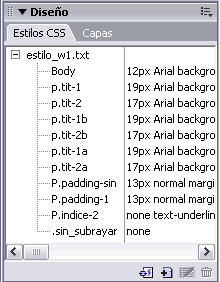
 En este panel aparecen las hojas de estilos asociadas al documento, los estilos contenidos en cada hoja de estilos y unos botones en la parte inferior
En este panel aparecen las hojas de estilos asociadas al documento, los estilos contenidos en cada hoja de estilos y unos botones en la parte inferior ![]() que nos permiten realizar cambios en los estilos.
que nos permiten realizar cambios en los estilos.
|
Unidad 4. El texto (III) |
Hemos visto cómo Dreamweaver nos permite crear estilos de una forma muy rápida y sencilla, los estilos creados de esta manera se agrupan en una hoja de estilos que se encuentra incrustada en nuestro documento, pero también podemos utilizar estilos que se encuentren en hojas externas al documento. Este particularidad es muy útil cuando diseñamos un sitio web con varias páginas ya que permite definir una sóla hoja de estilos que utilizarán todas las páginas del sitio y así facilitar el diseño. Vamos a ver cómo funcionan las hojas de estilo a través del panel Diseño pestaña Estilos CSS, que puede abrirse a través del menú Ventana, opción Estilos CSS. También pulsando Mayús+F11. Para simplificar las explicaciones llamaremos panel Estilos CSS a la pestaña Estilos CSS del panel Diseño. |
|
|
Aparece la siguiente ventana:
En Arch./URL debe especificarse la ruta y el nombre de la hoja de estilos. Elegimos si queremos Vincular o importar la hoja de estilos. Si elegimos Vincular la hoja no se incrusta en la página sino que se añade a la página una referencia a la hoja, esto permite que cualquier cambio realizado en la hoja quede reflejado de manera automática en todas las páginas que utilizan la hoja. Si elegimos Importar la hoja se incrusta en la página. Después de Aceptar, la hoja con sus estilos aparecerá en el panel Estilos CSS.
|
A continuación aparece una ventana como ésta:
|
| En ella puede especificarse el Nombre del estilo, (sin espacios y comenzando con un punto). En Clase es posible especificar si el estilo va a ser uno personal creado desde cero. En Etiqueta puede modificar los atributos de una etiqueta ya existente y en Nombre aparece la lista de etiquetas HTML que pueden ser redefinidas, como pueden ser BODY, A, FORM, TABLE, etc. En Avanzadas permite redefinir el formato de una combinación de etiquetas. En Definir en: se determina si el estilo se añade a la hoja de estilo propia del documento (Sólo este documento), si se añade a una nueva hoja de estilos ((Nuevo archivo de hojas de estilo)), o si se añade a la hoja de estilos seleccionada. Después de pulsar sobre el botón Aceptar aparecerá una ventana como la que aparece a continuación y en la que definiremos el estilo: |
Eligiendo una u otra categoría es posible especificar diferentes propiedades, muchas de las cuales no se podían aplicar mediante el panel de Propiedades. Por ejemplo, a través de la categoría Fondo es posible especificar el color de fondo para un bloque de texto o para la página entera. |
|
También podemos abrir esta ventana pulsando con el botón derecho sobre el estilo en el panel Estilos CCS, y seleccionar del menú desplegable la opción Editar.
Como puedes ver, es bastante sencillo trabajar con estilos CSS. El código HTML que indicaría que una hoja de estilos ha sido importada o vinculada al documento, sería similar a este: <style type="text/css"> <!-- @import url("file:///C|//aulaclic/prueba.css"); --> </style> o este: <link href="pru.css" rel="stylesheet" type="text/css"> Y el código que indicaría que a un objeto se le ha aplicado un estilo personal (una clase) sería similar a este: <p class="miestiloparrafo">Bienvenidos a mi pagina</p>
|
| |
|
|
Pág. 4.3 |
|
Aviso legal: Uso off-line autorizado a alumnos de aulaClic exclusivamente. No está permitido utilizar estos cursos en empresas, academias o centros de enseñanza privados.
|
|
© aulaClic S.L. Todos los derechos reservados.
Prohibida la reproducción por cualquier medio.
Abril 2004. |