Vamos a basarnos en el ejemplo que acabamos de ver, para tener claro nuestro objetivo. Luego podremos extrapolarlo a cualquier otro texto. Veamos cómo conseguir esos efectos combinando las técnicas vistas hasta el momento.
1 Escribimos el texto en cuestión, en nuestro caso "aulaClic".
2 Abrimos el Panel Propiedades (tras seleccionar el texto) y seleccionamos el tipo de letra. Nosotros hemos elegido "Ruach Let", pero cualquiera es válida.
3 Seleccionamos el texto recién escrito.
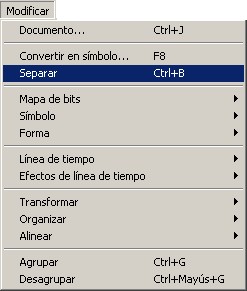
4 Accedemos al menú Modificar -> Separar. Con esto separamos cada letra ya que de no hacerlo Flash trataría todo el texto como un bloque y no podríamos dar el efecto a las letras.
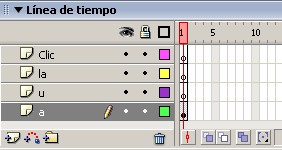
Vamos a separar el texto en los siguientes bloques: "a", "u", "la" y "Clic". Podríamos cambiar los bloques si quisieramos dar otro efecto en concreto.
5 Seleccionamos dichos bloques y los convertimos a símbolos, dándoles un nombre identificativo y el Comportamiento gráfico, ya que no los animaremos "internamente".
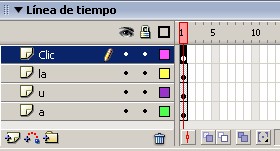
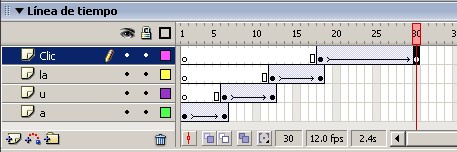
6 Creamos 5 nuevas capas, una por cada bloque que hemos creado.