
| Unidad 7. Trabajar con Objetos (II) |
 |
|
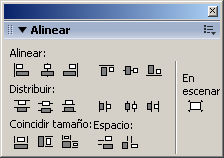
Para colocarlos de un modo preciso (por no decir exacto), Flash pone a nuestra disposición el Panel Alinear. Este Panel lo podemos encontrar en el Menú Ventana -> Paneles de Diseño -> Alinear. Así funciona:
|
 |
| El Panel Alinear permite colocar los objetos tal y cómo le indiquemos. Antes de ver las posibilidades, debemos hacer hincapié en la opción En Escenario (En Escenar). Esta opción nos permite decir a Flash que todas las posiciones que indiquemos para nuestros objetos tomen como referencia el escenario |
|
| Si esta opción no está seleccionada, los objetos toman como referencia al conjunto de objetos en el que se encuentran, y se colocan en función de ellos. Lo más habitual es seleccionar En Escenario , para que los objetos se coloquen según los límites de la película, en el centro del fotograma etc... Conozcamos un poco mejor el Panel Alineary sus posibilidades: Alineamiento: Distribuir: Coincidir Tamaño: Espacio: Para ver ejemplos de uso de estos comandos, podeis ver la animación situada arriba al principio del capítulo. | |
 |
|
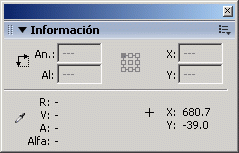
A este Panel se puede acceder desde el Menú Ventana -> Paneles de Diseño -> Información. Las posibilidades de este Panel son limitadas, pero si buscamos exactitud en las medidas o no nos fiamos de las distribuciones de objetos que crea Flash, debemos acudir a él. |
 |
| Medidas del Objeto:
Situación
del objeto: Color Actual: Este indicador puede ser engañoso, el motivo es que indica el color que tiene el objeto por el que en ese momento pasamos el cursor del ratón. Por tanto, podemos tener seleccionado un objeto (haciendo clic en él) y ver en el Panel Información su tamaño y su posición, pero al desplazar el ratón, el valor del color cambiará y ya no indicará el color del objeto seleccionado, sino el del objeto por el que pase el cursor. Tened esto en cuenta para no cometer errores o perder tiempo innecesario. Posición
del Cursor: | |
 |
|
Tras hacer esto observaremos que desaparecen las texturas que indicaban que los objetos estaban seleccionados y observamos que el grupo pasa a ser un "todo", ya que resulta imposible seleccionar a uno de sus miembros sin que se seleccionen a su vez los demás. Además, aparece el rectángulo azul (por defecto) que rodea al grupo, definiéndolo como tal. | |
 |
 |
|
Por ejemplo, supongamos que tenemos un dibujo que representa un conjunto de coches. Tras dibujarlos todos, nos damos cuenta de que queremos aumentar el tamaño de los coches. Podemos aumentar el tamaño de los coches de uno en uno, corriendo el riesgo de aumentar unos más que otros y perdiendo las proporciones entre ellos, o podemos formar un grupo con los coches y aumentar el tamaño del grupo, de modo que aumenten todos de tamaño a la vez y en la misma proporción. De igual modo, podemos mover al grupo de posición, hacer que gire... Al crear un grupo, simplemente estamos dando unas propiedades comunes a un conjunto de objetos y, en ningún caso perdemos nuestro objeto. En cualquier momento podemos deshacer el grupo, mediante el Menú Modificar -> Desagrupar. Además, Flash nos permite modificar los elementos de un grupo sin tener que desagruparlo. Para ello, seleccionamos el Grupo de elementos y hacemos clic en el Menú Editación -> Editar Seleccionado. Podremos editar los objetos que componen el grupo por separado teniendo en cuenta que, como es lógico, los cambios realizados afectarán al grupo además de al elemento en cuestión. | |
| |
|
Aviso legal: Uso off-line autorizado a alumnos de aulaClic exclusivamente. No está permitido utilizar estos cursos en empresas, academias o centros de enseñanza privados. |
| © aulaClic S.L.Todos los derechos reservados. Prohibida la reproducción por cualquier medio. Abril-2004. |