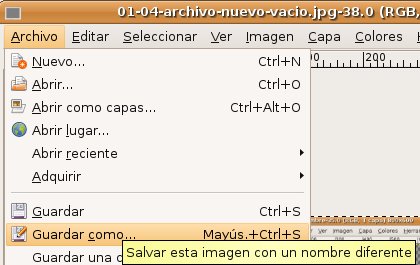
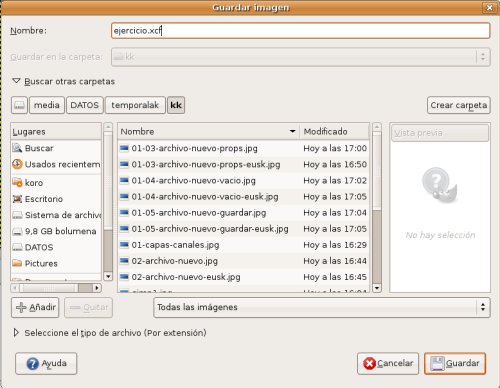
Guardar una imagen
Menú : Archivo: guardar como y lo guardamos con el nombre imagen.xcf (para que nos guarde en el formato nativo del Gimp y poder abrir y jugar con él más adelante)


4. Gimp: Adquirir imágenes desde diferentes fuentes
4.1. Adquirir con el Gimp una imagen desde un scanner
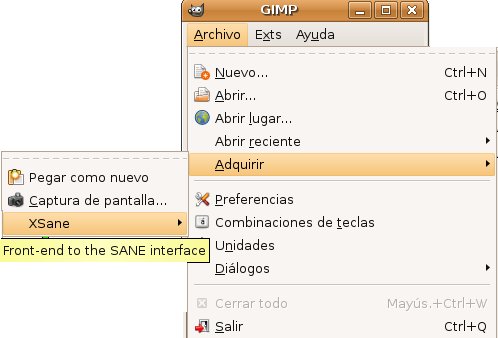
Para ello desde el Gimp: Archivo Adquirir:
XSane, y seleccionar ahí el scanner que tengamos en
el sistema instalado.

Hemos comentado
anteriormente que intentaremos trabajar con el archivo de mayor
calidad y al final lo guardaremos como queramos. Por lo tanto, al
escanear hay que elegir resolución 300ppp.
Luego ya guardaremos con resolución más pequeña
si queremos, pero por lo menos tenemos un archivo con buena
resolución. El resultado lo guardamos en formato
de Gimp : .xcf para poder trabajar con él.
4.2. Adquirir desde algún documento, web...
Guardar pantallazos: con la tecla imprimir pantalla (Impr Pant) del teclado lo que conseguimos es capturar (llevar al portapapeles) lo que en ese momento está en pantalla.
Una vez hecho esto, vamos a Gimp y creamos una nueva imagen
del
tamaño de nuestra resolución de pantalla (1024x768 en nuestro caso)

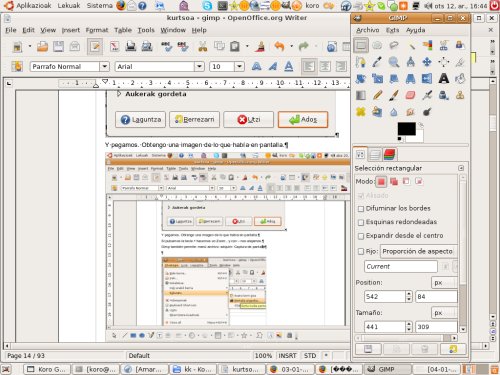
Y pegamos ahí lo capturado. Obtenemos una imagen de lo que había en pantalla.

En el Gimp si pulsamos la tecla + hacemos un Zoom , y con – nos alejamos.
Otro método de captura en Gimp
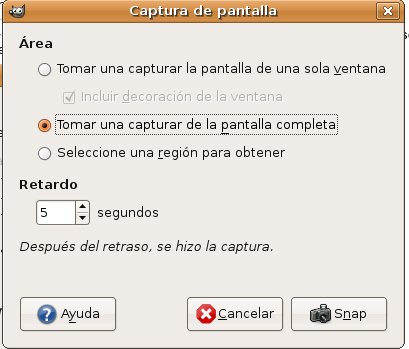
Gimp también permite: menú Archivo: Adquirir: Captura de pantalla

Te da opciones de capturar la pantalla , o solo la ventana activa,y además también se puede capturar después de un determinado tiempo

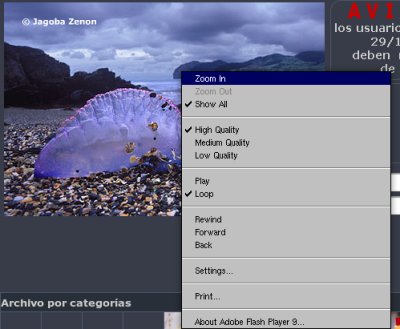
Si en algún momento queremos usar alguna imagen de internet, o alguna imagen flash o animación puedo hacer la captura de la imagen y luego recortar en el Gimp para quedarme con el trozo que yo quiera.
4.3. Ejemplo de aplicación
Vamos a hacer un ejercicio de práctica
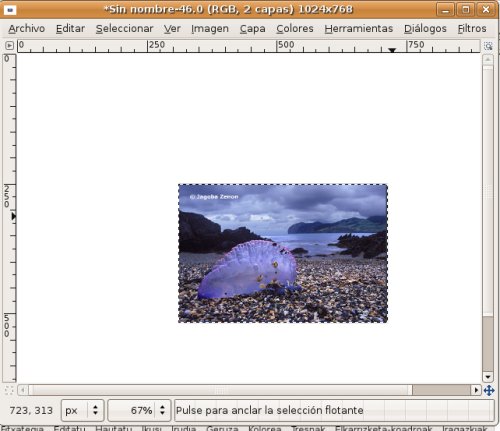
Crea una nueva imagen de 800x600 a 72ppp. Guárdala como paisaje.xcf

Tenemos una web (www.lurrak.com) en donde nos ha gustado una imagen que queremos descargar, pero le damos al botón derecho sobre la imagen para poder descargarla, y parece que no hay modo. Es un flash y no tenemos opción de descargar la imagen. ¿Qué hacemos?

Tenemos la opción
de hacer captura de pantalla tal y como hemos visto antes. Hacemos un
recorte con Gimp para quedarnos con la selección que queramos
(ahora veremos las herramientas de selección)

y pegamos en el fichero que acabamos de crear.

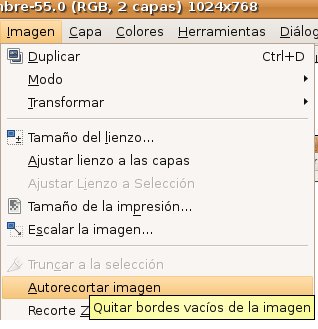
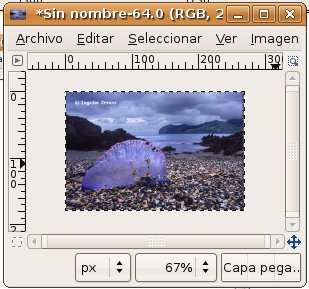
Ahora vemos que tenemos el fichero demasiado grande para la imagen que tenemos. Tenemos la opción de decir a Gimp que recorte la imagen Automáticamente:


Y lo guardamos. Archivo: Guardar como: paisaje.xcf (en formato nativo de Gimp)
5. Gimp: Herramientas de selección
5.1. Introducción a las herramientas de selección
 Herramienta
de selección de rectángulos: selecciona una zona rectangular (R)
Herramienta
de selección de rectángulos: selecciona una zona rectangular (R)
 Herramienta
de selección elíptica: selecciona una zona elíptica (E)
Herramienta
de selección elíptica: selecciona una zona elíptica (E)
 Herramienta
de selección libre o lazo: selecciona una región dibujada a
mano (F)
Herramienta
de selección libre o lazo: selecciona una región dibujada a
mano (F)
 Herramienta
de selección difusa o Varita Mágica: selecciona una región
contigua basándose en el color (U)
Herramienta
de selección difusa o Varita Mágica: selecciona una región
contigua basándose en el color (U)
 Herramienta
de selección por color: seleccionar regiones con colores
similares (Mayúsculas + O)
Herramienta
de selección por color: seleccionar regiones con colores
similares (Mayúsculas + O)
 Herramienta
de tijeras de selección: seleccionar formas usando un ajuste
inteligente de los bordes (I)
Herramienta
de tijeras de selección: seleccionar formas usando un ajuste
inteligente de los bordes (I)
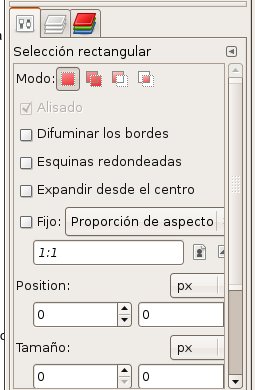
5.2. Herramienta de selección de rectángulos
Tecla Abreviada: R
La primera herramienta de selección de la que vamos a hablaros es la Herramienta de Selección de rectángulos. La idea es definir un área.

Cuando selecciono en el Gimp cualquier
herramienta, abajo aparecen sus opciones. En este caso, aquí tenemos
las opciones correspondientes a la herramienta selección de
rectángulos.

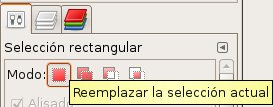
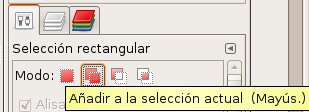
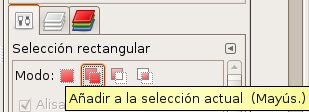
Diferentes modos de selección
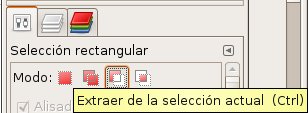
- Primera opción: Reemplazar la selección actual. Tengo algo seleccionado, selecciono otro área, y tan sólo queda seleccionada el segundo área.

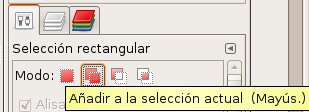
- Segunda opción: Añadir a la selección. Tengo algo seleccionado. Selecciono otro área , y la selección ahora es mayor, incluye a las dos.

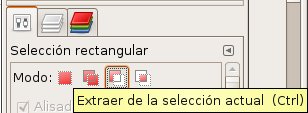
- Tercera opción: restar a la selección.

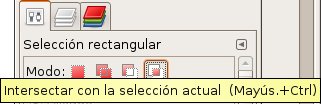
- Cuarta opción: intersección de selecciones. Selecciono varias áreas y lo que queda seleccionado es la intersección de todas ellas.

Difuminar los bordes:
por ejemplo vamos a ponerle valor de radio de 20. Selecciono el área de
nuevo (no vale lo que tenía antes seleccionado). Doy a copiar ...

Cuando estamos trabajando
en la imagen, si seleccionamos un área y volvemos a seleccionar, se
borra la selección anterior. Si quiero ir acumulando las
selecciones, tenemos que tener el segundo de los botones seleccionados
tal y como hemos dicho antes


5.3. Herramienta de selección de elipses
Tecla Abreviada: E
Ahora cogemos la herramienta de selección de elipse. Es igual que el primero pero me va seleccionando en elipse.

Tiene las mismas opciones
también, así que no hace falta que las expliquemos. Jugar un poco con
ella y ver.
5.4. Herramienta de selección libre o Lazo
Tecla Abreviada: F

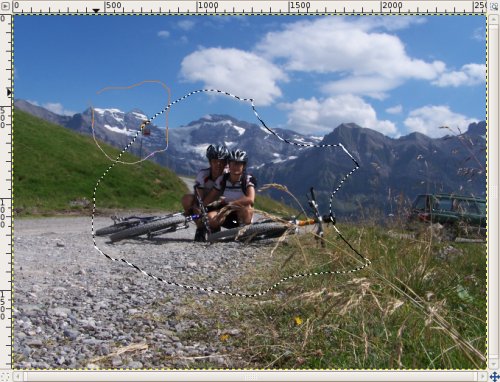
Nos permite crear una selección dibujándola a mano con el puntero, mientras mantenemos presionado el botón izquierdo del ratón (o si utilizamos una tableta, presionando el lápiz sobre ella). Cuando soltamos el botón del ratón, la selección se cierra conectando el punto final con el punto inicial del dibujo, con una línea.

Soltamos el botón del ratón, y se nos termina de cerrar la
selección.

El lazo es una buena herramienta para hacer un esbozo inicial de una selección. Los usuarios avanzados hallan conveniente hacer un primer esbozo con el lazo y luego cambiar al modo de máscara rápida para trabajar en detalles.
5.5. Herramienta de selección Varita Mágica

También es una herramienta de selección, y al igual que sus hermanas tiene los mismos modos de selección (adición, sustracción.. )
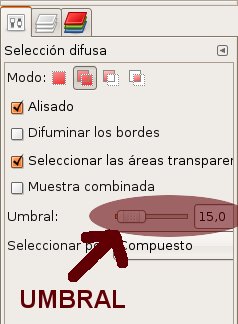
Pero, ¿qué es lo que seleccionamos con la varita mágica? Seleccionamos colores similares (teniendo en cuenta el umbral) que estén cercanos.
Funciona con colores que son parecidos. Si aumentamos el umbral, mayor será la selección que haga (tendrá en cuenta más gama de colores parecidos al que hemos seleccionado)


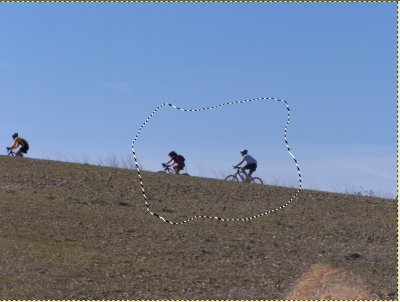
En esta herramienta también tenemos lo de seleccionar más áreas a la vez.(vamos seleccionando poco a poco, hasta conseguir tener seleccionado el cielo por ejemplo (sin las nubes)


Ahora
podemos decirle al programa que seleccione el contrario de lo
seleccionado.

Copiamos (Ctrol+C) y lo pegamos en un nuevo documento. Si hemos hecho bien, tenemos todo menos el cielo.

Mientras el umbral se aproxime más a 0 , será más aproximado al color que seleccione. En cambio cuanto mayor sea el umbral, iré seleccionando más colores que son parecidos.
5.6. Herramienta de selección por color
Tecla Abreviada: Mayúsculas + O

La diferencia es que la varita mágica selecciona colores que estén contiguos, y ésta selecciona siempre y cuando encuentre el mismo color, aunque no esté contiguo.
Al
igual que la varita mágica, en sus propiedades también está el Umbral.
Cuanto mayor sea el umbral mayor área seleccionará ya que estará
teniendo en cuenta más colores "parecidos" al seleccionado.
5.7. Herramienta de selección Tijera
Tecla Abreviada: I

La tijera es otra herramienta de selección. Indicada cuando hay mucha diferencia de color entre 2 áreas y no podemos seleccionar por color.
Mediante clicks voy definiendo puntos a lo largo del
trazado que quiero seleccionar. Va automáticamente haciendo
un trazado
que se va adaptando a la figura.

Para terminar con la selección tengo que cerrar el último con
el primer punto.

Tras ello clicko dentro de la selección
y ya tengo lo que quería.
En todo momento puedo
seleccionar la lupa (o tecla + para acercar, tecla – para alejar la
imagen) para ir seleccionando zonas con mayor precisión. A
mayor numero de puntos mejor, más precisa será la selección.
5.8. Herramienta de selección Máscara Rápida
Tecla Abreviada: Mayúscula + Q
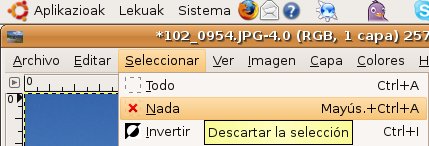
Partimos de una foto sin nada seleccionado. En caso de tener algo seleccionado: Menú : Selección: Nada.

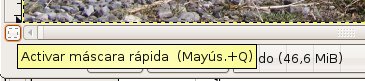
Vamos a hacer click en un botón que está abajo en la parte inferior izquierda de la imagen y que se llama máscara rápida (también se activa con Mayúsculas + Q)


A partir de ahí podemos usar variar herramientas, como el borrador..
Cogemos la borragoma (Tecla Abreviada: Mayúsculas + E)

En las propiedades de la borragoma podemos seleccionar el tipo de pincel que queremos.

Además si el mayor de los pinceles se nos queda demasiado pequeño, podríamos cambiar el diámetro de la borragoma)


Cuando le vuelva a dar al botón de máscara rápida (Ctrol+Q), todo lo que he borrado aparece como selección.

Y si me he pasado o así, podría usar el lazo (Tecla Abreviada: F) o cualquier otra herramienta de selección

y con el añadir o restar, podría cambiar un poco la selección , hasta obtener lo que quiero.
Selecciono la opción de restar

y quito un trozo de la selección:


Luego con esa selección ya podría hacer lo que quisiera. Cortarla, moverla a otro sitio...
6. Gimp: Herramientas de transformación
6.1. Introducción a las herramientas de transformación
 Herramienta
Mover: Mover capas y selecciones y otros objetos (M)
Herramienta
Mover: Mover capas y selecciones y otros objetos (M)
 Herramienta
de recorte: Quitar zonas del borde de la capa o de la imagen
(Mayúsculas + C)
Herramienta
de recorte: Quitar zonas del borde de la capa o de la imagen
(Mayúsculas + C)
 Herramienta
de Rotación: Rotar la capa, selección o ruta (Mayúsculas
+ R)
Herramienta
de Rotación: Rotar la capa, selección o ruta (Mayúsculas
+ R)
 Herramienta
de Escalado: Escalar la capa, selección o ruta
(Mayúsculas + T)
Herramienta
de Escalado: Escalar la capa, selección o ruta
(Mayúsculas + T)
 Herramienta
de Inclinación: Inclinar la capa, selección o ruta (Mayúsculas
+ S)
Herramienta
de Inclinación: Inclinar la capa, selección o ruta (Mayúsculas
+ S) Herramienta
de Perspectiva: Cambiar la perspectiva de la capa, selección
o ruta (Mayúsculas + P)
Herramienta
de Perspectiva: Cambiar la perspectiva de la capa, selección
o ruta (Mayúsculas + P) Herramienta
de Volteo: Voltea la capa, selección o ruta horizontalmente o
verticalmente (Mayúsculas + F)
Herramienta
de Volteo: Voltea la capa, selección o ruta horizontalmente o
verticalmente (Mayúsculas + F)
6.2. Herramienta de mover
Tecla Abreviada: M

Nos permite mover selecciones. Trabaja sobre selecciones y capas y nos permite desplazar una selección con respecto a la composición a la que pertenecía. En el caso de que no exista ninguna selección activa, la herramienta moverá la capa seleccionada con respecto al fondo.
6.3. Herramienta de recorte
Tecla Abreviada: Mayúsculas + C

Tenemos una imagen y queremos quedarnos con un trozo de ella nada más. En lugar de seleccionar ese trozo, copiarlo y pegarlo en una imagen nueva, si usamos esta herramienta de recorte:

Nos
aparecen 4 cuadrados en las esquinas de la selección. Pinchando en
ellos y arrastrando, podemos ampliar/reducir la selección.

Cuando
terminamos de seleccionar lo que queremos, hacemos click con el ratón
dentro de la selección, y listo... se nos ha recortado lo que no
queríamos, y tenemos una imagen con sólo la selección.

6.4. Herramienta de rotación
Tecla Abreviada: Mayúsculas + R

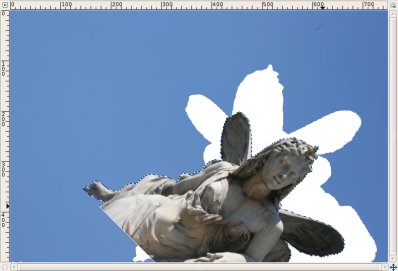
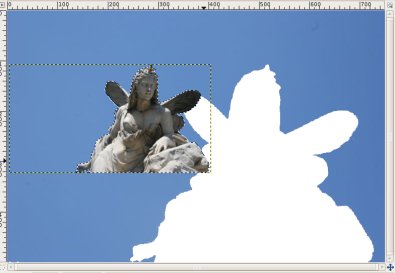
Seleccionamos cualquier área dentro de la imagen. Lo hemos
hecho con
tijeras, pero podríamos haberlo hecho más fácilmente por selección de
color, ya que el azul del cielo es bien uniforme.

y
puedo girarla. En este caso voy a girarla 45 grados

Le doy a rotar y listo

6.5. Herramienta de escalado
Tecla Abreviada: Mayúsculas + T

Partimos de una imagen con algo seleccionado:

Podemos redimensionar la selección. Además como siempre teniendo en cuenta si la cadena está unida o separada nos mantendrá (cadena unida) o no (ancla separada) las proporciones de la imagen.
En la imagen tenemos la cadena abierta, pero la cerramos y
ponemos la dimensión que queremos

Aquí tenemos el resultado

6.6. Herramienta de inclinación
Tecla Abreviada: Mayúsculas + S

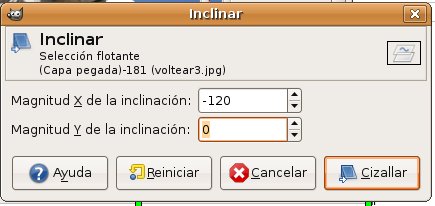
Tenemos una selección hecha en una imagen y con la
herramienta de inclinación pinchamos sobre ella.

Seleccionamos cuánto queremos inclinar:

Y aquí tenemos el resultado:

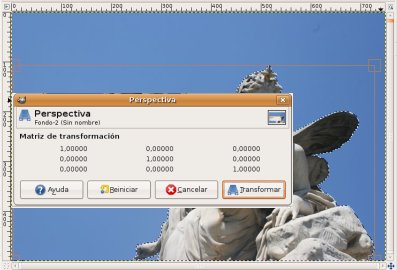
6.7. Herramienta de perspectiva
Tecla Abreviada: Mayúscula + P

Aparecen 4 rectángulos en las esquinas que podemos ir manipulando


6.8. Herramienta de volteo
Tecla Abreviada: Mayúsculas + F

La última de las herramientas de transformación, la de
voltear,
refleja la selección hacia el otro lado.

Damos un click dentro y la selección la voltea hacia el otro lado.

7. Gimp: Herramientas de pintura
7.1. Introducción a las herramientas de pintura
 Herramienta
cubo de pintura: Rellenar con un color o patrón el área
seleccionada (Mayúsculas + B)
Herramienta
cubo de pintura: Rellenar con un color o patrón el área
seleccionada (Mayúsculas + B)
 Herramienta
degradado: Rellenar con un degradado de colores (L)
Herramienta
degradado: Rellenar con un degradado de colores (L)
 Herramienta
lápiz: dibujo de bordes duros mediante un pincel (N)
Herramienta
lápiz: dibujo de bordes duros mediante un pincel (N)
 Herramienta
brocha: pintar trazos de bordes suaves mediante un pincel (P)
Herramienta
brocha: pintar trazos de bordes suaves mediante un pincel (P)
 Herramienta
borragoma: borra el color de fondo o la transparencia,
mediante un pincel (Mayúsculas + E)
Herramienta
borragoma: borra el color de fondo o la transparencia,
mediante un pincel (Mayúsculas + E)
 Herramienta
aerógrafo: pintar con presión variable mediante un pincel (A)
Herramienta
aerógrafo: pintar con presión variable mediante un pincel (A) Herramienta
bote de tinta: escritura tipo caligrafía (K)
Herramienta
bote de tinta: escritura tipo caligrafía (K)
 Herramienta
de clonado: copiar selectívamente a partir de una imagen o
diseño, usando un pincel (D)
Herramienta
de clonado: copiar selectívamente a partir de una imagen o
diseño, usando un pincel (D)
 Herramienta
de saneado: sanear irregularidades de la imagen. (H)
Herramienta
de saneado: sanear irregularidades de la imagen. (H)
 Herramienta
de clonado en perspectiva: clona desde una imagen de origen
tras aplicar una transformación de perspectiva
Herramienta
de clonado en perspectiva: clona desde una imagen de origen
tras aplicar una transformación de perspectiva
 Herramienta
de enfoque y desenfoque: emborronado o desemborronado
selectivo usando un pincel. (Mayúsculas + U)
Herramienta
de enfoque y desenfoque: emborronado o desemborronado
selectivo usando un pincel. (Mayúsculas + U) Herramienta de emborronar : útil
cuando se nos ha podido cortar la imagen, y queremos arreglarla un
poquillo. Para ir rellenando con el mismo color que tenía al
lado (S)
Herramienta de emborronar : útil
cuando se nos ha podido cortar la imagen, y queremos arreglarla un
poquillo. Para ir rellenando con el mismo color que tenía al
lado (S)
 Herramienta
de marcado a fuego / quemar: ilumina u oscurece
selectívamente usando un pincel (Mayúsculas + D)
Herramienta
de marcado a fuego / quemar: ilumina u oscurece
selectívamente usando un pincel (Mayúsculas + D)
7.2. Herramienta de clonado
Tecla Abreviada : C

Vamos
a coger un punto que queremos copiar. Con la tecla Control selecciono
lo que quiero copiar. Y a partir de ahí suelto el control y voy
clickando y
clonando lo que había en la zona anterior. Veremos ejemplos de
aplicación más adelante.
Si activamos el desvanecimiento quedará menos brusco el cambio
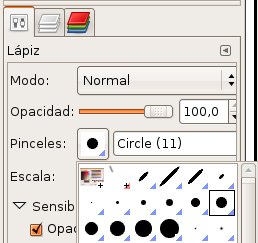
7.3. Herramienta de lápiz
Tecla Abreviada: N

Sirve para dibujar cualquier trazado sobre la imagen. Como siempre tenemos un conjunto de propiedades para la herramienta
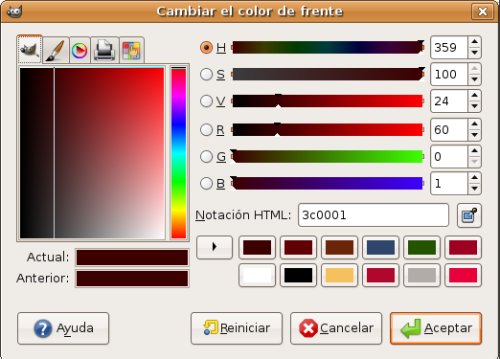
Cambiar el color del trazado
- Podemos elegir dentro del espectro de colores más o menos el que estamos buscando e ir arrastrando para ir buscando la tonalidad que queremos
- Si conocemos el valor RGB
concreto que queremos lo ponemos ahí y listo

También
podemos cambiar la punta al lápiz. Si la más grande
se nos queda pequeña por ejemplo, tenemos el parámetro: Escala.

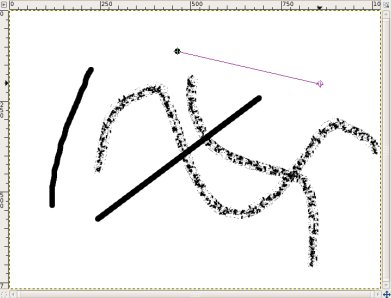
Si queremos crear una línea recta: Tenemos
que jugar con la tecla Mayúsculas: clickamos
en el punto inicial, pulsamos la tecla Mayúsculas, y manteniendo ésta
pulsada hacemos click en el punto final de la recta. Soltamos todo y
listo, ya tenemos la recta hecha.

7.4. Herramienta de brocha o pincel
Tecla Abreviada: P

La
herramienta pincel es similar al lápiz, con una diferencia: en el caso
del lápiz los
trazos quedan afilados, en el pincel quedan difuminados. (el de la
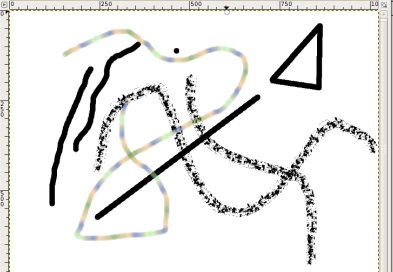
izquierda es con lápiz, el de la derecha es con brocha)

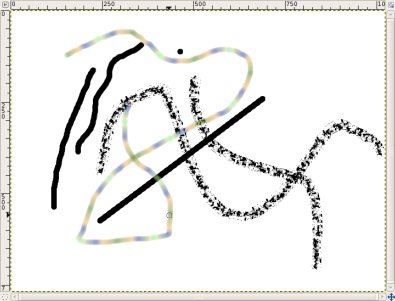
7.5. Herramienta aerógrafo
Tecla abreviada :A

Esta herramienta simula el pintado con aerosol. Tiene los mismos parámetros que el lápiz, y uno más:

Utilizar los colores del degradado: si hacemos click ahí tenemos unos cuantos predefinidos. Seleccionamos uno de ellos y así vamos pintando con ese degradado a lo largo del trazo

7.6. Herramienta borragoma

Permite ir borrando trazos. Puedo cambiar el diámetro del trazo, también la opacidad (no lo borraría entero)..
Vamos a ver un ejemplo. Tenemos esta imagen

Añadimos una capa (ya veremos cómo hacerlo)

Y en esa capa, selecciono un rectángulo, cojo la herramienta de bote de pintura (Mayúscula + B),y relleno el rectángulo de un color:

Ahora cojo la herramienta borragoma. Estando situados en la capa del rectángulo de color, empiezo a pasar la borragoma...

Ahí está el efecto que he conseguido. He borrado en esa capa..
y ahora vemos lo de abajo.

7.7. Herramienta de relleno o Cubo de pintura
Tecla Abreviada: Mayúsculas + B

Vamos a usar la herramienta lápiz, y vamos a crear una forma como un triángulo (con mayúsculas para conseguir las líneas rectas)

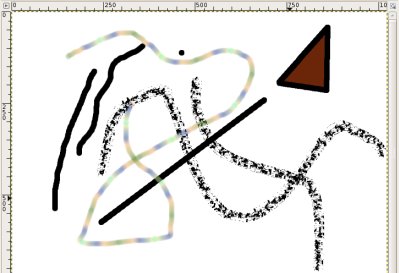
Tenemos
el cubo de pintura, que me permite rellenar zonas con un color. Lo
selecciono

Selecciono el color que quiero que me pinte: 
Echo el contenido del cubo de pintura dentro del rectángulo:

Podemos fijarnos que si hacemos un dibujo por encima y si le aplico un color, tapa lo que había antes y no hay forma de recuperarlo.
Cuando usemos capas veremos que es diferente. Podría manejar como quisiera, no tendría por qué perder lo que hay abajo tal y como sucede trabajando sin capas.
7.8. Herramienta de tinta
Tecla Abreviada: K

Permite realizar trazados, pero puedo configurar la forma de la punta. Elíptica y con alguna inclinación....

Selecciono esta forma de trazado de bote de tinta

y mirar el efecto que obtengo (trazo marrón a la derecha)

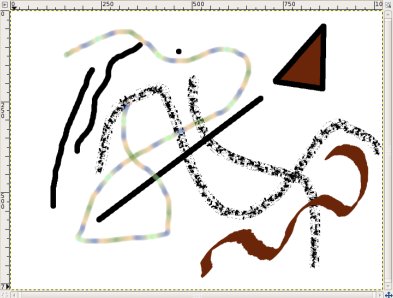
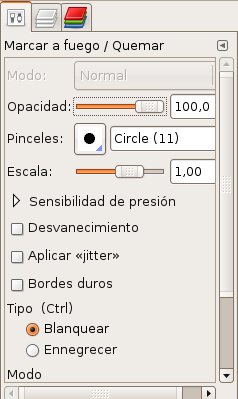
7.9. Herramienta de marcado a fuego / quemar
Tecla Abreviada: Mayúsculas + D

Para bien oscurecer un área o aclararla: Blanquear o ennegrecer.
Seleccionamos si lo que quiero hacer es blanquear o ennegrecer.

y hacemos trazos:

8. Gimp: Capas
8.1. Introducción a las capas
Tecla Abreviada para el menú de Capas: Ctrol + L
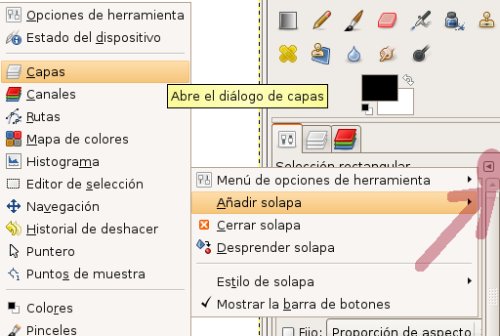
Si no tuvieramos en las solapas la de Capas, podríamos añadirla:

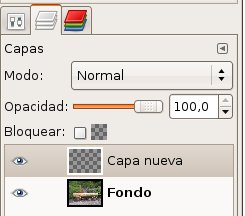
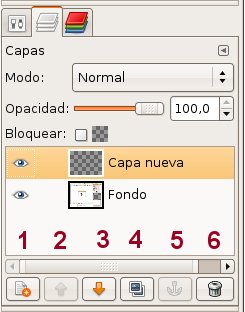
Las capas son como transparencias que componen la imagen . Interactúan unas con otras dependiendo de:
-
Modo. Determina como se combina la capa con las que están por debajo. Ya veremos más adelante ejemplos.
-
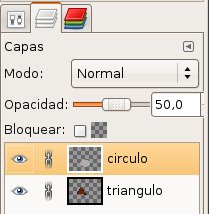
Opacidad. El deslizador permite determinar el grado de transparencia.
-
Visibilidad. Si el ojo es visible, la capa es visible. Si pulsas mayúscula y el ojo de una capa, harás visible esa capa o todas las capas.

- 1: Para añadir una nueva capa:
- 2: subir la capa seleccionada un nivel más arriba dentro de la pila de capas
- 3: bajar la capa seleccionada más abajo dentro de la pila de capas.
- 4: crea un duplicado de la capa y la añade a la imagen
- 5: ancla la capa flotante
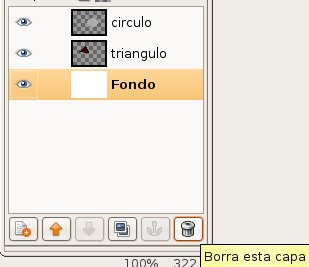
- 6: borra la capa seleccionada
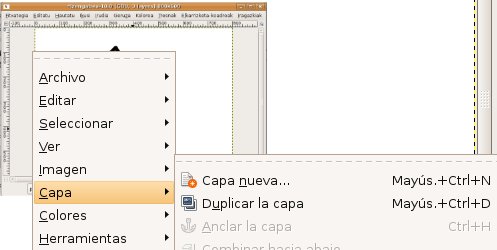
También puedes sacar el menú de capas pinchando con el botón
derecho del ratón sobre una capa:

8.2. Añadir una capa a una imagen
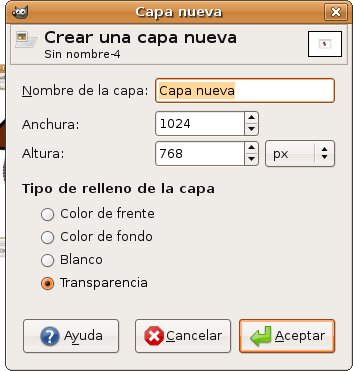
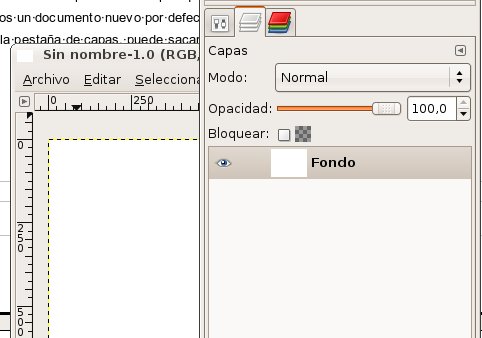
Creamos un nuevo documento de 1024x768. Al crear un nuevo
documento tiene una única capa, llamada fondo

Vamos a hacer click en la pestaña de capas que hemos añadido antes (Si no tenemos la pestaña de capas, puede sacarse con Ctrol+L)

Vamos a crear una nueva capa por encima. Le damos al botón de nueva capa:

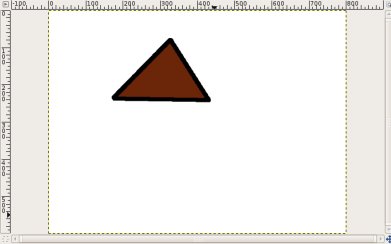
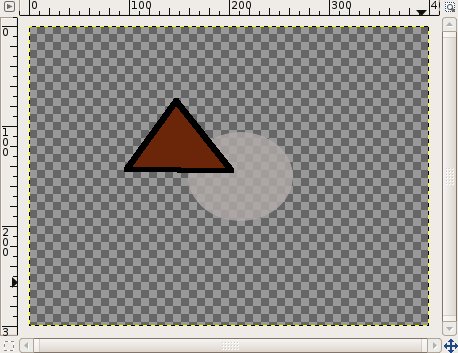
Le damos nombre a la capa : triángulo y decimos que es de fondo transparente
En esta capa (hacemos click en la capa para asegurarnos que estamos en ella), dibujamos un triángulo con el lápiz.


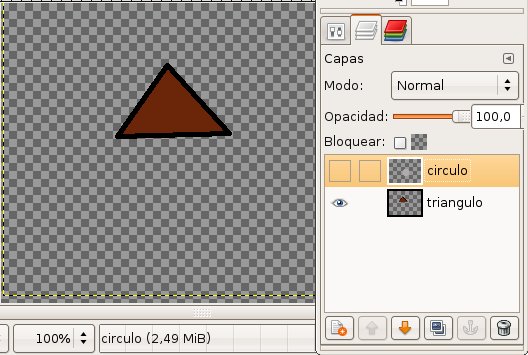
Añadimos
otra capa más, de nombre circulo:
seleccionamos esa capa y con la
herramienta de selección elíptica, dibujo un circulo y
lo pinto de otro color

Si queremos mover el circulo... seleccionamos la capa en la que está el circulo, selecciono la herramienta de mover (Tecla Abreviada: M) y muevo la capa.
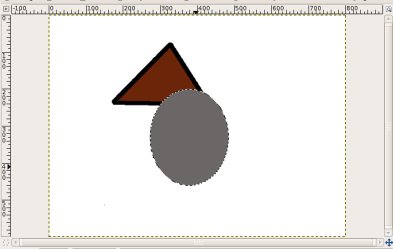
Ahora vemos que tenemos
elementos independientes, no era como antes que uno me comía a
otro.

Además podría borrar cualquiera de las capas, y aún tendría el otro objeto “intacto”.
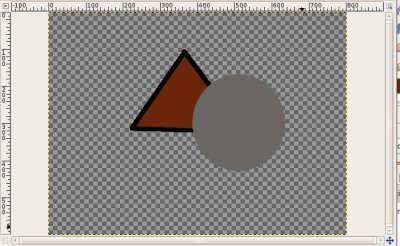
Suponer que queremos que el fondo sea transparente. ¿Qué debemos hacer? Eliminar la capa de fondo y listo

Nos colocamos en la capa Fondo, y le damos al botón de borrar capa (el símbolo de papelera)

Aquí tenemos la imagen ya sin fondo (o con fondo transparente)

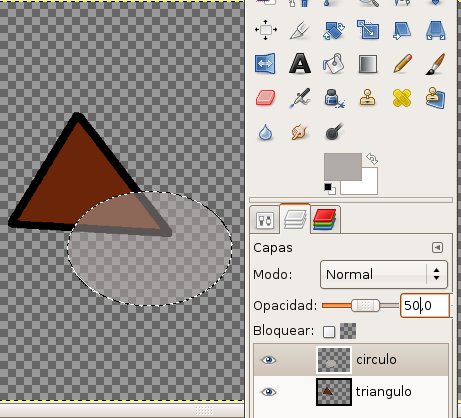
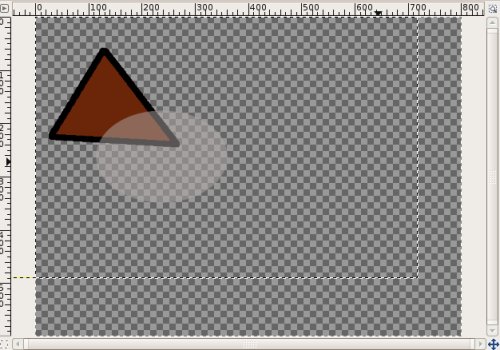
También podemos cambiar la opacidad a la capa. Me pongo en la capa Circulo y modifico su opacidad:

8.3. Enlazar varias capas
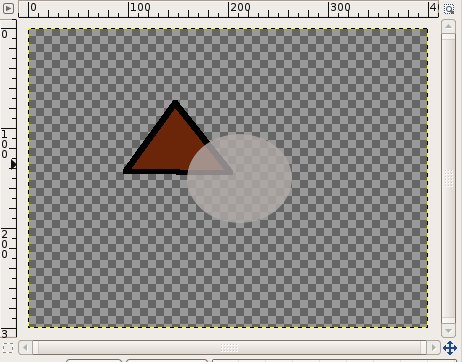
Si tenemos las dos capas anteriores y queremos que ambas se “muevan” o hagan algo conjuntamente, las encadenamos, para ello tenemos ahí el símbolo de la cadena.

Bloqueamos las capas:

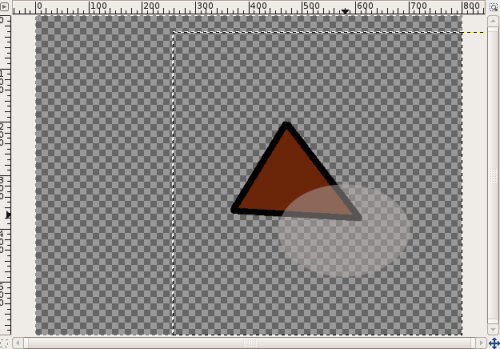
y las movemos. Ahora se mueven juntas:

8.4. Ocultar - mostrar una capa
Cuando
en nuestra imagen tengamos muchas capas, puede resultarnos útil el
poder ocultar algunas para ver cómo está el resto. Para tal fin tenemos
en la pila de capas, la posibilidad de mostrar / ocultar
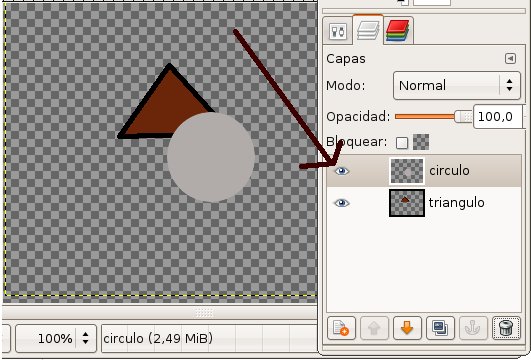
cada una de ellas: un OJO

Hemos ocultado una capa, la del círculo, ahora podríamos
trabajar sin que esta capa nos "moleste"

Queremos que quede claro que no estamos borrando la capa, sólo ocultándola.
8.5. Cambiar el orden de las capas
En este caso se ve claramente que la capa del círculo está por
encima de la capa del triángulo

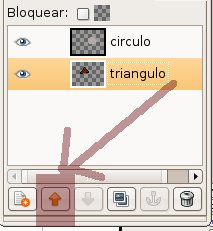
Si
queremos cambiar el orden de las capas, vamos a la herramienta de capas
(Ctrol+L) y mediante los botones de subir/bajar ponemos las capas en el
orden que queramos.

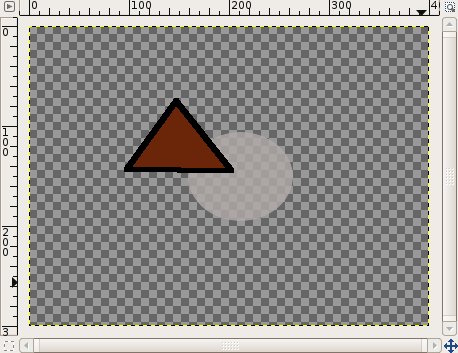
Hemos seleccionado la capa del triángulo, le hemos dicho que
la suba, y aquí tenemos el resultado:

8.6. Añadir una capa de fondo de color
Quiero que el fondo de esta imagen sea de un color determinado. ¿Cómo lo consigo?

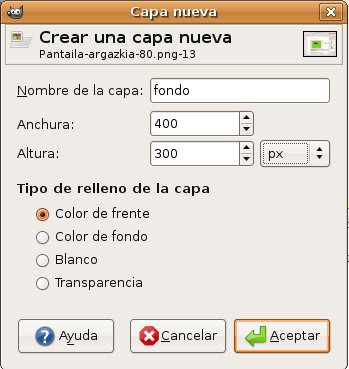
Añadimos una capa nueva, le damos un color determinado , la colocamos al final de la pila de capas, y listo:
Selecciono el color que quiero darle.

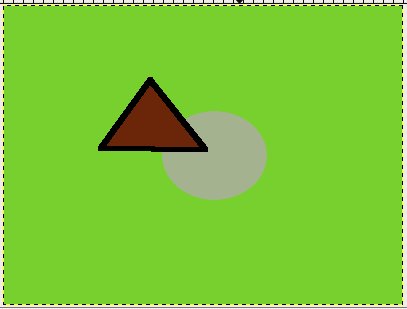
Creo una capa nueva, y le digo que el fondo sea del COLOR DE FRENTE (en este caso el Verde chillón que hemos elegido)

Tengo que asegurarme que la capa que acabo de añadir queda abajo del todo.

Si no es así, la llevo abajo.

Y aquí tengo el resultado:

8.7. Modos de fusión de capas
Suponer que tenemos las dos imágenes siguientes:
|
|
 |

La
primera opción que hay es la de poner una opacidad para la
transparencia de la capa o sus efectos de fusión. Si no es totalmente
opaca, se realiza una mezcla entre la capa inferior y la capa que
resultaría de combinar la capa superior con la inferior. Esta mezcla se
hace en proporción.
Aparte del nivel de transparencia, se puede cambiar el modo
en que se combinan las capas.
- Normal: La capa se rellena de modo normal, en las áreas donde el relleno no es total son rellenadas con una mezcla entre el color que había y el nuevo, difuminando los bordes del relleno.

- Disolver: Similar al anterior, sólo que en ese caso el difuminado no se hace mezclando los colores sino dispersando los píxeles.

- Detrás: Esta opción es sólo disponible para herramientas, no para capas. Colorea las áreas transparentes de una imagen, como si se situara una capa transparente detrás de esta y se unieran de forma normal después.
- Quitar color: Vuelve más transparentes los píxeles que contienen un color de forma proporcional al parecido entre los colores del píxel y del que se elimina, o les sustituye el color eliminado por el de relleno (patrón o color).
- Multiplicar: Multiplica los valores de los píxeles, y divide entre 256. Esta unión da una imagen donde se aprecian detalles de las dos, y es más oscura que las capas originales.
- Dividir: Similar a multiplicar, pero dividiendo, ofrece como resultado una imagen más clara que las capas originales. Dos imágenes muy parecidas y alineadas producen sobre todo tonos blancos destacando los bordes donde hay diferencias, esto sirve para alinear capas, ya que las zonas con bordes disminuyen con el alineado de capas.
- Pantalla: Halla el valor opuesto de los píxeles de ambas capas, los multiplica entre si, y vuelve a calcular el valor opuesto. Suele ofrecer resultados más claros que las capas originales.

- Solapar: Tiende a oscurecer la imagen, pero en menor medida que multiplicar.

- Blanquear: Este modo aclara mucho la imagen, y en ocasiones invierte los colores. Se suele usar sobretodo como herramienta más que como modo de capa.

- Ennegrecer: Oscurece la imagen, de forma parecida al modo multiplicar.

- Claridad fuerte: Este modo aclara la imagen.

- Claridad suave: Este modo es muy parecido al modo solapar.

- Extraer granulado:

- Combinar granulado

- Diferencia: los valores de las capas son restados, y después se hace el valor absoluto, es útil para hallar diferencias entre capas, y alinearlas manualmente.

- Suma: los valores de las capas son sumados. Aclara la imagen bastante, si el aclarado es excesivo, puede usarse una opacidad menor.

- Sustraer: los valores de las capas son restados, pero sin hallar el valor absoluto, con lo que los valores negativos son redondeados a 0.

- Clarear solo: Entre los valores de ambas capas, se selecciona el mayor.

- Tono: esta combinación se realiza con una transformación del la capa en HSV (para volver a convertirse en RGB al final), y cambiándose el tono de la capa inferior por el de la capa superior.
- Saturación: Similar al anterior, pero con la saturación.
- Color: es similar a colorizar, pero con los colores de otra capa.
- Valor: las capas se mezclan de forma que
la capa inferior toma el valor (que no luminosidad) de la superior.
9. Gimp: Herramienta de texto - Logotipos
9.1. Herramienta de texto
Tecla Abreviada: T

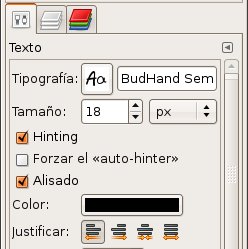
En las propiedades del texto, podemos seleccionar: tipo de
letra, tamaño, justificación.. todo lo habitual para texto.

Escribimos algo. Luego con la herramienta de mover (Tecla Abreviada = M) podríamos colocar el texto en la posición que queramos.

Fijarnos que cada vez que creamos un nuevo texto, nos crea una nueva capa para dicho texto.

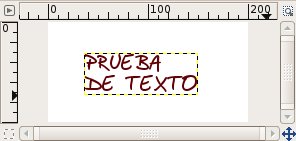
9.2. Cambiar las propiedades del texto
Partimos de este texto.

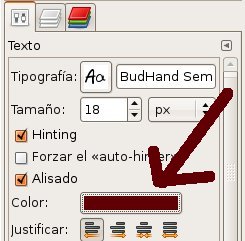
Cambiar el color del texto
Debemos posicionarnos
en la capa de texto correspondiente, clickar luego en la imagen dentro
del texto asegurándonos que tenemos la herramienta de texto
seleccionada, y cambiar el color en la ventana de propiedades del texto

Y aquí tenemos el texto cambiado de color

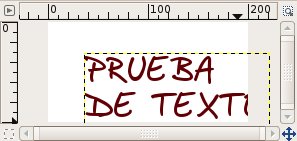
Cambiar el tamaño
Para cambiar el tamaño del texto, lo mismo, teniendo seleccionada la capa del texto al que queremos cambiar el tamaño y asegurándonos que tenemos la herramienta de texto seleccionada, pinchamos sobre el texto y luego en sus propiedades le cambiamos el tamaño

Aquí vemos el texto anterior, cambiado de tamaño:

Las opciones de justificar, cuando tienes un párrafo en lugar de una linea, nos sirven para alinear el texto a la derecha, izquierda o centrarlo
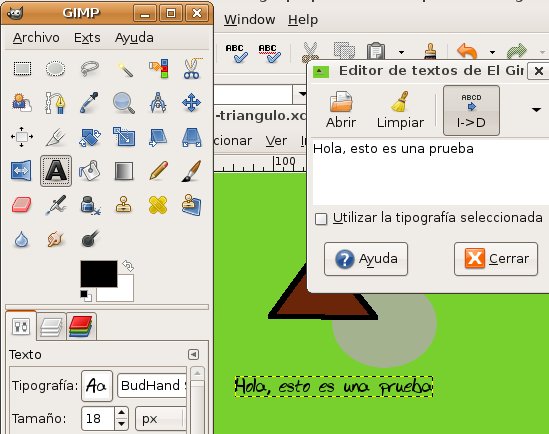
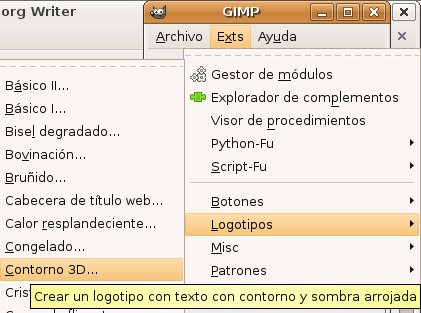
9.3. Creación de logotipos
El
Gimp nos permite crear unos cuántos logotipos automáticamente. No son
más que texto al cual se les ha aplicado una serie de transformaciones
Vamos
a ver un ejemplo (hay muchos más tipos de logotipos que pueden ser
creados por el Gimp) y cómo luego podemos copiarlo a otra imagen.

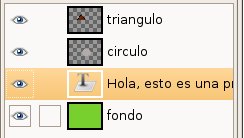
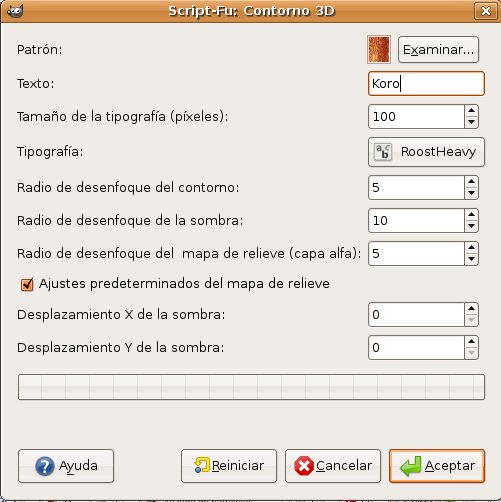
En el campo de Texto ponemos el texto que queremos que aparezca como logotipo. En este caso , hemos puesto "Koro"

Le
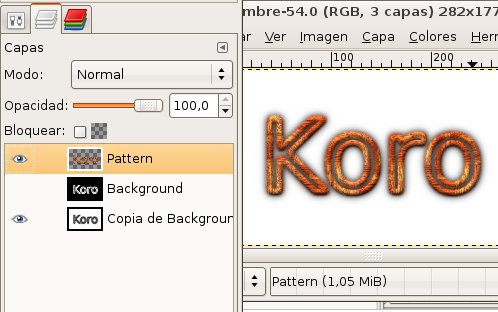
damos a Aceptar, y ya nos crea el logotipo. Vemos que tiene 3 capas. La
que nos interesa, es la primera de ellas, la que pone Pattern, que está
con transparencia (ya que luego la queremos pegar sobre otra imagen)

Copiamos la capa Pattern, y la arrastramos o copiamos sobre la
imagen que queremos. Ahora es una capa más de la imagen:

10. Gimp: Herramientas de ajustes
10.1. Herramienta de niveles y curvas

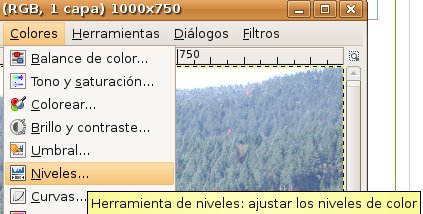
Herramienta de niveles (Menú: colores:
niveles)
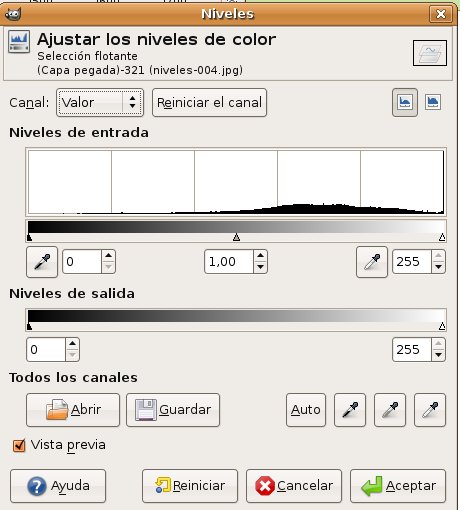
Usando la herramienta de niveles, podemos ajustar un poco los niveles de color.

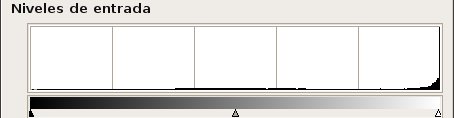
Niveles muestra la información del rango tonal de la imagen, es decir, visualiza la distribución de la cantidad de píxeles en los distintos puntos de la imagen. Entre el valor negro correspondiente a las bajas luces y el valor blanco de las altas luces se distribuyen todo el conjunto de píxeles. El histograma de Niveles representa de forma gráfica el rango tonal de la imagen.
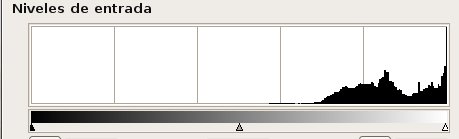
El ejemplo superior se
corresponde con el histograma que se muestra a continuación. La falta
de contraste de la imagen se visualiza claramente en el gráfico en el
que no existen altas
luces
El histograma nos indica la cantidad de color que hay en la
imagen. Vemos que hasta la mitad no hay casi valores.

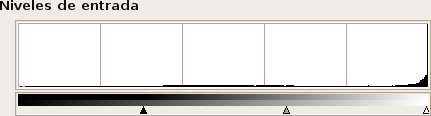
Mediante
las flechas existentes en la parte inferior del gráfico es posible
arreglar la falta de extensión tonal. La flecha de la izquierda y la de
la derecha, corresponden a los límites del rango. La flecha del medio
correspondería al tono medio de gris. Moviendo las dos primeras, se
puede modificar el rango de tonos para que el nuevo histograma de la
fotografía contenga una representación completa de los
mismos.
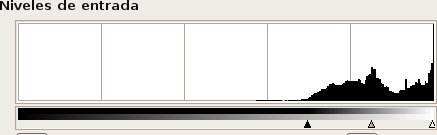
Movemos hasta más o menos donde empieza a haber información
de color:

Si la imagen no tiene calidad, es difícil arreglarlo, pero con
niveles algo hemos hecho.

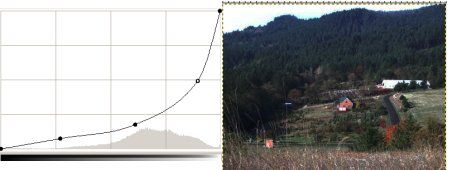
herramienta de curvas (Menú: colores: Curvas)
La ventana diálogo de Curvas permite unos ajustes
similares a Niveles
, pero puedes ser mucho más selectivo. Su gráfica está dividida en 16
celdas, y el rango del valor comprende del 0 a 255. Los valores por
cada división de la rejilla son de 0, 64, 128, 192 y 255. El
funcionamiento básico de esta herramienta representa un mapa de los
niveles de entrada al rango de niveles de salida.
Es posible añadir puntos de control a la curva de control que
sirven
para modificar la dirección de la curva. Los puntos se añaden mediante
un simple clic sobre la curva y una vez incorporados se desplazan. Para
eliminarlos se arrastran fuera del cuadro.
Suponer que tenemos esta imagen, y queremos mejorarla un poco.
Tenemos la misma imagen de partida que en el caso anterior
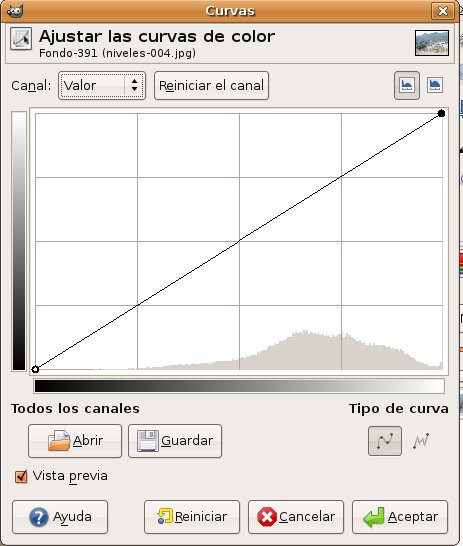
Vamos a Menú: colores: Curvas

Dependiendo de los puntos que pongamos en la curva y cómo lo hagamos obtendremos diferentes resultados.
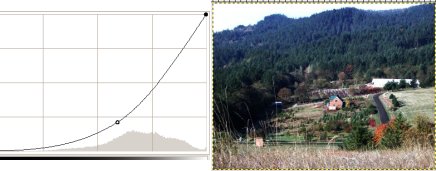
Aquí un ejemplo:

Aquí otro.

10.2. Herramienta tono y Saturación
Menú: colores: tono y saturación

La parte superior del cuadro de diálogo nos permite elegir el color “tinta” o el color “luz” sobre el que queremos trabajar. Por defecto aparece seleccionado el botón Principal para que los cambios afecten a todos los canales de color.
Si seleccionamos un color podemos modificar los valores de
tono, luminosidad y saturación sobre ese color.


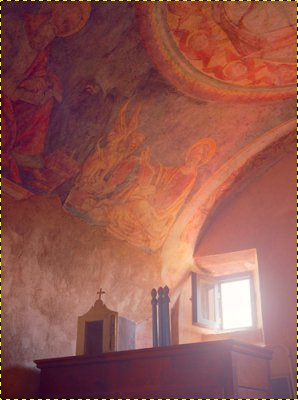
Subimos la saturación:

Y obtenemos por ejemplo esta imagen:

Si el valor de saturación lo ponemos a -100, lo convertimos a Blanco y negro


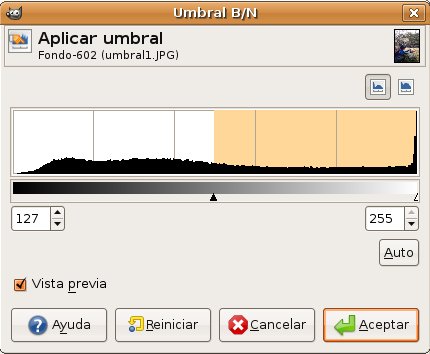
10.3. Herramienta de Umbral
Esta herramienta se usa mucho para hacer el diseño de camisetas

Menú : Colores: Umbral


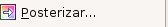
10.4. Herramienta posterizar
Tenemos esta imagen
ç
Menú : Colores: Posterizar

El
deslizador y la casilla con flechas permiten seleccionar el número de
niveles (2-256), en cada canal RGB, que se usarán para describir la
capa activa. El número de colores es la combinación de estos niveles.
Un nivel 3 dará 2 3 = 8 colores.
Decimos que los niveles de posterización por ejemplo, sean 2.

Y aquí tenemos el resultado

Con niveles de posterización:
11. Gimp: Ejercicios de aplicación
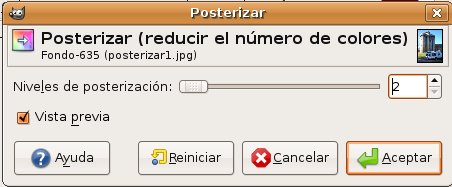
11.1. Ejercicio: Selección de partes de imágenes
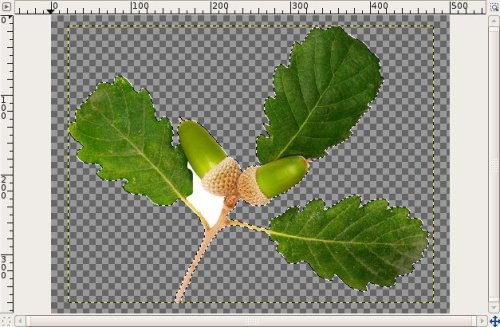
Tenemos una imagen de una hoja sobre fondo blanco y queremos quitarle el fondo blanco, dejarlo transparente, para luego poder pegar la hoja en otro sitio.
¿Cómo lo hacemos? Podemos hacerlo con la varita mágica, seleccionando el fondo y luego invirtiendo la selección ¿verdad?
También podría hacerse de más modos, pero para este caso en particular parece que la varita es la mejor opción:

Cogemos la varita mágica y con la opción de ir añadiendo zonas, vamos pinchando en el blanco (nos habrá seleccionado la mayoría de un plumazo), hasta dejar todo el fondo seleccionado.

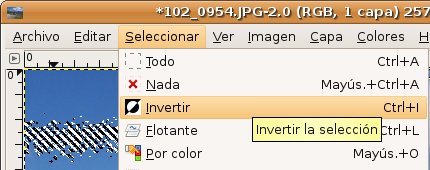
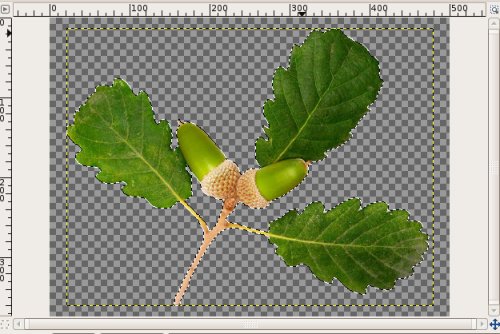
Pero nosotros no queremos seleccionar el blanco, sino la hoja, es decir , justo lo contrario, debemos invertir la selección.
Menú: Seleccionar:Invertir
Y ahora copiamos la selección (Ctrol+C). Creamos un nuevo documento con fondo transparente de las mismas dimensiones que el original y en esta nueva imagen recién creada, pegamos lo seleccionado (Ctrol + V):

Upsssss.. nos habíamos dejado una zona sin seleccionar. Empezamos de nuevo, y nos aseguramos que también hemos seleccionado el trozo que faltaba. Hacemos los mismo pasos, y ahora:

Perfecto.
Guardamos la imagen como .xcf para tener el original por si queremos más tarde seguir trabajando con ello y, cuando acabemos, como .gif para preservar la transparencia y ya tenemos la imagen para poder usarla con fondo transparente.
11.2. Ejercicio: hacer desaparecer una zona de la imagen por medio de clonación
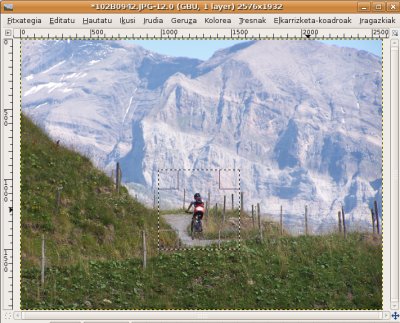
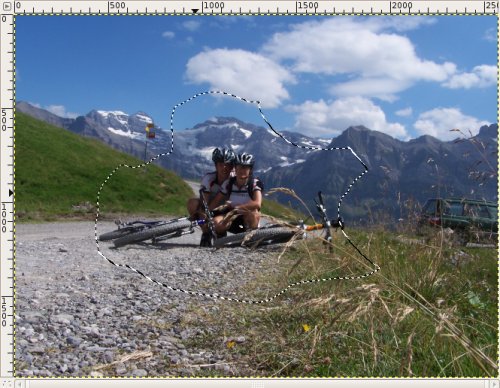
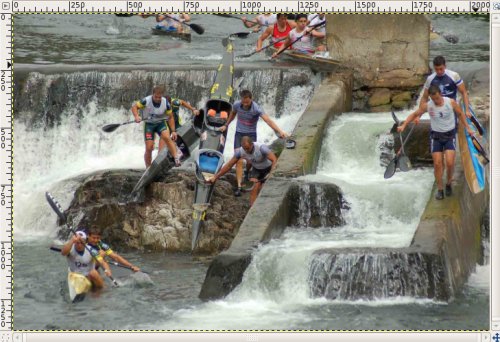
Suponer tenemos esta imagen de abajo y queremos quedarnos con un trozo nada más y quitar algunas cosillas que sobran

Si sabemos que realmente no queremos el resto de la imagen y queremos recortarla directamente, tenemos la herramienta de recorte . Así no tenemos que pegar en otra imagen, nos quedamos en esta.

Selecciono el área con el que quiero quedarme.

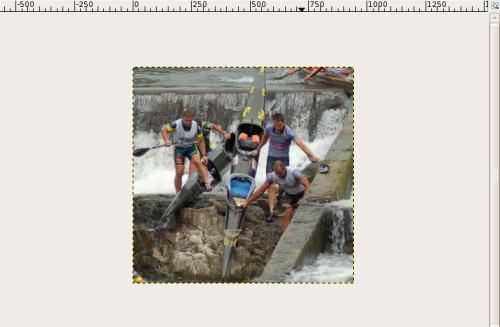
Todavía es demasiado grande, queremos apurar un poco más. Nos posicionamos en la esquina o borde que queremos agrandar, pulsamos con el ratón y arrastramos un poco hacia donde nos interese, hasta que consigamos que quede seleccionada exactamente el área que queremos.

Ya está, ya tenemos el área que quiero. Ahora, ¿cómo hacemos para cortarlo?

Tan solo haciendo doble click dentro de la selección, y en el mismo documento nos quedamos con lo que tenía seleccionado.

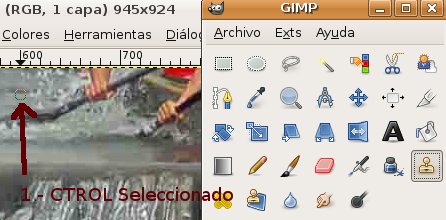
Usamos la herramienta de clonar (Tecla Abreviada: C):

con opacidad a la mitad y desvanecimiento seleccionado y vamos a borrar los trozos de gente que se ve arriba de la imagen.

Vamos copiando zonas (Con el Control seleccionado, seleccionamos lo que queremos copiar). En este caso un trocito de agua

Soltamos el control y vamos haciendo click para ir pegando lo que habíamos copiado.
Vamos poco a poco y con paciencia borrando a la gente, hasta conseguir el efecto que queremos.


y con la herramienta de desenfoque o gota de agua (Mayúsculas + U), difuminar el entorno para que el foco se fije en los remeros

Esta herramienta de gota, tiene un parámetro que es velocidad, podemos jugar con ello, así nos desenfocará aún más

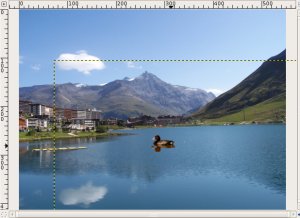
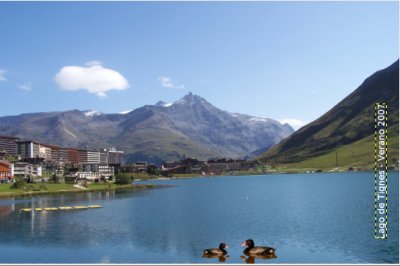
11.3. Ejercicio: montaje de 2 imágenes una sobre otra
Tenemos estas 2 imágenes, un lago y un pato. Queremos obtener una imagen en la que el pato esté en este lago. A ver qué tal queda.
Aquí tenemos el lago
Aquí tenemos el pato:


Una
vez hemos terminado el contorno, clickamos dentro, y obtenemos la
selección del pato que es lo que queremos. La copiamos (Ctrl+C)

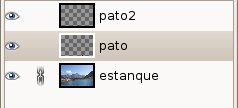
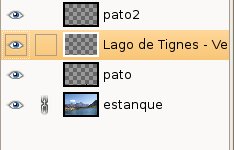
Creamos un nuevo documento. En la capa del fondo pegamos el estanque. Y creamos otras 2 capas, pato y pato2

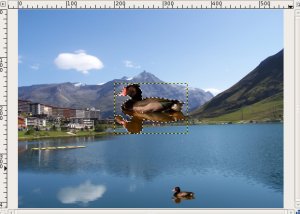
Nos ponemos en la capa pato y pegamos la
selección que habíamos copiado.

Queda un poco "antinatural" por el pedazo tamaño de pato que hemos pegado. Vamos a ponerlo un poco más pequeño.
Para ello (estando en la capa "pato"), cogemos la herramienta
de Redimensionar  (Tecla Abreviada: Mayúsculas + T),
y probamos tamaños. El de 50px en nuestro caso queda bien.
(Tecla Abreviada: Mayúsculas + T),
y probamos tamaños. El de 50px en nuestro caso queda bien.

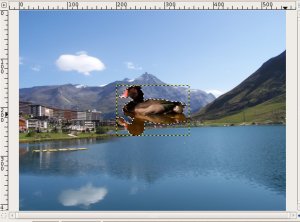
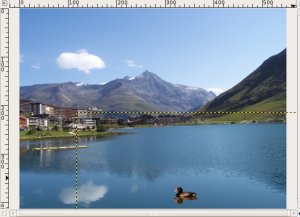
Aquí vemos el resultado, todavía donde está ahí queda un poco
mal, demasiado grande,

Pero si movemos (Herramienta Mover: Tecla
Abreviada: M) la capa del pato hasta traerla
adelante al primer plano, ya queda más natural


Primero vamos a voltearlo horizontalmente:
Seleccionamos la herramienta de volteo: (Tecla
Abreviada: Mayúsculas + F) y clickamos en el pato:
(Tecla
Abreviada: Mayúsculas + F) y clickamos en el pato:

Vamos a poner un pato más pequeño que el anterior, lo redimensionamos
(manteniendo proporción: cadena cerrada) a 35px por ejemplo.

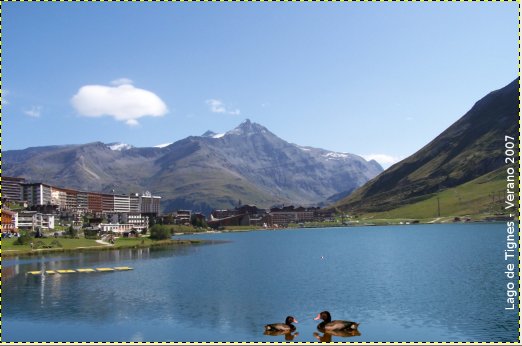
Ahí tenemos el pato, casi en la montaña.. ;)

Cogemos la capa y la movemos , hasta dejar al patito pequeño
enfrentado a su madre.

Fácil ¿Verdad?
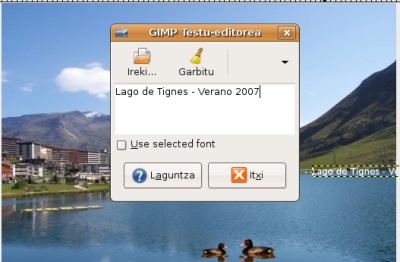
Ahora podemos añadir un texto por ejemplo

Vamos a rotarlo, para dejarlo vertical;



Movemos un poco el texto para dejarlo bien arrimado, y aquí
tenemos el resultado

11.4. Ejercicio: quitar las arrugas al rostro

En el tema de retoque no hay que exagerar. Hay que ser lo más
sutil posible.
Siempre es interesante duplicar la capa. 

Tener la imagen original en una capa y tener otra en la que vas haciendo los retoques, para poder ir viendo los cambios (con el ocultar/mostrar capa). Al final Cuando ya tengamos el resultado final que queremos obtener podríamos borrar la capa original.
Nos acercamos a la imagen con el zoom (+) para poder ir más al
detalle y para movernos por la imagen podemos usar
la tecla espaciadora.
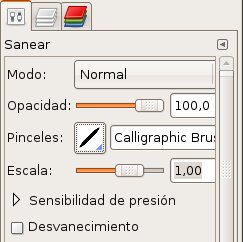
Vamos a hacerle desaparecer las arruguillas. Para ello usaremos la
herramienta que clona luces y texturas (Tecla
Abreviada: H)

Vamos a coger un pincel grande y torcido

Funciona similar al clonar: seleccionas una zona con la tecla Control (así selecciona la textura y el color de la zona). Ahora sueltas el control y vas pulsando sobre las zonas que quieras limpiar. Pinchamos en zonas próximas a las arrugas con el Ctrol seleccionado, y luego suelto el ctrol y voy quitando poco a poco y con paciencia las arrugas.
En cada momento veo qué tipo de pincel usar, más pequeño, más gordo, diferente forma...

Antes

Después

Tras seguir con diferentes zonas, aquí tenemos un resultado. ¿notáis la diferencia? Le hemos quitado hasta el agujero del pendiente.. ;)

Ahora a jugar con vuestras fotos.. ;)
11.5. Ejercicios: quitar zonas con herramienta de clonar
Sin hacer mucho trabajo, mirar lo que podemos obtener

Tenemos la imagen inicial, un camino en medio de una selva. Con la
herramienta de tampón de clonar  (Tecla Abreviada: C),
rápidamente podemos quitar el camino. Seleccionamos en una zona de
árboles con el Ctrol y luego soltamos el Ctrol y vamos rellenando el
camino con cuidado. Según vamos moviéndonos volvemos a seleccionar con
el Ctrol otra zona cercana al camino, y volvemos a pintar.
(Tecla Abreviada: C),
rápidamente podemos quitar el camino. Seleccionamos en una zona de
árboles con el Ctrol y luego soltamos el Ctrol y vamos rellenando el
camino con cuidado. Según vamos moviéndonos volvemos a seleccionar con
el Ctrol otra zona cercana al camino, y volvemos a pintar.
otro ejemplo sencillo
En este caso de abajo vamos a borrar la sombra con la
herramienta de clonar :  (Tecla Abreviada: C)
(Tecla Abreviada: C)
Para eso hacemos lo mismo. seleccionamos una parte que
queremos copiar (la hierba) y con paciencia vamos pegando en la sombra.

Aquí tenéis el resultado

11.6. Ejercicio: arreglar color de imágenes
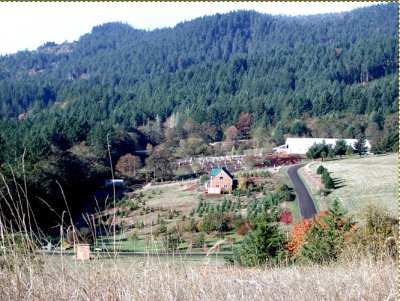
Tenemos esta imagen que de normal la borraríamos directamente.

Vamos a retocarla un poco con Niveles: Menú: Colores: Niveles:
Vemos que el color empieza muy a la derecha, eso quiere decir que hay exceso de blancos, y en este caso que la foto está quemada.

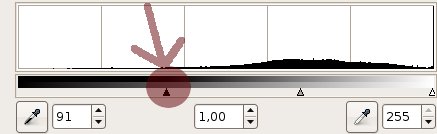
Tocamos un poco los niveles. El de la izquierda lo arrastramos hasta que empieza color

Y bueno, algo hemos conseguido, ¿no?

11.7. Ejemplo de fusión de capas
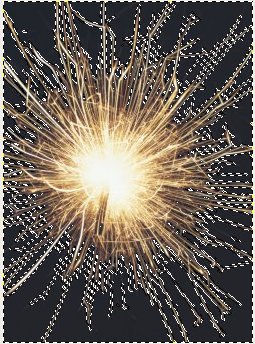
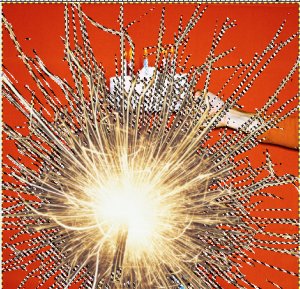
Tenemos estas dos imágenes
 |
 |
En la imagen de las chispas, con la herramienta de selección
por color  ,
seleccionamos en el negro.
,
seleccionamos en el negro.

Lo que queremos seleccionar es todo lo que no sea negro, así que debemos Invertir la selección

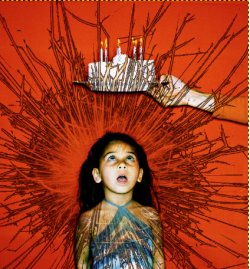
Ya tenemos las chispas seleccionadas. Lo copiamos, y ahora vamos a la imagen de la niña, donde pegamos la selección.

Dependiendo del modo de fusión que elijamos , el resultado será diferente:
Modo Normal:

Si elegimos Modo Multiplicar:

Si elegimos Blanquear

Queremos hacer que las chispas aparezcan en la tarta.
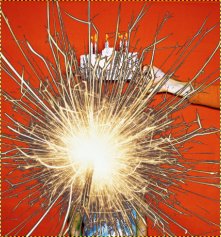
Debemos de hacer más pequeñas las chispas  .
Escalamos para dejarlo más pequeño, y las movemos hasta que queden
justo encima de la tarta, y no tapando a la niña.
.
Escalamos para dejarlo más pequeño, y las movemos hasta que queden
justo encima de la tarta, y no tapando a la niña.
Pero.. parece muy artificial.. queremos hacer que sea más real.

En la capa de los rayos, podemos hacer una selección redonda y le decimos que nos difumine los bordes (en la herramienta de selección), invertimos selección y le damos a borrar.

Hemos puesto que difumine los bordes, y el radio de difuminar lo hemos subido. Así queda un efecto “bastante real”
11.8. Ejercicio: aplicación de varios conceptos
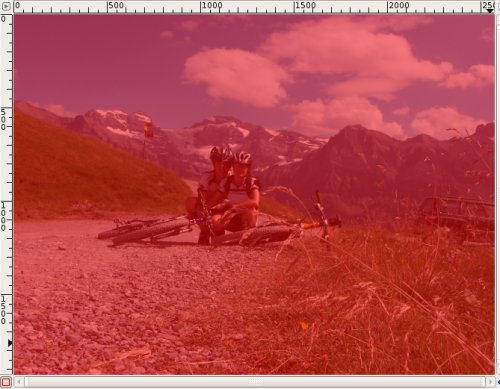
Tenemos la siguiente foto:

y queremos obtener el siguiente efecto:

Pasos a seguir :
- seleccionar rosa o fondo
- aplicar un filtro
- desaturar el color al fondo.
Como siempre, primero duplicamos la capa para tener el original e ir viendo los cambios
Seleccionar
Tenemos que seleccionar la rosa o el fondo, como queramos,
pero creemos que es más sencillo seleccionar la rosa.
Para seleccionar la rosa, tenemos varias opciones: herramienta
varita mágica (Tecla Abreviada: U)  ,
selección por umbral (Tecla Abreviada: Mayúsculas + U)
,
selección por umbral (Tecla Abreviada: Mayúsculas + U)
![]() o incluso selección
con máscara rápida.
o incluso selección
con máscara rápida.
Vamos a empezar con la varita mágica
(puedo seleccionar con un umbral. Con la varita mágica cuando
seleccionamos un color vamos a seleccionar pixeles parecidos. Cuanto
mayor sea el umbral, más seleccionamos pero corremos el riesgo de
pasarnos). La mayor parte lo haremos con varita mágica , pero es
díficil conseguir seleccionar todo.

Nos ayudaremos también de la máscara rápida. Para activar la máscara rápida: botón derecho : Activar Máscara rápida o con Shift+Q. Me crea una mascara roja, donde lo rojo no está seleccionado. Ahora si pongo con color negro o blanco voy a seleccionar o deseleccionar.

Cojo una brocha y elijo el color blanco, así con esto consigo AGREGAR SELECCIÓN.
Mientras tanto para ir viendo cómo está quedando puedo ir jugando con el Mayúsculas + Q (va quitando y poniendo la máscara rápida, dejando lo que está seleccionado a la vista)
Termino con paciencia de seleccionar todo:

Desaturar
Quiero desaturar la parte de atrás, pero lo que tengo
seleccionado es la rosa. Primero he de invertir la selección; menú
Seleccionar : Invertir Selección (Ctrol + I) y ya
tengo seleccionado el fondo en lugar de la rosa.
Podríamos guardar la selección por si luego queremos hacer
algo con ella. Menú Selección : Guardar en canal
Menú Color: Desaturar

Aquí tenemos el resultado.

Aún nos queda algo , aplicar un filtro
Aplicar un filtro
Los filtros son fórmulas matemáticas para afectar a los pixels de determinado modo. Para crear retoques como si fuera una cámara. No hay que abusar de ellos
Para acceder a los filtros. Menú Filtros. y hay un montón.
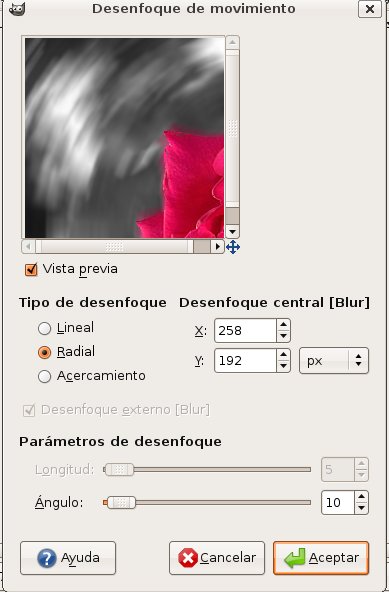
En este ejemplo vamos a aplicarle el filtro de desenfoque de movimiento: Menú Filtros: Desenfoque : Desenfoque de movimiento

Listo, ya hemos obtenido lo que queríamos.. ;)

11.9. Ejemplo de saturación
Tenemos esta foto bastante sosa

Vamos a Menú Colores: Tono y saturación
y tocamos un poco la saturación

Mirar que cambio de foto: la arena ha cogido un tono más
rojizo y más real.

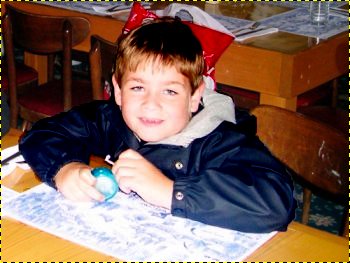
11.10. Ejemplo de foto quemada con flash
Esta imagen está un poco quemada con el flash. Con niveles (Menú Colores: Niveles), puede ser que lleguemos a mejorar algo.

Seleccionamos la zona que está quemada (o podríamos aplicar a
toda la
foto), y vamos a niveles y jugamos un poco con ellos hasta obtener algo
que queramos.

Los movemos hasta que empieza a haber información

Aquí tenemos el resultado:

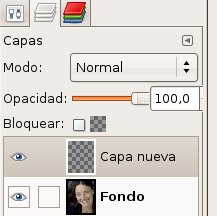
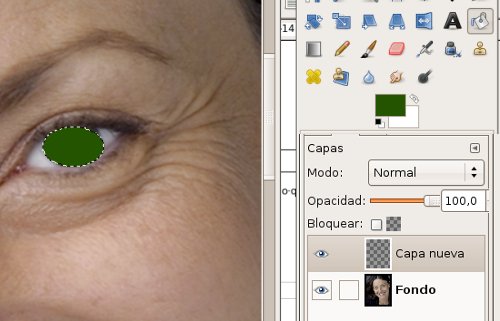
11.11. Ejemplo de modo de fusión de capas: colorear un ojo

Tengo una capa, creo otra transparente,

Dentro de esa capa hago la selección del ojo

Cojo un color que quiera, y relleno la selección con ese color
con la herramienta de bote de pintura: (Tecla Abreviada: Mayúsculas + B)
(Tecla Abreviada: Mayúsculas + B)

El modo de fusión lo pongo en modo Solapar (en la imagen tenemos normal), y ya tengo el efecto deseado, le he coloreado el ojo
según el color que elijamos, quedará más o menos natural el efecto.. ;)

12. Gimp: hacer apuntes con el Gimp
12.1. Capturas de pantalla con el Gimp
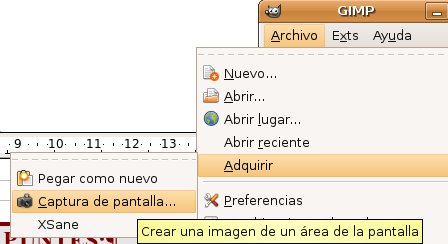
Desde cualquier pantalla del Gimp podemos acceder al menú Archivo: Adquirir. Ahí tenemos varias opciones, pero la que nos interesa en esta sección es Captura de Pantalla

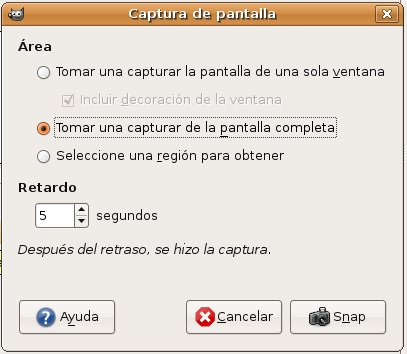
Diferentes opciones de captura de Área:

-
Tomar una capturar la pantalla de una sola ventana: la traducción de esta versión está un poco mal. Lo que quiere decir es que nos va a capturar tan solo la ventana que nosotros indiquemos. Cuando pase el tiempo puesto en retardo (puede ser 0), sale una crucecita con la que elegiremos la ventana que queremos seleccionar.
-
Tomar una captura de la pantalla completa: te crea una imagen con lo que en ese momento tienes en pantalla. Te permite poner un tiempo de retraso, para que te de tiempo a abrir menús o lo que sea. Nosotros es la opción que más usamos. Tenemos la pantalla completa, y luego seleccionamos , cortamos y nos quedamos con lo que queremos.
-
Seleccione una región para obtener: te permite seleccionar la parte de la pantalla que quieres capturar. No la hemos usado , pero es una muy buena opción cuando de la pantalla tan solo quieres una región.
13. Más información sobre el gimp
13.1. Enlaces interesantes sobre el Gimp
- http://sixrevisions.com/graphics-design/gimp_video_tutorials:
25 video-tutoriales sobre el gimp. Están en inglés
14. Créditos, licencia y agradecimientos
14.1. Créditos y licencia
Este manual se ha generado utilizando software libre:
- The Gimp para las imágenes ( http://www.gimp.org/)
- Ubuntu 7.10 como sistema operativo, (http://www.ubuntu.com/)
Fecha: 13 de Marzo del 2008
Licencia: Creative Commons ShareAlike
14.2. Agradecimiento
Curso subvencionado por el Departamento de Educación, Universidades e Investigación del País Vasco
Otros agradecimientos
Agradecer también a Lucas Duran (www.lucasduran.com) y Luis Pozo por el curso que nos impartieron sobre el Gimp.
Y a www.zerikasi.com