INTRODUCCIÓN:
Cuando visitamos una página WEB vemos textos, imágenes, colores de fondo, en algunos casos elementos que se desplazan por la pantalla, en fin, todo el conjunto de elementos que hacen de dicha página un espacio multimedia e interactivo.
Aunque podríamos pensar que todos esos elementos están incluidos en la página no es así. Realmente el único de todos ellos que pertenece a la propia página es el texto. Y, entonces, ¿cómo se ve lo que aparece en la página? La respuesta es que una página WEB no es más que un documento de texto acompañado de una colección de etiquetas que sirven para que el navegador
interprete de qué forma tiene que presentar el texto
sepa de dónde tiene que obtener las imágenes y sonidos y cómo mostrarlos
distribuya todos los contenidos de una forma determinada dentro de la pantalla
Podríamos
decir que es el guión de la película. Puedes ver este "guión" si
accedes a cualquier página web pulsas las teclas "Control" y "U"
(Ctrl+U). Este lenguaje que aparece es el código HMTL.
Al tratarse de
documentos de texto podemos afirmar que nos bastaría con
cualquier programa que genere texto plano para crear nuestras
páginas HTML. Aunque este procedimiento resultaría
bastante incómodo para su uso habitual, ya que nos obligaría
a conocer todas las etiquetas del HTML, puede ser interesante para
que comprendamos la estructura de una página WEB y será
el primero que utilicemos.
Las etiquetas HTML se escriben encerradas entre ángulos < >. Normalmente se utilizan dos etiquetas: una de inicio y otra de fin para indicar que ha terminado el efecto que queríamos presentar. La única diferencia entre ambas es que la de cierre lleva una barra inclinada "/" antes del código:
Por ejemplo: <b>Esto va en negrita</b>
lo veremos así: Esto va en negrita
Es probable que una de las primeras preguntas que te hagas sea si es obligatorio escribir las etiquetas en minúsculas o en mayúsculas. Hoy por hoy es indiferente escribirlas de una u otra manera: salvo raras excepciones los navegadores las interpretan correctamente en ambos casos. Sin embargo, las últimas especificaciones emitidas por el W3C(*) indican la necesidad de que vayan escritas siempre en minúsculas para considerar que el documento está correctamente creado. Así pues ya que es algo que no nos cuesta trabajo acataremos la norma emitida por el W3C.
(*)El W3C World Wide Web
Consortium es el
fórum internacional que se encarga de desarrollar nuevas
tecnologías relacionadas con la Web dictando las normas que
constituyen el estándar comunmente aceptado para la creación
de documentos web.
Para que un navegador reconozca que lo que está viendo es una página WEB se utiliza la siguiente estructura:
<html>
(Etiqueta que indica que
lo que viene a continuación es un documento HTML)
<head>
(Etiqueta de apertura de la cabecera)
Aquí va la
información sobre el título de la página, el
autor, palabras clave, etc. que no se presentarán en la
ventana del navegador, salvo el título que aparecerá en
la barra de título de la parte superior
</head>
(Etiqueta de cierre de la cabecera)
<body>
(Etiqueta de apertura del cuerpo)
Aquí
va el contenido de la página que será lo que se
presente en pantalla.
</body>
(Etiqueta de cierre del cuerpo)
</html>
(Etiqueta de cierre del documento)
Antes de comenzar los ejercicios prácticos crea una carpeta con el nombre "CursoHTML" para poder almacenar en ella el resultado de tu trabajo.
Abre el Bloc de notas si estás trabajando en Windows o uno de los posibles editores de texto de Linux, tales como Gedit o Kedit, por ejemplo En Guadalinex, entra mediante Aplicaciones -> Accesorios -> Editor de textos
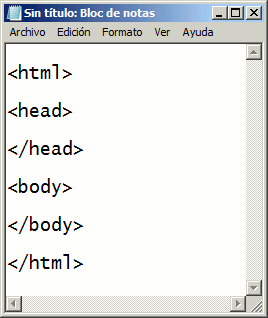
Escribe las etiquetas necesarias para crear el documento HTML. No hace falta que pongas espacio delante de las etiquetas. Hazlo así:

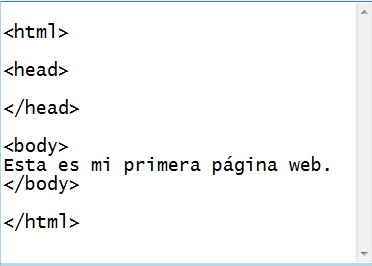
Entre las etiquetas <body> y </body> escribe un texto, por ejemplo: Esta es mi primera página web.

Guarda el fichero con el nombre practica1.htm
Importante: si estás trabajando en Windows, al guardar el fichero, tendrás que cambiar el tipo, que aparece por defecto como Documentos de texto (*.txt) para que se guarde como Todos los archivos (*.*).
Si es con Gedit de Linux, debes asegurarte de que al guardar el archivo utilices el código de caracteres adecuado pues, en caso contrario no reconocerá bien los acentos, eñes, etc. Para ello, selecciona en el recuadro Character Coding la opción Current Locale (ISO-8859-15)
Carga en el navegador el documento que acabamos de salvar y comprueba los resultados.
¿Cómo se carga la página en el navegador? :
Abre tu navegador (Mozilla, explorer...)
En la barra de direcciones escribe la dirección del disco duro donde has guardado tu archivo:
Si usas Windows, por ejemplo C:\Mis documentos\CursoHTML\practica1.htm
En Linux, la dirección es de este tipo: /home/usuario/CursoHTML/practica1.htm
No hace falta que escribas la dirección entera. Puedes escribir sólo el principio (C: ó / según el sistema operativo) y después ir entrando en las carpetas hasta llegar al archivo elegido
Dependiendo de la
versión de Windows que estés utilizando, si al guardar
el archivo mantenemos la opción Documentos de texto, el bloc
de notas de Windows le añadirá al nombre que hemos
puesto los caracteres .txt para identificarlo como documento de
texto. Aunque podremos abrirlo con el navegador éste no
interpretará las etiquetas, sino que las mostrará tal
como las hemos creado.
Abre el bloc de notas si estás trabajando en Windows o uno de los posibles editores de texto de Linux, tales como Gedit o Kedit, por ejemplo
Escribe de nuevo las etiquetas necesarias para crear el documento HTML.
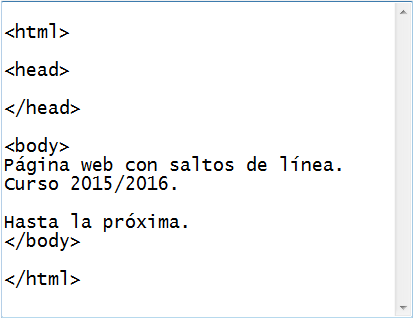
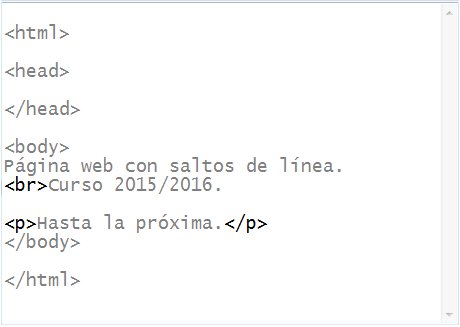
Escribe un renglón de texto entre las etiquetas <body> y </body>.
Pulsa la tecla INTRO para saltar a la siguiente línea de texto.
Escribe otro renglón y pulsa dos veces la tecla INTRO para dejar un espacio en blanco y saltar a otra línea.
Escribe un tercer renglón de texto.

Guarda el fichero en la carpeta CursoHTML con el nombre practica2.htm
Carga en el navegador el documento que acabamos de guardar y comprueba los resultados.
Supongo que coincidiremos en que lo que hemos visto al comprobar cómo había quedado nuestra segunda creación no ha sido muy alentador.
La explicación del desaguisado es sencilla: en HTML hacen falta unas etiquetas especiales para indicar los saltos de línea y párrafo y no las habíamos escrito. ¡Las cosas no son tan sencillas como en un procesador de texto!
<br>
es la etiqueta que sirve
para indicarle al navegador que debe hacer un salto de línea
y, dada su función, no necesita etiqueta de cierre.
<p>
</p> es la que nos sirve para
indicar que lo que
está comprendido entra la etiqueta de inicio y la de final
forman un párrafo que se separa de lo anterior y lo posterior
mediante el espacio que corresponde a un doble salto de línea.
(un salto y un espacio en blanco)
Volvemos a abrir el el editor de textos si lo habíamos cerrado.
Cargamos nuestra anterior creación (practica2.htm).
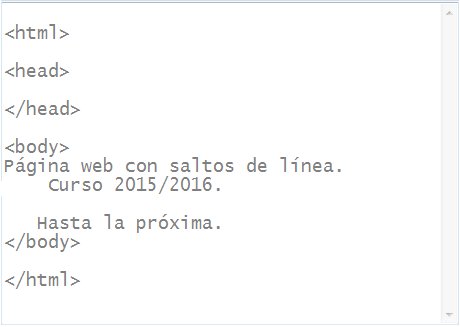
Escribe la etiqueta <br> antes del segundo párrafo, que es donde antes queríamos antes hacer un salto de línea con la tecla INTRO.
Escribe <p> delante del tercer párrafo y </p> detrás de él. Este párrafo es el que tenía que haber aparecido tras un doble doble salto de línea.

Guardamos el archivo como practica3.htm
Pasamos al navegador y cargamos esta nueva página para comprobar el resultado.
Puede que te haya llamado la atención que los nombres de los archivos no lleven la tilde, a pesar de que parece claro que su sentido es el que corresponde al sustantivo "práctica" y no a la forma verbal "practica". Esto es debido a que los servidores de nombres que van a tratar la página web en internet no reconocen los caracteres no anglosajones (entre los que se cuentan nuestras vocales con tilde y la "eñe") así como los espacios en los nombres van a provocar errores y el servidor va a contestar que no encuentra la página.
La recomendación es que no utilices estos caracteres en los nombres de las páginas o en sus archivos asociados. Si quieres utilizar nombres largos y que las palabras queden separadas hazlo sustituyendo el espacio por un guión bajo "_"
¡Cuidado! Cuando veas las páginas en tu ordenador no notarás ningún problema aunque utilices estos caracteres al nombrar el archivo. Ten en cuenta que te las está sirviendo tu propio ordenador, que tiene configurado el teclado en castellano y con un sistema operativo que admite los espacios.
Por el momento los próximos serán los últimos trabajos que realizaremos utilizando editores de texto para introducir directamente el código. A partir de aquí empezaremos a utilizar un editor gráfico que, básicamente, se encarga de escribir por nosotros las etiquetas necesarias, pero es de suponer que gracias a esta introducción hayamos podido comprender cómo se escribe una página HTML.
La importancia de
asimilar la estructura básica reside en que una de las mejores
formas de aprender a crear páginas HTML es viendo páginas
creadas por otros autores. Si tenemos claro el sistema utilizado
podremos reconocer los elementos que nos parezcan interesantes e
irlos incorporando a nuestras páginas.
Incluimos este tipo de etiquetas en esta sección de formato pero es importante que tengas muy en cuenta el aviso que se formula a continuación.
Aunque es frecuente utilizar los tamaños de cabeceras como elementos que colaboran en el diseño gráfico de la página no es esta su finalidad. Te recomendamos que, aunque las variaciones de tamaño que introducen pueden ayudarte al diseñar el aspecto gráfico, los consideres como elementos que tienen que ver con la estructura de la información y los utilices como titulares que te sirven para para encabezar y organizar los contenidos en epígrafes coherentes.
Disponemos para esta tarea de seis formatos predeterminados de cabeceras. Para utilizarlos deberemos poner la etiqueta de apertura delante de la primera letra cuya apariencia deseemos modificar y cerrar tras la última para volver al texto normal. (Además las etiquetas de cabecera introducen un salto de párrafo sin necesidad de indicarlo).
|
|
||||
|
Este código... |
...da como resultado |
|||
|---|---|---|---|---|
|
<h1>Cabecera 1</h1> |
|
Cabecera 1 |
||
|
<h2>Cabecera 2</h2> |
|
Cabecera 2 |
||
|
<h3>Cabecera 3</h3> |
|
Cabecera 3 |
||
|
<h4>Cabecera 4</h4> |
|
Cabecera 4 |
||
|
<h5>Cabecera 5</h5> |
|
Cabecera 5 |
||
|
<h6>Cabecera 6</h6> |
|
Cabecera 6 |
||
Un elemento que sí que tiene que ver claramente con el formato y que nos permite resaltar un fragmento de texto es la utilización de las tipografías en negrita, itálica y subrayada. Su utilización se ajusta al convenio general de etiqueta de apertura y etiqueta de cierre limitando el texto al que se aplica el efecto.
|
|
|||
|
Este código... |
...da como resultado |
||
|---|---|---|---|
|
<b>esto es negrita</b> |
|
esto es negrita |
|
|
|
|
|
|
|
<i>esto es itálica</i> |
|
esto es itálica |
|
|
|
|
|
|
|
<u>esto es subrayada</u> |
|
esto es subrayada |
|
Volvemos al editor de texto que estábamos utilizando y creamos un nuevo fichero con las etiquetas básicas. Podemos utilizar el anterior para no tener que volver a teclear las etiquetas, pero borramos todo el contenido.
Escribe un documento de texto (entre las etiquetas <body> y </body>) que incorpore los siguientes elementos:
Un título con
formato de cabecera grande.
(Usa las etiquetas <h1> y
</h1>)
Un subtítulo, con
formato de cabecera más pequeño.
(Usa las etiquetas <h2> y
</h2>)
Un párrafo de varias líneas de longitud. (Usa las etiquetas <p> y </p>)
Alguna palabra de este párrafo debe ir en negrita, pon otra en itálica (cursiva) y otra debe verse subrayada. (Para ello usa las etiquetas <b>, <i> y <u> con sus correspondientes cierres </b>, </i> y </u>)
Ejemplo terminado:

Guarda el documento como practica4.htm y pasamos al navegador para comprobar los resultados. (Si algo no hubiera quedado como habíamos previsto volvemos al Bloc de notas para localizar el error, corregirlo y, una vez guardado el documento, volver a comprobarlo)
Podemos ir guardando de vez en cuando el archivo e ir viendo cómo va resultando en el navegador. Después, conforme vamos añadiendo elementos, basta con volver a guardarlo y pulsar el botón Actualizar del navegador para ver los cambios.
Vamos a utilizar este programa para realizar los mismos ejercicios anteriores. Con él podemos aplicar todos estos efectos de forma sencilla. Composer nos va a facilitar muchísimo el trabajo traduciendo nuestras selecciones en un entorno visual a etiquetas. Además puede hacerlo de dos formas diferentes: utilizando sólo etiquetas HTML o utilizando también etiquetas CSS (Hojas de estilo en cascada).
A Composer se accede desde Mozilla mediante la opción Ventana -> Composer (o pulsando Ctrl+4 )
Lo primero que vamos a hacer es entrar en el menú Editar -> Preferencias (marcaremos la categoría Composer si es que no lo está)

Si estuviera marcada debemos desmarcarla. Los estilos CSS son una categoría de efectos más avanzados que en principio no vamos a utilizar. Si no se usan correctamente pueden interferir con los atributos HTML que conocemos, causando comportamientos inesperados.
Pulsa Aceptar para guardar los cambios.
A partir de aquí,
el manejo del programa es similar a cualquier procesador de textos.
Te recomiendo que utilices el menú superior y los menús
contextuales para cambiar los atributos de los elementos.
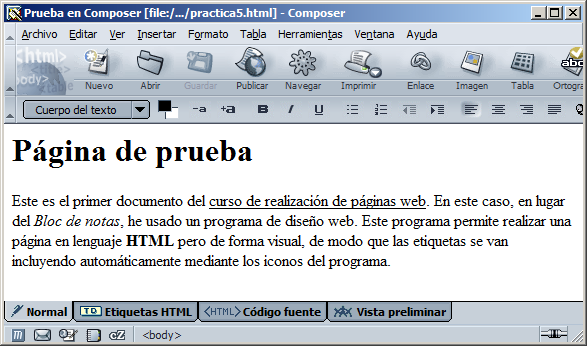
Teclea un texto que sirva de título, por ejemplo Página de prueba
 |
Manteniendo el cursor sobre este texto, elige un formato de título en la barra superior izquierda, por ejemplo Título 1 (es el botón donde pone cuerpo del texto por defecto)
Selecciona
alguna palabra de este texto y aplícale el estilo Negrita con el botón![]() situado
en la barra de herramientas
situado
en la barra de herramientas
De
la misma forma,
selecciona otra palabra y ponla en Cursiva usando
el botón![]() correspondiente
correspondiente
Selecciona
otra palabra más y aplícale
el Subrayado con el botón adecuado![]()
Pincha
en la
pestaña inferior de la ventana de Composer en la opción![]() y verás
las
etiquetas HTML que se han aplicado a tu texto.
y verás
las
etiquetas HTML que se han aplicado a tu texto.
En
la pestaña![]() puedes
hacerte una idea de cómo se verá el resultado en la Web, pero no
siempre lo refleja de forma exacta (ten en cuenta que hay distintos
navegadores: explorer, Mozilla, Konqueror...)
puedes
hacerte una idea de cómo se verá el resultado en la Web, pero no
siempre lo refleja de forma exacta (ten en cuenta que hay distintos
navegadores: explorer, Mozilla, Konqueror...)

Guarda la página. Verás que en este momento te pide un título. Ponle Prueba en Composer
Como nombre de archivo escoge practica5 (sin tilde) y guárdala en tu carpeta CursoHTML
Antes
de salir,
comprueba en la pestaña![]() cómo
se indica el
título con los códigos HTML. Apúntalo:
cómo
se indica el
título con los códigos HTML. Apúntalo:
¿Aparece algún código que no conoces? Escríbelo aquí:
Carga tu página en el navegador. ¿cuál es su nombre y extensión?
El título que le has puesto a la página ¿Dónde aparece en el navegador?:
En el navegador busca la opción de menú: Ver -> código fuente de la página. (o similar) ¿Qué es lo que aparece?


Vamos a probar con distintos formatos que pueden aplicarse al texto. A todos ellos se accede mediante el menú Formato.
Siempre es conveniente teclear primero el texto completo y luego aplicar los formatos.
Conviene indicar algunas precauciones en cuanto a los tipos de letra: Seguramente habrás visto uno de esos carteles donde prácticamente no hay dos renglones escritos con el mismo tipo de letra, tamaño o color. Esto es típico del que se ha comprado una nueva impresora y quiere demostrar a los demás todo lo que puede hacer. Sin embargo, si lo que queremos es que quien lea nuestra página web entienda sin esfuerzo el mensaje que queremos transmitirle, no es conveniente hacer estos alardes que dispersan la atención. Lo mejor será utilizar sólo uno o dos tipos de letra y unos pocos colores y tamaños, aplicados en sitios concretos (títulos, enlaces, notas...) pensando más bien en guiar al lector.
Existe otra razón para utilizar pocos tipos de letra: Todos los navegadores no reconocen por igual los distintos caracteres y, por tanto, es posible que hayamos elegido un tipo de letra muy exótico para provocar un efecto y luego, el navegador de la persona que lo lea, lo cambia por otro, perdiéndose nuestra intención.
Por
todo ello, es recomendable utilizar sólo tipos de letra que
reconozcan todos los sistemas como: Helvetica – Arial (son
similares), Times o Courier.
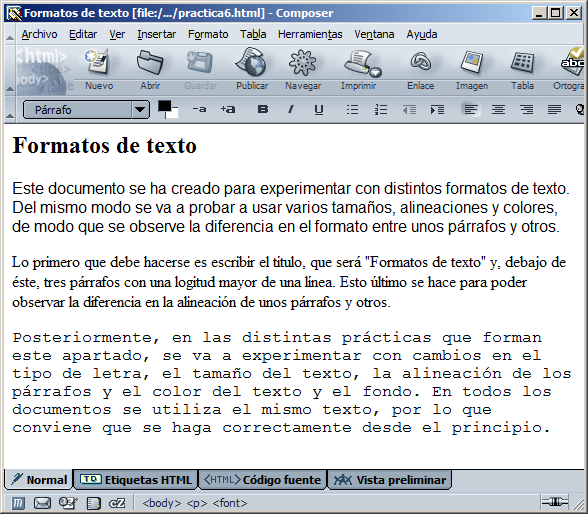
Primero teclearemos el texto y luego aplicaremos los formatos.
Abre un nuevo documento en
Composer y
teclea el título: Formatos
de texto. Pulsa ENTER![]()
Teclea un párrafo de texto
que sea más
largo de una línea y pulsa Enter![]()
Teclea otro párrafo de texto
largo y pulsa
Enter ![]()
Teclea otro
texto más y pulsa al
final Enter![]()
Ahora vamos a aplicar formatos, en primer lugar a cada uno de los párrafos:
Elige un formato de párrafo del tipo Título para el título (puedes escoger Título 1, Título 2...).
![]() Elige
el formato Párrafo
para los demás párrafos. De esta forma dejarán entre sí un espacio
en blanco. No es necesario convertirlos a este formato para conseguir
esto, pero queda más elegante que poner espacios mediante ENTER
Elige
el formato Párrafo
para los demás párrafos. De esta forma dejarán entre sí un espacio
en blanco. No es necesario convertirlos a este formato para conseguir
esto, pero queda más elegante que poner espacios mediante ENTER
Selecciona el texto completo del título y elige en el menú Formato el tipo de letra Times
Para el primer párrafo escoge el tipo Helvetica, Arial
Para el segundo elige el tipo Times
Para el tercero escoge Courier
Guarda la práctica con el título Formatos de texto y con nombre de archivo practica6
![]() Desde
Composer podemos arrancar
Mozilla para visualizar la
página que
hemos guardado. Basta con pulsar sobre el icono denominado
Navegar
Desde
Composer podemos arrancar
Mozilla para visualizar la
página que
hemos guardado. Basta con pulsar sobre el icono denominado
Navegar
Añade algún Estilo de texto que no hayamos visto (Tachado, Superíndice...)
Guarda y comprueba el resultado.


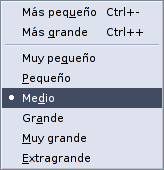
Hay dos formas de
modificar el tamaño. Mediante un valor absoluto [ Pequeño
(-1), Medio, Grande (+1)...] o bien, relativo [más grande,
más pequeño]
Para
el color del texto podemos usar el menú Formato ->
Color
del texto. O bien utilizar, en
la barra de herramientas de formato, el recuadro de color superpuesto
![]() (negro
por defecto).
(negro
por defecto).![]()

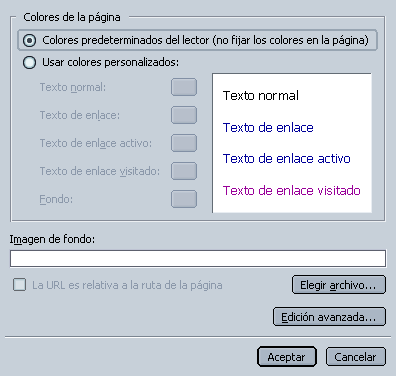
El color de fondo de página puede variarse tambien desde la ventana que se abre con el menú Formato -> Color y fondo de la página... escogiendo la opción Usar colores personalizados y marcando el recuadro de color asignado a Fondo. Vemos otras opciones interesantes que aún no usaremos, como escoger una imagen de fondo y colores personalizados para distintos elementos.
En este ejercicio vamos a practicar todo esto:
Utilizaremos el mismo archivo anterior. Para no sobreescribirlo, lo abrimos y justo después escogemos Guardar como... asignándole el nombre de practica7
 Cambia el título escribiendo sobre el anterior: Tamaño y color
Cambia el título escribiendo sobre el anterior: Tamaño y color
Deja el título con su tamaño actual (Tamaño Medio)
Selecciona el primer párrafo completo y escoge en el menú Formato -> Tamaño la opción Grande.
Para el segundo párrafo escoge el tamaño Pequeño.
Para
el
tercer párrafo, usaremos una tamaño relativo, escogiendo Más
pequeño.
Esta opción también se obtiene en los botones![]()
Seleccionamos el título y escogemos un color rojo para el texto.
Selecciona el primer párrafo y aplica un color verde
Selecciona otro párrafo, palabra o letra suelta y aplica otro color distinto.
Usa
el
recuadro semiescondido ![]() para cambiar
el color de
fondo de página (o la
opción equivalente del menú Formato)
para cambiar
el color de
fondo de página (o la
opción equivalente del menú Formato)![]()
Guarda los cambios y comprueba el resultado.
¿Qué título tiene la página Web?

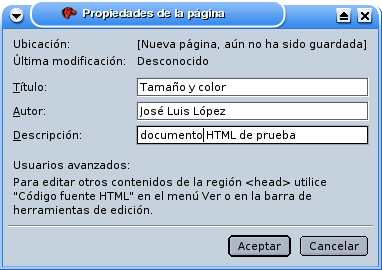
Para cambiar el título, en el menú Formato escoge
Título y propiedades de la página. Escribe el
título de esta práctica: Tamaño y color.
Y aprovecha para escribir el autor y una breve descripción.
Guarda los cambios y comprueba el resultado en el navegador.

Vamos a utilizar el mismo documento anterior. Por tanto, abre practica7.html si no lo tienes ya activo y guárdalo con el nombre practica8
Antes de nada, cámbiale el título por el de Alineación. Cambia
también el título en la opción Título
y propiedades de la página.
Todas las opciones necesarias para esta práctica las podemos obtener del menú Formato y también desde la Barra de herramientas de formato.
![]()
La alineación del párrafo se realiza de forma similar a cualquier procesador de textos. Hay tres opciones: alinear a la izquierda, al centro (centrar), a la derecha y justificar (para que el texto quede alineado por la derecha y la izquierda).
![]() Puede
hacerse desde el menú Formato -> Alinear
o
desde los botones correspondientes de la barra
de herramientas de
formato
Puede
hacerse desde el menú Formato -> Alinear
o
desde los botones correspondientes de la barra
de herramientas de
formato
Sitúa el cursor sobre el título y elige Alinear al centro
Deja el primer párrafo como está por defecto (debe ser Alineación izquierda)
El segundo párrafo alinéalo a la derecha
Por último, aplica Justificar al último párrafo.
Guarda y comprueba el resultado.

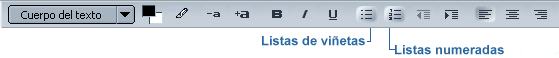
Las listas pueden ser numeradas (ordenadas) o no numeradas (llamadas no ordenadas o con viñetas). También existen las listas de definición, que constan de: Términos y sus Definiciones
Las listas nos van a servir para ir organizando la información de acuerdo con alguno de los siguientes formatos:
|
Listas ordenadas |
Listas desordenadas |
Listas de definición |
|---|---|---|
|
|
|
|
|
|
|
Veremos los dos primeros tipos,
cuya única diferencia estriba en el símbolo que precede
a cada elemento. Si estamos utilizando Composer obtendremos este tipo
de listas directamente con la simple pulsación de un botón.

| |
Lo primero es elegir el tipo de lista que necesitamos y pulsar en su icono correspondiente. Entonces escribimos el primer elemento (ítem) de la lista.
Para
introducir nuevos elementos en la lista, pulsamos la tecla Enter![]() , con lo
que se nos añade otro ítem del mismo nivel que el
precedente.Llamamos nivel a la tabulación que se aplica a
cada ítem de la lista.
, con lo
que se nos añade otro ítem del mismo nivel que el
precedente.Llamamos nivel a la tabulación que se aplica a
cada ítem de la lista.
Si
queremos variar el nivel, hacia la derecha o hacia la
izquierda pulsaremos el icono correspondiente![]()
Una
forma muy sencilla para obtener un nivel situado más a la
derecha es la pulsación de la tecla TABULACIÓN![]()
Para
retornar al nivel precedente bastará con pulsar
![]() +
+
![]()
Cuando nos encontramos en el primer nivel de la lista esto servirá también para finalizar la introducción de elementos.
Abre una nueva ventana
del editor
utilizando la opción Archivo![]() Nuevo
Nuevo![]() Nueva
página de Composer
Nueva
página de Composer
Crea una página que incluya una lista numerada con el aspecto siguiente:
Fíjate que el encabezado y el comentario final tienen un formato de párrafo distinto.
Guarda el resultado con el título Lista numerada y el nombre de archivo practica9
Repite otra vez el ejercicio pero con listas no numeradas:
Guarda el trabajo pulsando en el icono que tiene el disquete con el título Lista no numerada y el nombre practica10
Verifica el resultado.
Es posible combinar distintos tipos de lista en una sola.
Prueba a realizar la práctica siguiente:
Guarda el resultado con el título Lista combinada y el nombre de archivo practica11
Comprueba el resultado en el navegador.