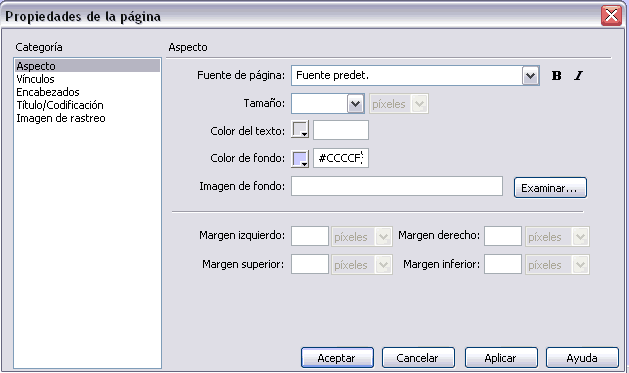
| Cambia el Título por "Mi primera página".
En Color de Fondo escribe "#CCCCFF", de este modo el fondo del documento pasará a ser de color azul.
Seguidamente pulsa sobre el botón Aceptar.
Ahora vas a insertar una
imagen. Para insertar la imagen, ha de estar accesible para nosotros.
Para ello debe encontrarse en nuestro disco duro, en un cd-rom o en un
disquete, pero preferiblemente en el disco duro.
Muchas de las imágenes que vemos en Internet
se pueden copiar al disco duro. Al hacer clic con el botón derecho del
ratón sobre la imagen que queremos traer de Internet, se abre una ventana
con una opción similar a Guardar imagen como... (dependiendo
del navegador que utilices) que permite grabar dicha imagen en un fichero
de nuestro disco duro.
En los navegadores más modernos al colocar
el cursor sobre una imagen aparecen estos iconos  en una esquina de la imagen, si haces clic en el icono del disquete aparecerá
el mismo menú Guardar imagen como... a que hacíamos referencia
anteriormente.
en una esquina de la imagen, si haces clic en el icono del disquete aparecerá
el mismo menú Guardar imagen como... a que hacíamos referencia
anteriormente.
Copia la imagen que aparece a continuación,
para luego poder insertarla en la página web que estamos creando.
Puedes guardarla, por ejemplo, en la carpeta Mis Documentos.

|