Existen muchos servidores donde podemos alojar gratis nuestra página web. podemos echar un vistazo en internet si, en cualquier buscador, tecleamos algo como:
hosting gratuito
espacio web gratis
alojamiento web gratuito
free web hosting
La mayoría de estos sitios insertan, a cambio de ceder su espacio, un banner (cartel o letrero publicitario). Estos lugares facilitan mucho la creación de la Web mediante modelos ya preparados, programas de transferencias de ficheros desde la web (WebFTP), algunos ofrecen incluso acceso por FTP y correo electrónico gratis...
En
otros casos, puedes incluso encontrar sitios gratis y que ni siquiera
insertan publicidad, pero ofrecen espacio web dependiendo de las
visitas mensuales que tenga tu página. A continuación se ofrece un
listado, que no pretende ser preciso ni exhaustivo, ya que los
proveedores de alojamiento cambian muy a menudo sus servicios:
www.hostinger.es Fantástico proveedor de hosting gratuito, en español, (vinculado a 000webhost que es un servidor norteamericano) que incorpora un sencillo creador de espacio web. Permite la subida de archivos por FTP y además dispone de un un gestor web para la subida de archivos y su modificación. Dispone de recursos interesantes como la posibilidad de instalar de forma muy sencilla un CMS ("Content Management System" o "Sistema de Gestión de Contenidos"), es decir, sistemas de creación de webs como Joomla o Wordpress, por lo que, una vez acabado este curso, puede profundizarse en el diseño web mediante esos recursos. Siempre que el proveedor no cierre la página por falta de visitas, la opción es muy recomendable.
www.tuars.com Buen servidor de hosting gratuito con soporte en español. También permite la subida de archivos por FTP y tiene interesantes recursos como el uso de un programa constructor web (ZyroBuilder) con variadas plantillas que incluso puedes modificar para personalizar tu diseño, e incluso la posibilidad de instalar una base de datos MySQL y manejarla a través de phpMyAdmin, con lo cual también está preparada para instalar CMS como Joomla o Wordpress, aunque inicialmente necesita mayores conocimientos de informática.
www.brinkster.com Los únicos inconvenientes de este sitio son que está en inglés y que no permite la transferencia de archivos por FTP, debiendo hacerlo a través de la web y limitando cada transferencia a un máximo de archivos cada vez. En otros casos, hay ciertas limitaciones a los tipos de archivo que pueden alojarse.
www.zymic.com Sin publicidad y gran cantidad de espacio. Acceso por FTP. Esperemos que dure. El único escollo es que está en inglés, pero eso no es problema ¿no?
byethost.com Tampoco
tiene publicidad. Se accede por FTP y mediante una consola de control.
Gran cantidad de espacio para subir archivos. Aunque la página inicial
de esta web está en inglés, el panel de control viene en varios
idiomas, el español incluido. En el mismo panel de control hay un
gestor de archivos que permite hace la transferencia sin necesitar un
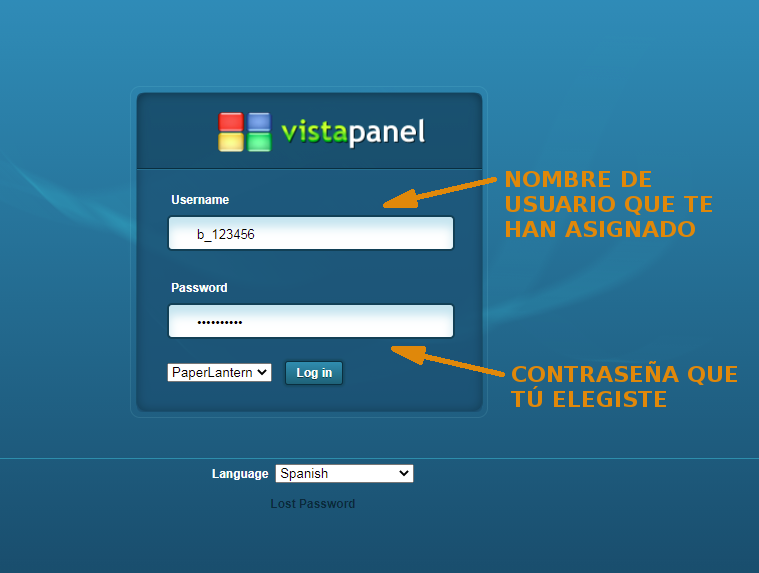
programa de FTP. Se puede acceder al panel de control a través de la dirección http://cpanel.byethost.com/ conociendo el nombre de usuario que proporciona byethost y la contraseña definida por nosotros. Esta web sigue funcionando en ordenadores con XP.
En
cualquier caso, en estos sitios deberás indicar un nombre de
usuario y una contraseña que servirán para acceder a
los datos de tu cuenta y transferir ficheros desde tu ordenador al
servidor y viceversa.
Investiga
en internet varias ofertas de espacio web gratis, analiza qué
servicios ofrecen y elige una de ellas para publicar tu web.
Una vez elegido el proveedor, date de alta, introduciendo los datos necesarios.
Ten cuidado con los datos personales que proporcionas en internet, no son seguros. Te aconsejo que utilices datos falsos cuando te pidan tu nombre y apellidos, dirección, teléfono o DNI.
Apunta los datos fundamentales de tu cuenta. Pueden ser similares a éstos:
Nombre de usuario:
Contraseña:
Dirección completa de tu página web:
Dirección de correo que se te ha asignado:
Contraseña del correo electrónico:
Dirección del servidor (FTP) donde transferiremos nuestra página:
Nombre de usuario de FTP:
Contraseña de FTP:
Observa que hay muchos datos similares y muchas contraseñas. Si no es trascendental la seguridad de este sitio, lo mejor es repetir siempre el mismo nombre de usuario y la misma contraseña, de otra forma se te olvidará o no sabrás qué contraseña corresponde a cada servicio.
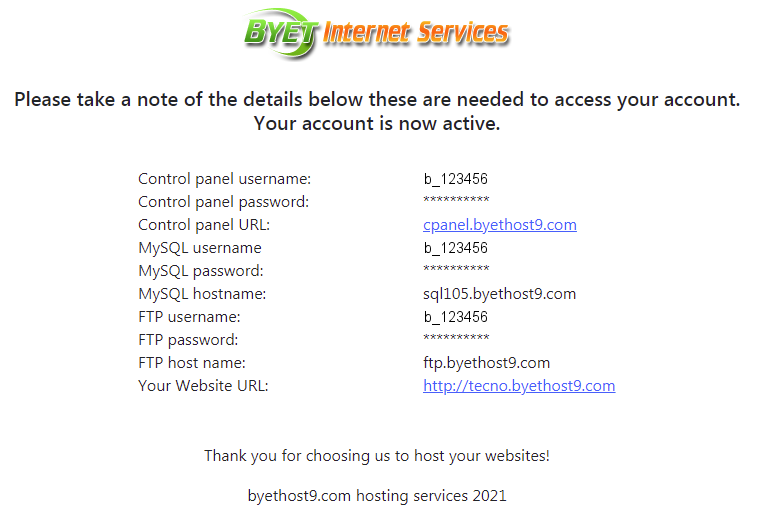
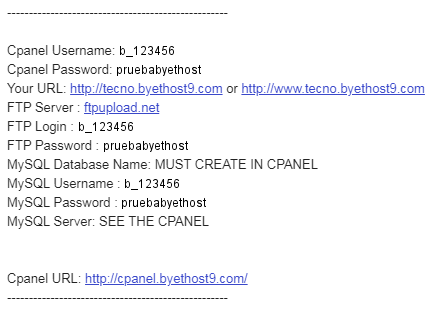
A veces, al darnos de alta, el servidor nos envía un correo con estos datos. Guárdalos en sitio seguro. De todas formas apunta los que falten (la contraseña a veces no viene)
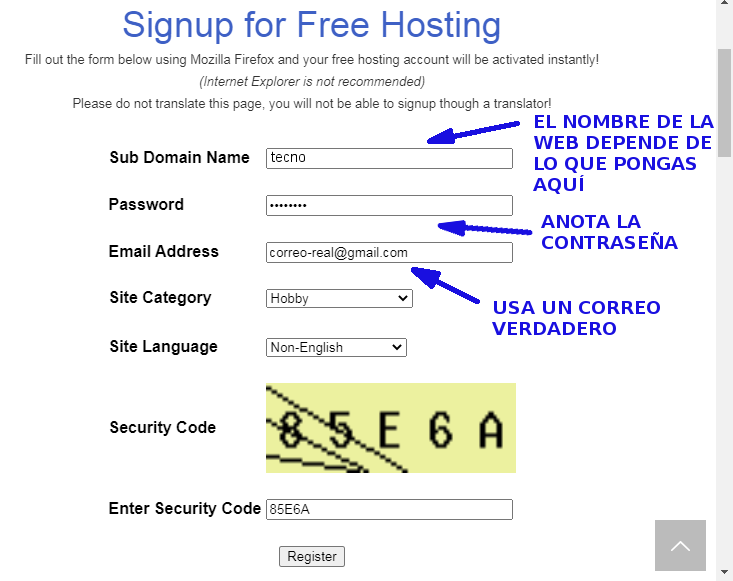
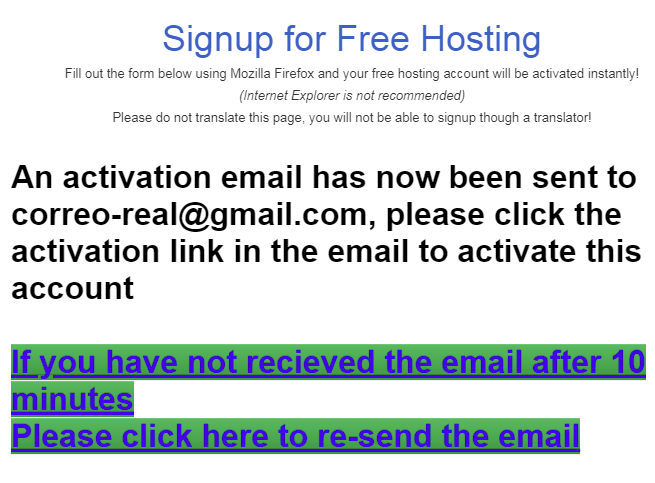
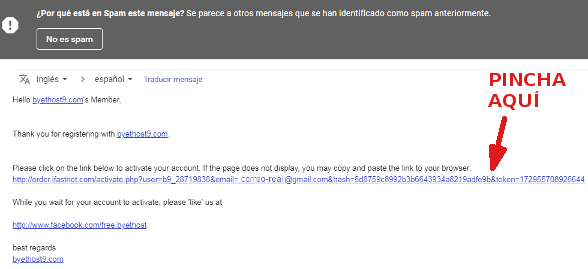
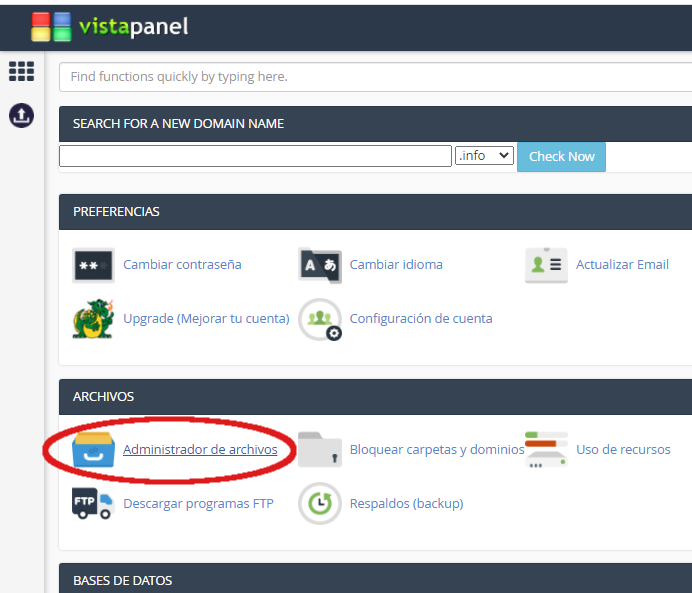
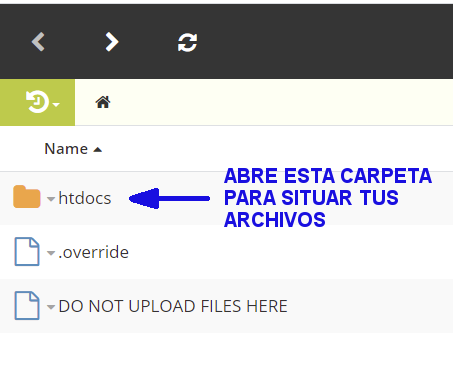
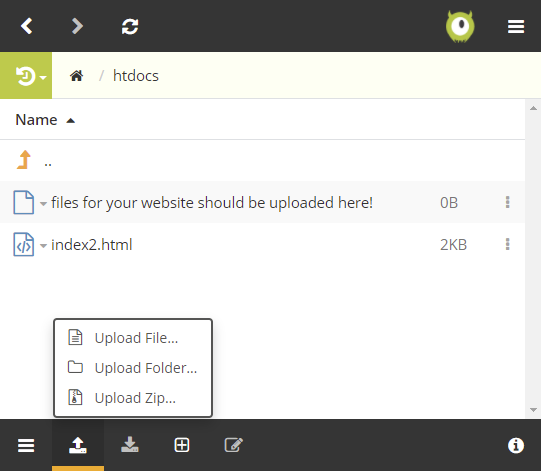
Como ejemplo se muestra el proceso de registro en byethost:
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|  |
Tenemos que tener en cuenta que la “portada” de nuestra web, es decir, la página que queremos que se cargue automáticamente al entrar en la web, normalmente debe llamarse index.htm ó index.html.
Ojo: En Composer no hace falta poner la extensión .html sino que al guardar la página con el nombre index el resto se añade automáticamente.
Si
asignamos otro nombre, no se cargará ninguna y tendremos que
añadir a la dirección el nombre que le hallamos puesto.
Ejemplo:
Supongamos que nuestra página web se encuentra en: http://usuarios.multimania.es/tecnologia
donde http://usuarios.multimania.es es la dirección del servidor y
tecnologia es nuestro nombre de usuario, que normalmente coincide con el de la carpeta donde se aloja la web en el servidor.
Si nuestra página principal se llama index.html esta será la que se cargue al escribir la dirección http://usuarios.multimania.es/tecnologia
Pero si se llama, por ejemplo, mipagina.html entonces habrá que escribir http://usuarios.multimania.es/tecnologia/mipagina.html para llegar hasta ella. ¿Demasiado largo?
Hoy día, los servidores más populares suelen disponer de herramientas para transferir cómodamente nuestros archivos a su ordenador (host). Usaremos un ejemplo. Es el caso de la herramienta WebFTP de www.multimania.es Vamos a ver cómo funciona:
Antes de nada una advertencia: si tienes bloqueadas las ventanas emergentes (por ejemplo, desde Mozilla o desde la barra de herramientas de Google) debes desbloquearlas
 En
el ejemplo aparecen las ventanas de tripod.lycos, que es el anterior
nombre de multimanía. En la nueva denominación cambia un poco el
aspecto de las ventanas pero el funcionamiento es similar.
En
el ejemplo aparecen las ventanas de tripod.lycos, que es el anterior
nombre de multimanía. En la nueva denominación cambia un poco el
aspecto de las ventanas pero el funcionamiento es similar.
Tenemos que acceder a la página desde donde se gestiona nuestra web. Podemos hacerlo desde www.multimania.es accediendo a la pestaña Crea tu Web y tecleando en el lugar indicado nuestro nombre de usuario y contraseña. (login y password en inglés)

Una vez dentro de nuestra cuenta, buscamos la opción Herramientas
on line, y dentro de éstas,
la llamada Web FTP.


También
puede escogerse en la ventana principal:
 Hay que pulsar el botón para abrir el programa.
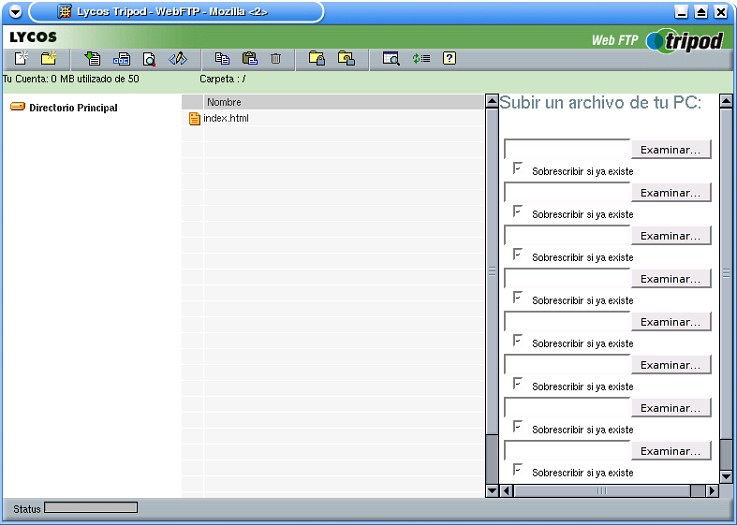
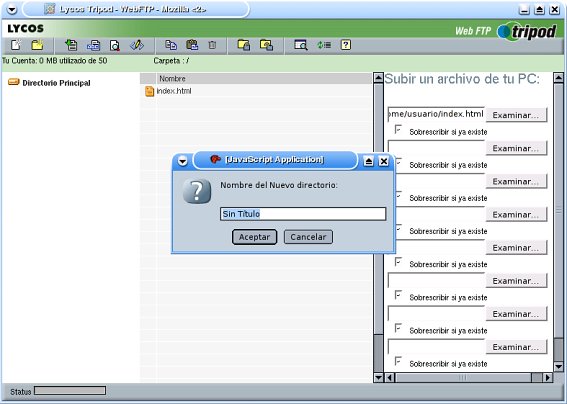
Hay que pulsar el botón para abrir el programa. Una vez dentro, la pantalla es similar a la siguiente. En la parte de la izquierda vemos un listado de los archivos que ya están en el servidor, en este caso, sólo está la página principal creada por defecto por el servidor, llamada index.html. Y en la derecha una sección llamada Subir un archivo de tu PC bajo la que se encuentran unos botones con la palabra Examinar...

 Lo primero que tenemos que hacer es pulsar uno de estos botones que nos
permitirán buscar en nuestro propio ordenador el archivo
index.html que sustituirá al existente, para lo que
tendremos
la precaución de dejar marcada la opción Sobreescribir
si existe.
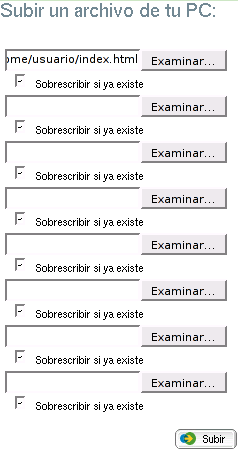
Lo primero que tenemos que hacer es pulsar uno de estos botones que nos
permitirán buscar en nuestro propio ordenador el archivo
index.html que sustituirá al existente, para lo que
tendremos
la precaución de dejar marcada la opción Sobreescribir
si existe.
Una vez localizado, podemos buscar otros archivos, en cada uno de los recuadros disponibles. Cuando acabemos pulsamos Subir
¡Ya tenemos los primeros archivos transferidos!
Podemos volver a completar los recuadros y volver a transferir otros archivos.
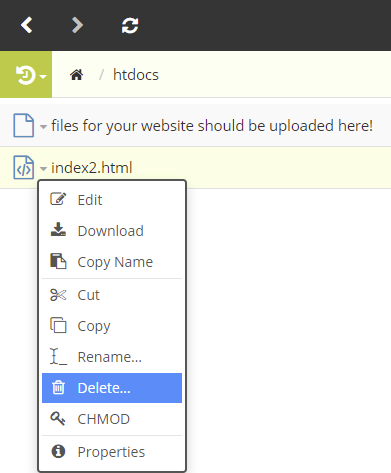
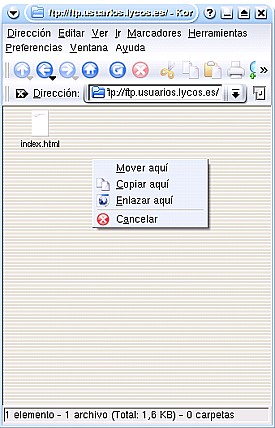
Desde la misma pantalla se puede transferir otros archivos, renombrar archivos o directorios, borrarlos... utilizando iconos similares a los del sistema operativo. En el ejemplo siguiente se ve cómo se crea un nuevo directorio (carpeta)

Al finalizar, no debemos olvidar cerrar la sesión (log-out en
inglés)![]()
Como hemos visto, mediante cualquier navegador de internet y utilizando la página web del servidor podemos transferir nuestros archivos al servidor. Por supuesto, también podemos “bajarlos” desde el servidor a nuestro ordenador. Esto mismo es lo que hacemos cuando descargamos cualquier aplicación que encontramos disponible en la web. El protocolo que se utiliza para la comunicación mediante páginas web es el http (HyperText Transfer Protocol o Protocolo de transferencia de HiperTexto).
Sin embargo, existe un protocolo distinto, el FTP, diseñado específicamente para compartir archivos a través de la red. FTP son las siglas de File Transfer Protocol o Protocolo de Transferencia de Ficheros. Un protocolo es un lenguaje que se utiliza para establecer una comunicación entre ordenadores.
Las grandes ventajas de utilizar FTP para transferir archivos, frente a los programas que utilizan la web (como el WebFTP) son la mayor rapidez y la posibilidad de “subir” (o bajar) un volumen considerable de archivos a la vez.
Aunque existen programas específicos de FTP, dedicados a la
transferencia de ficheros entre un cliente y un servidor, como FTP_LE
en Windows, o gFTP en Guadalinex, que incorporan ciertas utilidades
adicionales, en realidad, la transferencia en sí puede hacerse
sin necesidad de disponer de ellos. El mismo navegador de archivos
del sistema operativo suele estar capacitado para utilizar el
protocolo FTP.
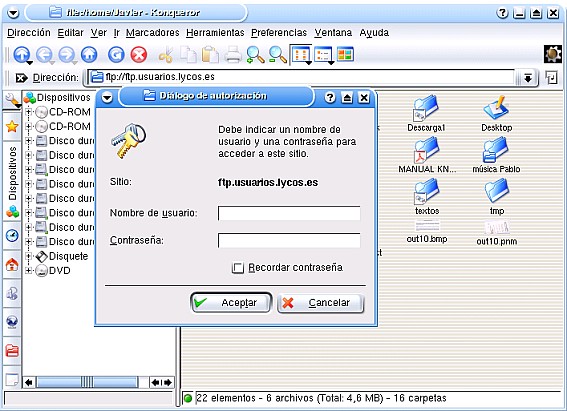
El mismo navegador de ficheros del sistema operativo (Explorador de Windows, Konqueror en Knoppix o Nautilus en Guadalinex...) puede ser un eficaz cliente de FTP. Bastará conectarnos al servidor indicando su dirección en la barra correspondiente y, una vez autentificados podemos realizar las transferencias de ficheros como si el servidor remoto formase parte de nuestra estructura de directorios local, es decir, copiando y pegando archivos de uno a otro.
Siguiendo con el ejemplo de Multimania, en la figura siguiente se ve cómo hemos escrito la dirección FTP de este servidor en el navegador de Knoppix, en este caso es ftp.usuarios.multimania.es o bien, como antes se denominaba, ftp.usuarios.lycos.es (el programa escribe automáticamente la dirección completa que sería realmente ftp://ftp.usuarios.multimania.es o ftp://ftp.usuarios.lycos.es). Entonces nos pide el nombre de usuario de FTP y la contraseña de FTP (no confundir con el nombre de usuario y contraseña para acceder a nuestra cuenta)

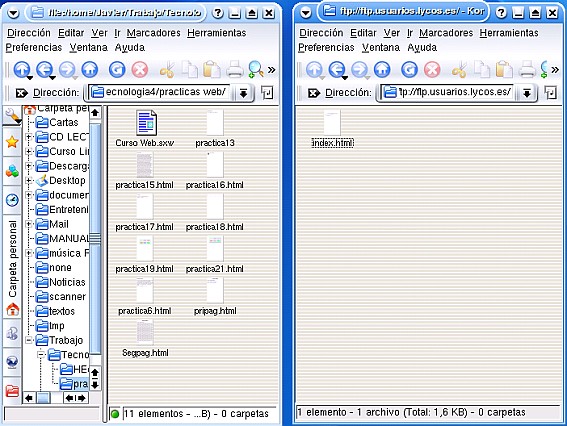
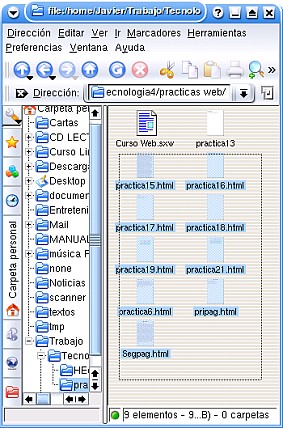
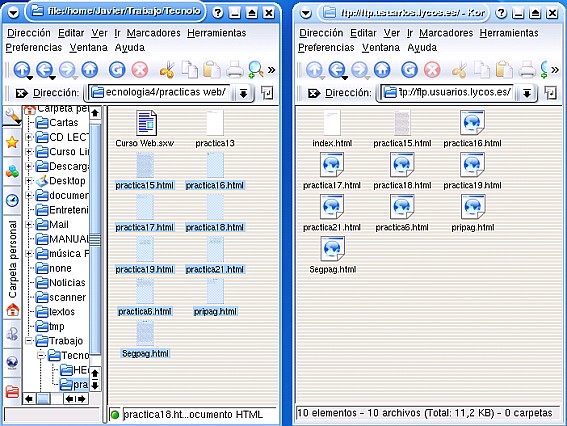
Una vez introducidas, tras un proceso de carga aparece el contenido actual de nuestra carpeta. Ahora mismo sólo está el archivo index.html que no es el nuestro, sino que lo crea la web por defecto. Podemos situar al lado la carpeta de nuestro ordenador donde tenemos los archivos que vamos a transferir y copiarlos de una a otra como lo hacemos normalmente.




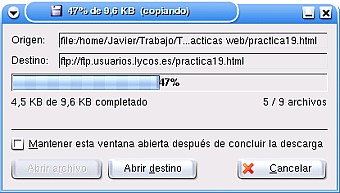
Pasado un tiempo se transfieren todos los archivos.
Y podemos ver que se han copiado en la carpeta de destino.

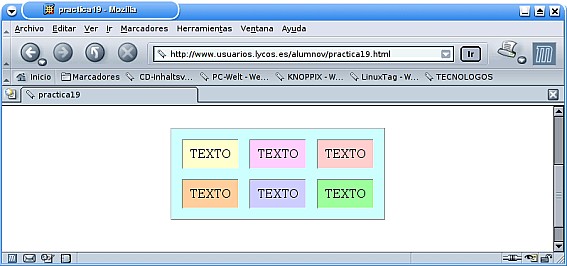
Incluso aunque no hayamos creado el archivo de portada (index.html) podemos ver cada una de las páginas transferidas escribiendo su dirección completa en el navegador, ahora ya con el protocolo http, de páginas web. En el ejemplo http://usuarios.multimania.es/alumnov/ es nuestra carpeta principal, a la que habría que añadir el nombre de cada archivo, p. ej. practica19.html. El resultado sería http://usuarios.multimania.es/alumnov/practica19.html

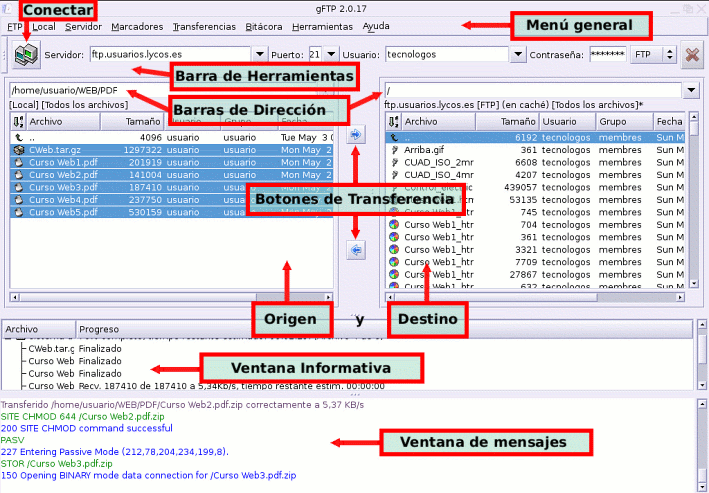
En el caso de que el explorador de archivos no esté preparado para hacer transferencias FTP, los sistemas Linux con escritorio gnome (como Guadalinex 2004) disponen de un programa para realizar esta tarea, el gFTP. Esta es una aplicación gráfica cómoda y fácil de usar, con la que, obtener o enviar un archivo a través de Internet, resultará tan fácil como pulsar el botón de nuestro ratón.

En la ventana de la
aplicación podemos distinguir dos zonas centrales. A la
izquierda nos muestra los contenidos de nuestro árbol de
directorios local (Origen) y a la derecha (Destino)
los
ficheros
ubicados en el servidor al que estamos conectados, de manera que,
para obtener o enviar un fichero, bastará con seleccionarlo y
pulsar el botón con la flecha que indique el
sentido de la transferencia
deseado.
Podemos distinguir, especialmente, los siguientes elementos de la
ventana:
Menú general que contiene el acceso a todas las capacidades de la aplicación.
Barra de herramientas donde indicamos la dirección del servidor FTP al que vamos a conectarnos, el puerto de conexión (usa el 21 por defecto), el nombre de usuario y la contraseña que nos identifique.
Barra de dirección , dividida en dos partes donde nos muestra la dirección de las carpetas en las que estamos situados, tanto local como remotamente.
Origen y Destino: Ventana principal subdividida en dos espacios para mostrar los contenidos de la carpeta local (Origen) y el directorio del servidor en que nos encontremos (Destino).
Ventana informativa que recoge datos sobre el progreso de las transferencias.
Ventana de mensajes o logs de la aplicación.
Se trata de un cliente de FTP libre para Windows, es decir, un programa para realizar transferencias de ficheros. Al ser libre, puede copiarse sin que esto suponga delito. Puede descargarse, por ejemplo desde la página de softonic, en dos versiones:
Filezilla que debe instalarse en el sistema operativo (Windows 2000, XP o Vista)
Filezilla portable (recomendado) es la versión portátil del programa. Tiene la ventaja de que, una vez descargado, puede instalarse en un Pendrive USB. El programa se ejecuta desde el Pendrive y todas las configuraciones que utilicemos quedan guardadas en él. Así podemos usarlo en cualquier ordenador sin tener que instalarlo ni configurarlo de nuevo. También puede instalarse en el disco duro como el Filezilla normal.
Transfiere tus archivos al servidor, utilizando cualquiera de los métodos anteriores, y comprueba el resultado. Ten en cuenta que:
La portada, página principal o página índice debe llamarse index
Tienes que transferir también, a la misma carpeta, todos los archivos que intervengan en tus páginas:
las imágenes que hayas insertado,
los documentos PDF que se puedan descargar desde tus páginas,
tus otras páginas html (si has hecho varias) que estén vinculadas a la principal...
Si no lo haces así, no se verá nada de esto cuando accedas a tu página en internet.
Para poder aparecer en los más solicitados buscadores de Internet como Google, Altavista, Yahoo, etc. sólo tienes que dar de alta la dirección de tu página en cada uno de los buscadores.
Si no sabes dónde hacerlo, busca (en google, por ejemplo) expresiones como "registrar una página web", "Add an URL" o "Suggest a site".
Por ejemplo, los links de abajo te llevarán a la página de cada buscador donde tienes que registrar la dirección:
Cuidado porque internet es un mundo muy cambiante y, con el tiempo, puede que en algunas de las direcciones se te pida alguna clave o incluso pagar dinero.
Registra tu página en algún buscador gratuito y búscala para comprobar que aparece entre los primeros puestos..