|
Unidad 4. El texto (II) |
| En el menú Texto, opción Estilo, aparecen una serie de estilos predefinidos que pueden aplicarse al texto seleccionado. Es posible definir otra serie de estilos, aplicables a párrafos o a palabras seleccionados. Estos nuevos estilos, llamados Estilos CSS, se utilizan para combinar una serie de atributos del texto, como pueden ser el color o el tamaño, de modo que no sea necesario asignar estos atributos uno a uno cada vez que se desee repetir la asignación de esos mismos valores a otras partes del texto. También algunas de sus opciones pueden utilizarse para definir atributos de imágenes y otras características que no permiten definir los estilos HTML, como el color de fondo para el texto, etc Los estilos CSS están en hojas de estilo de actualización automática (también denominadas Hojas de Estilo en Cascada) se utilizan para combinar una serie de atributos del texto, como pueden ser el color o el tamaño, de modo que no sea necesario asignar estos atributos uno a uno cada vez que se desee repetir la asignación de esos mismos valores a otras partes del texto. También algunas de sus opciones pueden utilizarse para definir atributos de imágenes y otras características que no permiten definir los estilos HTML, como el color de fondo para el texto, etc. Incluso permiten aplicar un estilo sobre todas las etiquetas HTML de un mismo tipo, como puede ser la etiqueta A HREF, que corresponde a los hiperenlaces. De este modo, todos los hiperenlaces de la página adquirirían la apariencia definida en ese estilo. Un estilo CSS no es más que un conjunto de reglas de formato que controlan el aspecto del contenido de una página Web. Los estilos CSS aportan gran flexibilidad y control al aspecto exacto que se busca en una página, desde la posición precisa de elementos hasta el diseño de fuentes y estilos concretos. Una de las grandes ventajas de los estilos CSS reside en que cuentan con una capacidad simple de actualización; cuando actualiza un estilo CSS, el formato de todos los documentos que usan ese estilo se actualiza automáticamente. El inconveniente que tiene trabajar con hojas de estilos es que algunos navegadores no las soportan y las ignoran, aunque estos navegadores suelen ser versiones antiguas, por lo que ocurrirá en pocos casos. Con Dreamweaver MX 2004, la novedad es que las características que aplicamos a un texto crean automáticamente estilos CSS que se incrustan en el encabezado del documento actual. Veámoslo:
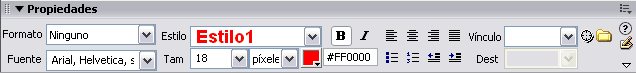
1. En el documento, se selecciona el texto al que se desea aplicar características concretas. 2. En el inspector de propiedades se modifican todas las propiedades de formato de texto, se establecen los atributos de la fuente y del párrafo que queramos. |
Automáticamente Dreamweaver creará un nuevo estilo con el nombre Estilo1 o Estilo2 o Estilo3,... según los nombres de los estilos ya creados. Aparecerá el nombre Estilo1 en el cuadro Estilo del panel Propiedades. |
 |
También se puede cambiar el nombre del estilo, es mejor que el estilo tenga un nombre que indique a qué tipo de texto se va a aplicar. Para ello desplegamos la lista de estilos y seleccionamos la opción Cambiar nombre... Aparecerá un cuadro de diálogo para que introduzcamos el nuevo nombre como la imagen inferior. |
|
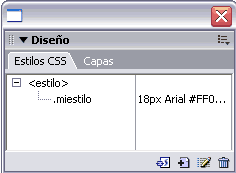
Seguidamente se coloca el nuevo nombre sin espacios en blanco. En este caso: miestilo. Al aceptar, aparecerá un panel con el nombre Resultados. Cerrar esta ventana. De esta manera se puede crear un estilo para añadirlo a un documento. Cada nuevo estilo que se crea, se añade a la lista de estilos, y los podemos acceder también de una manera rápida a través del menú Texto, opción Estilos CSS. En el Panel de Diseño se puede verificar que se ha añadido automáticamente el nuevo estilo.
|
|
 |
|
| A continuación tienes un párrafo al que se le ha aplicado el estilo CSS anterior: Texto con estilo de clase En el código HTML de la página, el texto aparece de la siguiente forma: <head> <style type="text/css">
En el documento, seleccione el texto al que desea aplicar el estilo CSS, o sitúe el punto de inserción del mouse en un párrafo para aplicar el estilo a todo el párrafo. Si selecciona un rango de texto dentro de un párrafo, el Estilo CSS sólo afectará al rango seleccionado. En el inspector de Propiedades se selecciona el estilo creado por nosotros de la lista que aparece al desplegar el cuadro Estilo. |
| |
| |
|
|
Pág. 4.2 |
|
Aviso legal: Uso off-line autorizado a alumnos de aulaClic exclusivamente. No está permitido utilizar estos cursos en empresas, academias o centros de enseñanza privados.
|
|
© aulaClic S.L. Todos los derechos reservados.
Prohibida la reproducción por cualquier medio.
Abril 2004. |