Para insertar imágenes lo más fácil es utilizar el icono de la barra de herramientas. Aunque también se puede acceder mediante el menú Insertar -> Imagen...

Al pulsar este
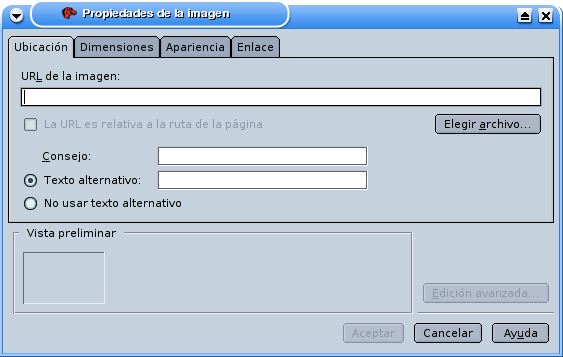
icono, nos aparece una ventana donde elegimos el archivo de imagen
deseado, pulsando en el botón:![]()

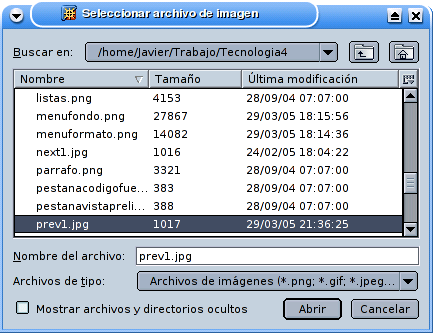
Para ello se nos presenta otra ventana desde donde podemos buscar la imagen en nuestro sistema de archivos.
Como se verá cuando se publique la página Web, facilita mucho el trabajo si la imagen está previamente situada en la misma carpeta en la que guardamos nuestra página Web. Si no lo está, colócala en dicha carpeta antes de seguir.
Pulsa ![]() cuando
la encuentres
cuando
la encuentres

Muy
importante:
antes de seguir, comprueba que se encuentra marcada la casilla:![]()
Márcala
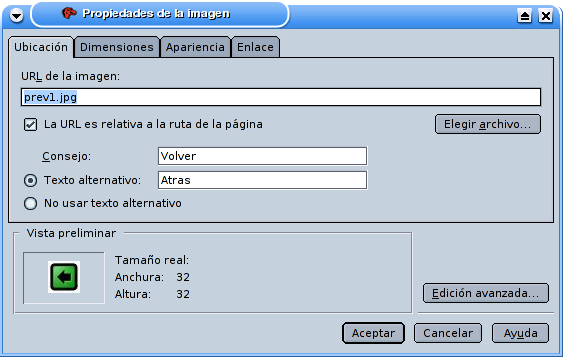
si no lo está. De esta forma observarás que la
dirección de la imagen (URL) es mucho mas corta que sin
marcar. Si, como hemos dicho antes, la imagen está en la
misma carpeta que el documento HTML que estamos realizando, debe
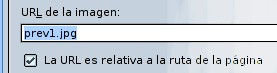
aparecer como URL sólo el nombre del archivo de imagen:
Es
importante escribir un texto alternativo. ![]() Este
se mostrará si
por alguna causa no se puede
cargar la imagen. También cuando se escoge navegar en modo texto. Esta
casilla está marcada por defecto.
Este
se mostrará si
por alguna causa no se puede
cargar la imagen. También cuando se escoge navegar en modo texto. Esta
casilla está marcada por defecto.

Por
otra parte, aunque no es obligatorio, si escribimos un texto en el
apartado Consejo lograremos que al pasar el ratón
encima de la imagen aparezca un letrero con dicho texto![]()
Una vez hecho esto,
pulsando ![]() se
inserta la imagen.
se
inserta la imagen.
Guarda
la página Web pero no la cierres todavía.![]()
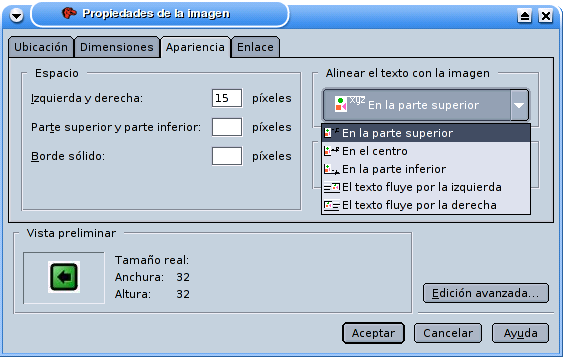
Pincha dos veces sobre la imagen para volver a abrir el cuadro de diálogo Propiedades de la imagen y escoge la pestaña Apariencia.

En esta ventana podemos indicar que se deje un espacio libre a la derecha e izquierda de la imagen o arriba y abajo. Basta con indicar las dimensiones de este espacio en la casilla píxeles.
También podemos ponerle un marco, (Borde sólido) aunque en ese caso aparece uno de color negro no muy atractivo.
Otra opción interesante es la forma de Alinear el texto con la imagen. Como ves en la figura, tenemos varias opciones, consiguiendo en unos casos que el borde de la figura coincida con el borde superior o inferior del texto, que la figura quede centrada verticalmente o que el texto rodee a la figura por la izquierda o la derecha.
Una vez decidido
esto (si es que se quiere variar), debes Aceptar y
volver a
Guardar los cambios.
Abre una nueva página de Composer.
En esta práctica se trata de reproducir el documento que aparece más abajo. Más abajo tienes los iconos necesarios para realizarla igual. Para obtener iconos similares a los presentados puedes buscar en las galerías de programas que tengas instalados, como
Word (en Windows)
en OpenOffice (en Linux, por ejemplo: /usr/lib/openoffice/share/gallery/ )
O puedes utilizar internet para buscar imágenes, busca Bullets o iconos... Usa las que sean de utilización libre, para poder compartirlas sin trabas legales, por ejemplo:
Pinchando aquí puedes acceder a otros enlaces e información sobre imágenes libres
Aquí tienes un buscador
de Creative Commons para encontrar contenido bajo este tipo de
licencia. Y aquí, una infografía sobre las licencias
Creative Commons, para conocer cómo actuar al publicar contenido
digital (tomada de bildersuche y realizada por Martin Missfeldt)
| documento
a
reproducir: |
Empieza copiando el texto. Deja doble espacio entre cada párrafo de texto
Como ves, se ha utilizado una imagen que se ha repetido en los tres primeros párrafos, cada vez con una alineación distinta y con separación izquierda y derecha de 15 píxeles en la última. Puedes copiarla desde aquí (pulsa el botón derecho del ratón y la opción "Guardar imagen como..."):

La última imagen se inserta delante del último párrafo. Debe ser más grande para que se vea cómo el texto se hace fluir por la derecha. Cópiala a partir de ésta (pulsa el botón derecho del ratón y la opción "Guardar imagen como..."):

Guarda el resultado con el título Imagen y texto y el nombre practica12
A veces, la imagen resulta demasiado pequeña o demasiado grande. En ese caso, No es buen recurso modificar el tamaño de la imagen en Composer. Esto debe hacerse en otros programas de tratamiento de imágenes (como GIMP, Photoshop...).
Al reducir la imagen en Composer, se ve más pequeña pero tarda lo mismo en cargarse que si fuera grande, pues el archivo de imagen no se reduce, es el mismo. Cuando se trata de ampliarla, ocurre que los puntos que forman la imagen se ven más grandes también, con lo que la imagen resulta poco precisa, de mala calidad. De todas formas, es el autor de la página el que debe decidir en cada caso.
Una página Web es como un folleto de instrucciones que indica cómo debe mostrarse cierta información a otros.
Vamos a comparar una página Web con un folleto de instrucciones para construir un coche de juguete.
Esas instrucciones las he escrito yo, sentado en la silla del profesor, desde el taller de tecnología de este instituto.
Vamos a suponer que las instrucciones están redactadas de la forma siguiente:
Coge la pieza que está en el armario de la derecha, en la estantería de arriba, y que tiene el número de orden 35.
Pégala con la pieza que hallarás en la tercera tienda que hay saliendo del instituto, por la calle de la izquierda, en la estantería No 5, con el número de orden 27.
Colócalo todo en la caja que encontrarás en la nave que hay saliendo del instituto a mano derecha, justo al final de la calle, dentro del armario No 3, con el número de orden 12.
...
Una vez acabado, entrego este papel a un alumno que es capaz de realizar el trabajo perfectamente. Ante tal éxito se lo envío al Profesor de tecnología de un Instituto de Jaén para que lo pase a sus alumnos.
¿Crees que, tal y como está redactado alguien será capaz de montar el coche de juguete?
Evidentemente, sólo servirá a una persona que esté en el mismo lugar que yo, cuando escribí el papel. Todas las direcciones que indico sólo sirven si la persona que las lee está situada en el lugar en que estoy yo. Esto es una dirección absoluta, pues indica cómo llegar hasta un sitio partiendo desde el origen.
En los ordenadores lar direcciones (URL) absolutas son las que se escriben partiendo desde la misma raíz del disco duro, es decir, desde el principio. P. ej:
en Windows C:\Mis documentos\Mis imágenes\reloj.jpg
en Linux: (es absoluta si empieza por a raíz: /) /usr/lib/openoffice/share/gallery
¿Cómo lo resolverías para que nada más ver las instrucciones de montaje, otra persona fuera capaz de montar el coche?
Hay varias soluciones posibles, pero la más fácil es la siguiente:
Tendría que mandar un paquete que incluya las instrucciones y todas las piezas ya numeradas.
Antes de redactar las instrucciones debo prepararme un paquete exactamente igual que el que voy a enviar, con la misma distribución, las mismas piezas y el mismo número de orden. De este modo, al escribir las instrucciones, puedo explicar el proceso de modo que me entienda la persona que va a abrir el paquete que le envíe.
En el momento de escribir las instrucciones, sólo puedo dar indicaciones de cosas incluidas en el paquete que voy a mandar, refiriéndome siempre a la posición y el número de orden que se va a encontrar la persona que abra el paquete. Esto es lo que se conoce como dirección relativa. Las indicaciones que escriba no pueden referirse a cómo se llega hasta el paquete, o dónde está guardado (dirección absoluta) pues cada persona puede guardarlo en un sitio distinto. Además, si las instrucciones iban en el mismo paquete, quien las esté leyendo ya tiene delante todo lo necesario para la construcción.
Esto mismo es lo que ocurre cuando publicamos nuestra página Web en internet. Nosotros enviamos los archivos que componen la Web (documento html, texto, imágenes, sonidos...) a un servidor, que es un potente ordenador situado en un lugar que desconocemos. De esta forma hemos cumplido la primera condición: enviar un paquete con las instrucciones junto con las “piezas”. Todos los archivos que nosotros enviemos, el servidor los guardará en la misma carpeta.
Ahora vamos a ver si las "intrucciones" que nosotros mandamos sirven o no:
Si al redactar mi documento HTML (las “instrucciones”), indico que se muestre una imagen que está en la posición...
C:\Mis documentos\Mis Webs\Prueba\imagen.gif
o, como en el ejemplo hecho en linux, en la posición:
/home/Javier/Trabajo/Tecnologia4/prev1.jpg
...la persona que visite mi página y cargue mi documento HTML, no será capaz de ver la imagen porque esta dirección es absoluta, se refiere a mi ordenador y no sirve para otro.
Mediante esa dirección absoluta, el navegador trataría de encontrar esa imagen en el servidor, pero siguiendo una dirección que sólo existe en mi ordenador.
En lugar de una dirección absoluta, necesitamos usar una dirección relativa.
Que se refiera sólo a los archivos que contiene el paquete que
mandamos.
En los ordenadores, una dirección (URL) relativa es la que muestra cómo llegar a un elemento desde el lugar en el que estamos en este momento, no desde el principio.
Habría que hacerlo de la siguiente forma: supongamos que en mi ordenador tengo guardados los archivos de la Web y los de imagen en la misma carpeta. Esta carpeta tiene la siguiente dirección absoluta:
/home/Javier/Trabajo/Tecnologia4/
La página Web (HTML) que está buscando la imagen se llama practica12.html y su dirección (absoluta) es:
/home/Javier/Trabajo/Tecnologia4/practica12.html
y la imagen que estamos buscando se llama prev1.jpg y su dirección es:
/home/Javier/Trabajo/Tecnologia4/prev1.jpg
Como ambos archivos están en la misma carpeta, cuando redacte la pagina WEB (las “instrucciones de montaje”) llamada practica12.html, basta con poner que busque la imagen en la dirección prev1.png. Y marque la casilla que indica que es una URL relativa. De esta forma le estoy indicando al navegador: “busca el archivo prev.png en esta misma carpeta”
Al mandar mis archivos (el “paquete”) al servidor, todos se van a situar en una misma carpeta, tal y como yo tenía en mi ordenador. Así, aunque no sepa el nombre ni la dirección de esa carpeta en el servidor, en el momento de buscar una imagen, el navegador leerá: “busca el archivo prev.png en esta misma carpeta” y encontrará correctamente el archivo.
Para conseguir esto, antes he tenido que preparar en mi ordenador los archivos en la misma forma en que se verán en el servidor. Es decir, antes de redactar la pagina Web tengo que situar en mi ordenador todos los archivos de la web en la misma carpeta. De esta forma la página web funcionará igual en mi ordenador y en el servidor. Al enviarla no habrá que hacer ningún cambio porque al hacerla ya he tenido en cuenta lo que se va a encontrar el que abra el “paquete”.
Por esto es tan importante seguir los consejos que hemos dado al hablar de insertar imágenes y que recuerdo aquí:
Antes de redactar el documento web (código HTML) coloca los archivos que necesitas en la misma carpeta en que guardarás dicho documento.
Cuando insertes
archivos como imágenes, sonidos...marca la
casilla:![]()
Utiliza nombres de archivo sin_espacios y evitando caracteres especiales (tildes, letra Ñ...)