|
Unidad 15. HTML desde Dreamweaver (I) |
| En este tema vamos a ver algunas de las facilidades que proporciona Dreamweaver para trabajar sobre el propio código HTML, y no únicamente sobre el editor gráfico de la vista diseño. En este tema no se pretende enseñaros el lenguaje HTML sino cómo poder realizar algunos reajustes directamente en el código estando dentro de Dreamweaver.
|
| Ya sabes que el lenguaje HTML está basado en etiquetas que marcan el inicio y fin de cada elemento de la página Web. En el primer tema vimos como ejemplo las etiquetas que hay que incluir en el código HTML de una página para darle un título. Consistía simplemente en escribir el título deseado entre las etiquetas <TITLE> y </TITLE>. Las etiquetas consisten en poner un mismo comando entre los símbolos "<" y ">". La primera etiqueta indica inicio, y la segunda, que incluye el símbolo "/", indica final y se suele denominar etiqueta de cierre. Las etiquetas disponen de atributos que permiten definir características del elemento sobre el que actúan, incluyendo cierto código dentro de la etiqueta. Por ejemplo, un párrafo se inserta entre las etiquetas <P> y </P>, pero es posible cambiar sus características predeterminadas, como puede ser alinearlo a la derecha. Para ello, en lugar de introducir el texto del párrafo entre las etiquetas anteriores, ha de insertarse entre las etiquetas <P align="right"> y </P>. También hay elementos que no precisan insertar etiqueta de cierre. Por ejemplo, un May+INTRO dentro del código HTML equivale a la etiqueta <BR>. Dreamweaver inserta automáticamente las etiquetas necesarias para construir la página con la apariencia y contenido definidos en el editor gráfico, pero también ofrece otras posibilidades para trabajar directamente sobre el código.
|
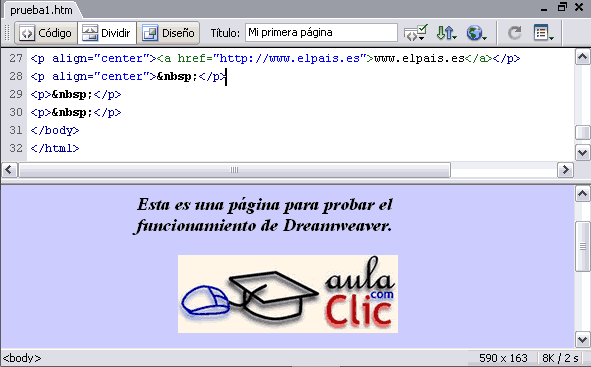
| Recordarás que Dreamweaver ofrece la posibilidad de trabajar con tres vistas: vista Diseño, vista Código y vista Dividir (Código y Diseño). Todas estas vistas se aplican directamente sobre la ventana del documento. 
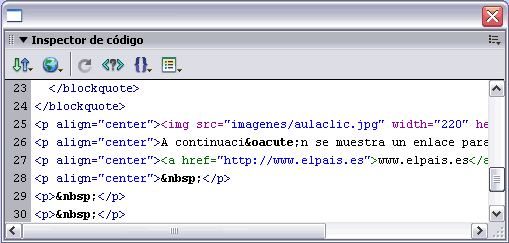
Pero existe un panel que permite visualizar el código independientemente de la vista aplicada en el documento. Este panel es el llamado Inspector de código y puede abrirse a través del menú Ventana. Si la opción Inspector de código no te aparece directamente en este menú, posiblemente esté dentro de la opción Otros. También puedes abrir el Inspector de código pulsando F10. 
El Inspector de código muestra el código HTML de la misma forma que lo hacen la vista Código y la vista Dividir (Código y Diseño), pero puede resultar más cómodo trabajar con el panel, ya que puede situarse en cualquier parte de la pantalla, y no se limita sólo al espacio del documento.
|
| |
|
|
Pág. 15.1 |
|
Aviso legal: Uso off-line autorizado a alumnos de aulaClic exclusivamente. No está permitido utilizar estos cursos en empresas, academias o centros de enseñanza privados.
|
|
© aulaClic S.L. Todos los derechos reservados.
Prohibida la reproducción por cualquier medio.
Abril 2004. |