Los comportamientos son acciones que suceden cuando los usuarios realizan algún evento sobre un objeto, como puede ser mover el ratón sobre una imagen, pulsar sobre un texto, hacer doble clic sobre un mapa de imagen, etc.
Los comportamientos no existen como código HTML, se programan en JavaScript. Dreamweaver permite insertarlos a través del panel Comportamientos, por lo que no es necesario escribir ninguna línea de código JavaScript para programarlos.
La imagen que aparece a continuación tiene asociado un comportamiento. Sitúa el puntero sobre ella para ver qué es lo que ocurre.
Estás visualizando una capa que estaba oculta.
Si dejas de situar el puntero sobre la imagen, la capa volverá a ocultarse.

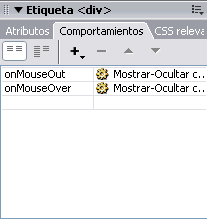
La imagen tiene asociados dos comportamientos para mostrar y ocultar la capa. Este tipo de comportamiento lo veremos más adelante.
Otros comportamientos que ya has visto son los que se aplican sobre las imágenes de sustitución y las barras de navegación, que ya están predefinidos, por lo que no es necesario introducir este conjunto de comportamientos a través del panel Comportamientos.
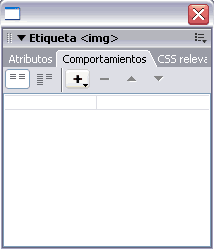
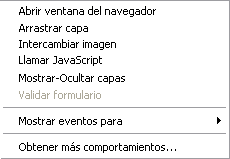
Para validar formularios ya viste algunas características del panel Comportamientos. Vamos a recordar las que necesitamos para poder insertar comportamientos más tarde.
El panel Comportamientos se puede abrir a través del menú Ventana, opción Comportamientos. También pulsando Mayús+F3.