Siempre que se crea una página web hay que tener en cuenta que va a ser visitada por usuarios con monitores de distintos tamaños y con distintas resoluciones.
Es imposible hacer que una página se vea exactamente igual en todos los monitores de los usuarios que la visitan, pero hay que intentar que su visualización sea lo más parecida posible.
La resolución usada de forma más frecuente es la de 800x600, por lo que inicialmente habría que diseñar la página para dicha resolución. Es decir, habría que crear la página en un monitor con dicha resolución, para poder visualizar claramente cómo queda en el navegador, y distribuir el contenido de la página de la forma más adecuada.
Normalmente se utilizan tablas, ya que resultan muy útiles para distribuir el contenido de la página.
Como recordarás, el tamaño de las tablas puede ser definido en píxeles o en porcentaje. Cuando el tamaño de la tabla sea definido en píxeles, la tabla se verá del mismo modo independientemente del tamaño de la ventana del navegador. En cambio, cuando el tamaño de la tabla sea definido en porcentaje, la tabla se ajustará al tamaño de la ventana del navegador, lo cual implica que el contenido de la tabla se descuadrará.
Pulsa aquí para ver una página con tablas de tamaño fijo, en píxeles. Imagina que la página ha sido diseñada para visualizarse correctamente en un monitor pequeño de baja resolución, cuyo tamaño equivale al de la ventana del navegador que se ha abierto.
Si modificas el tamaño de la ventana, verás que las tablas son siempre del mismo tamaño. Esto tiene un gran inconveniente, ya que si maximizas la ventana del navegador (lo que equivaldría a visualizar la página en un monitor grande con alta resolución), a la derecha de las tablas aparecerá un gran hueco vacío.
Pulsa aquí para ver una página con tablas de tamaño variable, en porcentaje.
Si modificas el tamaño de la ventana, verás que las tablas se ajustan a ella. Usar tablas con tamaño variable tiene también un gran inconveniente, ya que si maximizas la ventana del navegador apreciarás claramente cómo el contenido de las tablas se descuadra.
En un principio puede parecer más conveniente utilizar tablas con tamaño fijo, aunque esto implique que aparezca el hueco vacío a la derecha, en el caso de los monitores con alta resolución. Pero con un poco de práctica a la hora de manejar las tablas, puedes salvar el inconveniente del descuadre de la página y así definir páginas con tamaño en porcentaje que aprovechen el ancho cuando el monitor de más grande.
No solo puede establecerse el tamaño de la tabla, también es posible establecer el tamaño de las celdas. Al igual que en el caso de las tablas, el tamaño de las celdas puede definirse en en píxeles o en porcentaje.

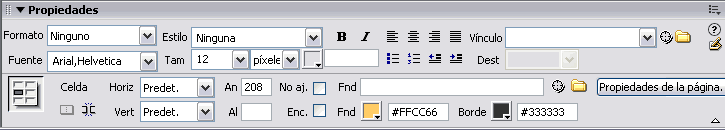
El tamaño de la celda a través del inspector de propiedades estará especificado por los valores de An (anchura) y Al (altura). Normalmente solo se especifica la anchura, no la altura.
Los valores An y Al de una celda siempre están en Píxeles. En la imagen anterior, la celda tiene una anchura de 208 píxeles. Para que, por ejemplo, la anchura fuera del 25 por ciento de la tabla, en An habría que escribir 25%.
Jugando con las medidas de las celdas de la tabla, y teniendo en cuenta qué contiene cada una de ellas (imágenes, texto alineado a la derecha, texto alineado a la izquierda, texto de gran tamaño, etc.), puede conseguirse que al visualizar la página en monitores de distintos tamaños y con distintas resoluciones, la apariencia sea bastante similar, o al menos que la distribución del contenido de la página no se vea muy afectado por el cambio de tamaño de la ventana del navegador.