| Unidad 2. El entorno de trabajo (I) |
| Vamos a ver cuáles son los elementos básicos de Dreamweaver MX 2004, la pantalla, las barras, los paneles, etc, para saber diferenciar entre cada uno de ellos. Aprenderemos cómo se llaman, dónde están y para qué sirven. También veremos cómo obtener ayuda, por si en algún momento no sabemos cómo seguir trabajando. Cuando conozcamos todo esto estaremos en disposición de empezar a crear páginas web.
|
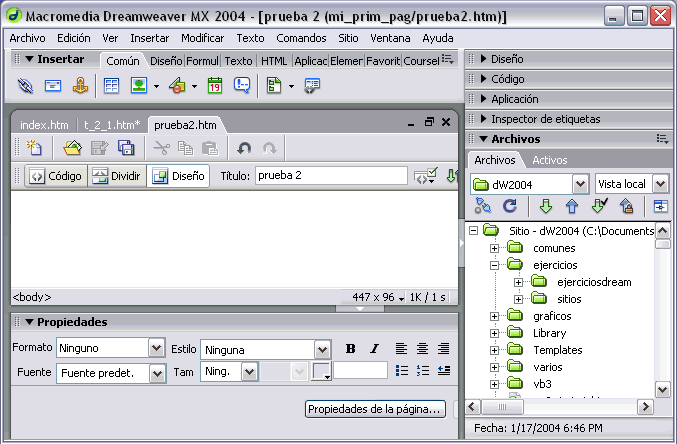
| Al arrancar Dreamweaver aparece una pantalla inicial como ésta, vamos a ver sus componentes fundamentales. Así conoceremos los nombres de los diferentes elementos y será más fácil entender el resto del curso. La pantalla que se muestra a continuación (y en general todas las de este curso) puede no coincidir exactamente con la que ves en tu ordenador, ya que cada usuario puede decidir qué elementos quiere que se vean en cada momento, como veremos más adelante. 
|
|
|
|
La barra de título contiene el nombre del programa (Marcromedia Dreamweaver MX 2004) y seguidamente el nombre del documento que aparecerá en el explorador y entre paréntesis, su ubicación y el nombre del archivo en formato html. En el extremo de la derecha están los botones para minimizar, maximizar/restaurar y cerrar. |
|
|
| La barra de menús contiene las operaciones de Dreamweaver, agrupadas en menús desplegables. Al hacer clic en Insertar, por ejemplo, veremos las operaciones relacionadas con los diferentes elementos que se pueden insertar en Dreamweaver. Muchas de las operaciones se pueden hacer a partir de estos menús, pero para algunas es preferible o indispensable hacerlas desde los paneles. |
|
|
| La
barra de herramientas estándar contiene iconos para
ejecutar de forma inmediata algunas de las operaciones más habituales,
como Abrir |
|
|
| La barra de herramientas de documento contiene iconos para ejecutar de forma inmediata algunas otras operaciones habituales que no incluye la barra de herramientas estándar. Estas operaciones son las de cambio de vista del documento, vista previa, etc. |
| Dreamweaver utiliza ventanas flotantes similares a las barras de herramientas, que se conocen como paneles o inspectores. La diferencia entre panel e inspector es que, en general, la apariencia y opciones de un inspector cambian dependiendo del objeto seleccionado. A través de la opción Ventana, de la barra de menús, es posible mostrar u ocultar cada uno de los paneles o inspectores. Vamos a ver los más importantes. |
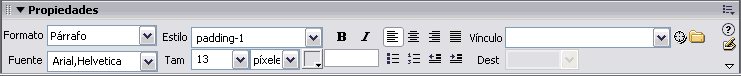
|  |
| El inspector de Propiedades muestra y permite modificar las propiedades del elemento seleccionado que son usadas de forma más frecuente. Por ejemplo, cuando el elemento seleccionado sea texto mostrará el tipo de fuente, la alineación, si está en negrita o cursiva, etc. Pulsando sobre el botón Seguramente será la herramienta de Dreamweaver que más vayas a utilizar. |
|
|
| La barra de herramientas Insertar o panel de objetos permite insertar elementos en un documento sin la necesidad de recurrir al menú insertar. Los elementos están clasificados según su categoría: tablas, texto, objetos de formulario, etc. Es posible configurar este panel para que en los botones se muestren los iconos de los objetos (como ocurre en la imagen anterior), para que se muestren los nombres de los objetos, o para que se muestren ambos a la vez. |
| Si
lo deseas puedes personalizar el área de trabajo, te explicamos cómo hacerlo aquí |
| |
|
|
Pág. 2.1 |
|
Aviso legal: Uso off-line autorizado a alumnos de aulaClic exclusivamente. No está permitido utilizar estos cursos en empresas, academias o centros de enseñanza privados.
|
|
© aulaClic S.L. Todos los derechos reservados.
Prohibida la reproducción por cualquier medio.
Abril 2004. |