Las tablas son un elemento de organización de información en filas y columnas que pueden servir para presentar datos. Ejemplo 1:
Pero también pueden utilizarse para organizar visualmente la apariencia de una página. El siguiente ejemplo se ha realizado aprovechando esta posibilidad. Se ha unido entre sí algunas celdas y se ha escogido la opción de ocultar las líneas de división de las celdas. Ejemplo2:
|
TECNOLOGÍA |
BIENVENIDOS A MI PÁGINA |
|---|---|
|
Dibujo Técnico
|
|
|
Electrónica
|
|
|
Proyectos
|
Podemos
hacerlo mediante el menú Insertar --> Tabla...
o directamente con el icono de la barra de herramientas![]()
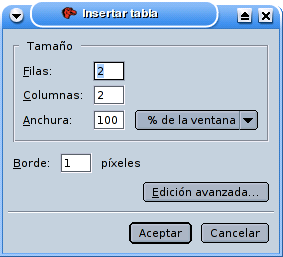
Nos aparece una ventana donde podemos elegir el número de filas y columnas que deseamos. Recuerda que:
filas se refiere a celdas en horizontal
columnas son celdas en vertical

Por defecto, el programa ofrece una tabla de 2 filas y dos columnas. La tabla tiene un borde de grosor 1 píxel.
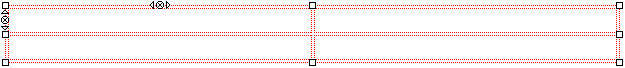
El resultado es el
siguiente:
Si
no queremos que la tabla ocupe el 100% de la ventana podemos indicar
otra anchura (relativa a la ventana en % o absoluta en píxeles)![]()
![]() También
puede ampliarse o reducirse el tamaño de la tabla manualmente,
pinchando y arrastrando con el ratón los cuadrados que
aparecen en las esquinas y los centros de los lados. La tabla se
alinea por defecto a la izquierda, pero puede cambiarse con el menú,
como ya estudiaremos.
También
puede ampliarse o reducirse el tamaño de la tabla manualmente,
pinchando y arrastrando con el ratón los cuadrados que
aparecen en las esquinas y los centros de los lados. La tabla se
alinea por defecto a la izquierda, pero puede cambiarse con el menú,
como ya estudiaremos.
Por
otra parte, si en el recuadro Borde elegimos 0 píxeles,
conseguimos que no se vea el borde al cargarse la página en el
navegador. En Composer se observa la diferencia porque el borde es
discontinuo de color rojo.![]()

De todas formas,
todo esto puede variarse mediante la ventana
Propiedades de la tabla... que
veremos más adelante.
Cuando rellenes el contenido verás que la anchura de las celdas se ajusta al texto que se escribe dentro.
Al texto que escribas dentro de la tablas puedes aplicarle formato y
estilo de letra y párrafo. Para eso hay que seleccionar el
texto y aplicarle los formatos deseados.
Crea una nueva página en
Composer.![]()
Escribe el título Tablas y dale formato.
Crea una tabla de 3 columnas y 3 filas y complétala con los datos del ejemplo 1 (ver al principio del apartado Tablas)
Emplea los formatos o estilos de letra y párrafo necesarios para que el texto quede lo más parecido al ejemplo (sólo se ha usado negrita y alineación centrada)
Guarda el resultado con el nombre practica18
Una vez creada la tabla se puede añadir y eliminar filas y columnas fácilmente si es necesario. Para eso tenemos varias opciones:
Gráficamente:
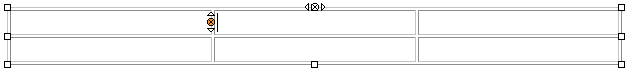
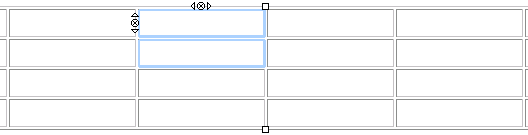
Usando los
círculos que aparecen en las celdas se elimina la fila o columna (según
la situación del círculo) ![]() En este
ejemplo, se elimina la fila que contiene al círculo.
En este
ejemplo, se elimina la fila que contiene al círculo.
Si usamos las
flechas que hay a los lados del círculo, lo que se hace es insertar una
fila o columna (según el caso) hacia ese lado En este caso, se añade
una columna a la derecha de la actual.

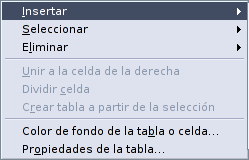
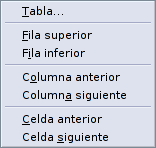
Usando la opción del menú Tabla –-> Insertar y escogiendo una de las posibles opciones


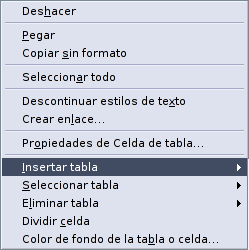
Mediante el menú contextual de la celda: botón derecho del ratón sobre una celda, eligiendo Insertar tabla y optando por opciones iguales a las anteriores:

(observar que la denominación lleva al error porque desde este menú se puede insertar otros elementos, además de una tabla)

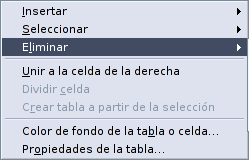
De forma similar
podemos eliminar filas y columnas si escogemos la opción de Eliminar
de
cualquiera de estos menús (principal o contextual)


Crea una tabla nueva y practica los conocimientos adquiridos:
Insertar filas o columnas
Eliminar filas o columnas
Aumentar o disminuir el tamaño de la tabla creada, manualmente.
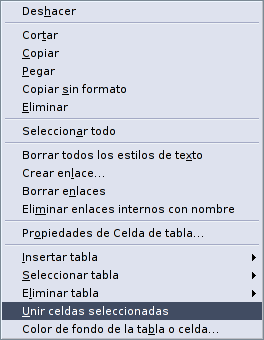
Se trata de unir entre sí dos celdas. La forma de hacerlo es la siguiente:
Se seleccionan las celdas que se van a combinar, pinchando en una y arrastrando el ratón


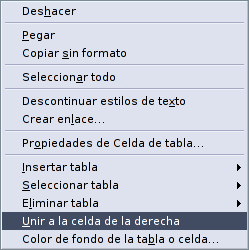
Se abre el menú contextual, pulsando el botón derecho del ratón sobre el espacio seleccionado y escogiendo la opción Unir celdas seleccionadas
También puede lograrse lo mismo mediante el menú Tabla --> Unir celdas seleccionadas.

El resultado es que desaparece la línea divisoria y las celdas
son consideradas una sóla.
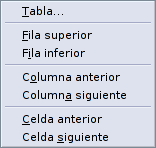
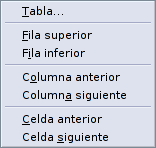
Existe en el menú (el
contextual y el principal de Tabla) una opción
para unir una celda en horizontal con la de su derecha. En este caso
no hay que seleccionar la celda, basta situarse en ella y elegir esta
opción
| menú contextual: |
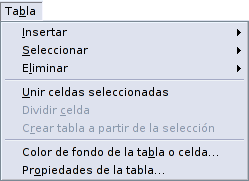
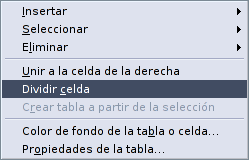
menú Tabla: |
 |
|
También es posible dividir celdas, pero sólo las que han sido previamente combinadas. Sería más correcto decir que se trata de deshacer la combinación. El proceso es similar:
Se sitúa el cursor
en la celda donde vamos a deshacer la división
En el menú contextual (botón derecho del ratón) o el menú Tabla se elige Dividir celda.
El resultado es que tenemos las celdas divididas de la forma original.
Crea una nueva página de Composer
Teclea el título: Combinar celdas y aplícale un estilo
Crea una tabla de 4 filas y 4 columnas.
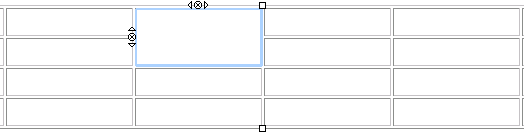
Combina las celdas de modo que resulte lo siguiente:
Fíjate en la tabla de abajo. Debes crear otra como esa. Sitúate detrás de la que acabas de hacer e inserta una tabla con las filas y columnas necesarias para conseguirlo y haz las combinaciones oportunas.
Guarda el resultado como practica19
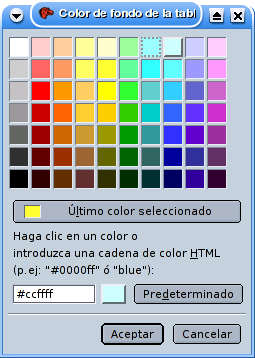
Se puede aplicar un color de fondo a toda la tabla y aumentar el grosor del borde.
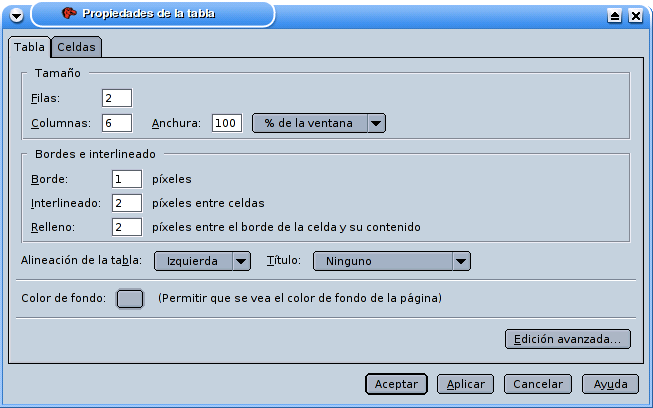
En el menú Tabla elige Propiedades de la tabla...


Ahora escoge Color de fondo pinchando en el recuadro que hay a su lado. Se abre una ventana para seleccionar el color deseado.
En la misma ventana Propiedades de la tabla podemos aumentar el grosor del borde, en el recuadro Borde. En el ejemplo siguiente se ha optado por un grosor de 10 píxeles.
Si la tabla no ocupa el
100% de la ventana, se puede hacer que se alinee en el centro o la
derecha, en lugar de la izquierda. Todo ello en la misma ventana Propiedades
de la tabla en la opción Alineación de la
tabla.![]()

Resultado:
Practica los atributos estudiados aplicando a una tabla un:
color de fondo que no sea blanco
Borde más grueso
Anchura de la tabla menor del 100%
Alineación de la tabla que no sea izquierda.
En
la misma ventana Propiedades de la tabla se puede hacer que
las celdas guarden entre sí una separación. Esto se
hace modificando la opción Interlineado.![]()
En este ejemplo, el Interlineado se ha marcado en azul.
En la opción
Relleno podemos ampliar el
espacio que queda entre el texto o imagen que se inserta en la celda
y el borde de la misma, ampliando, por tanto, el tamaño de la
celda.![]()
El ejemplo muestra el efecto del Relleno en la tabla anterior.
Se puede modificar individualmente el color de fondo de cada celda. Esto se puede hacer de muchas formas distintas:
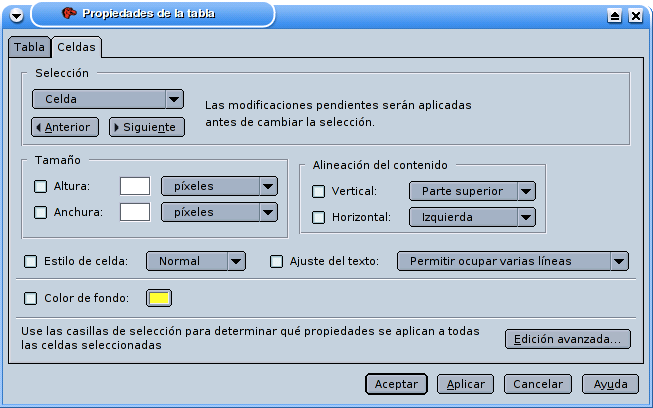
En Propiedades de la tabla... ficha Celdas. Y opción Color de fondo


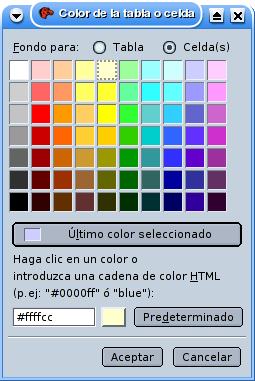
La más evidente es la opción del menú Tabla (o del menú contextual) Color de fondo de la tabla o celda... Si escogemos la opción Fondo para Celda(s)
Y la más fácil, en
el propio recuadro de color de la barra de herramientas, si
escogemos la opción de color para el fondo (el recuadro que está algo
oculto tras el otro)
En cualquier caso, el resultado es un recuadro de elección de color similar al de la tabla, donde podemos elegir un color para cada celda.
Ejemplo 3:
Intenta hacer una tabla como la del ejemplo siguiente, aplicando lo estudiado en los dos últimos apartados:
Tabla:
Anchura 30% de la ventana
Borde 5 píxeles.
Interlineado 15 píxeles
Relleno 10 píxeles
Alineación de la tabla en el centro.
Celdas:
colores de fondo variados
colores de texto variados
Guarda el resultado como practica21
Se puede insertar imágenes dentro de las celdas, de la misma forma que lo hacemos en otro lugar del documento.
 Para
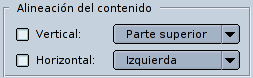
alinear el contenido del interior de la celda, puede ser importante
modificar este atributo en la ficha Celdas
de la ventana Propiedades de la tabla
Para
alinear el contenido del interior de la celda, puede ser importante
modificar este atributo en la ficha Celdas
de la ventana Propiedades de la tabla
También se
puede utilizar el texto o las imágenes insertadas en las
celdas para crear enlaces de todo tipo.
En esta práctica, vamos a intentar realizar una tabla con una aspecto similar a la del Ejemplo2 del principio del apartado Tablas.
La tabla ha de ser original, con contenido e imágenes distintas
Para esto hay que hacer algunos preparativos:
Piensa en los apartados que va a tener la tabla y realiza en papel un boceto de la misma.
Busca imágenes en internet, (por ejemplo en Google – Imágenes) o dibuja tú mismo unos iconos que te sirvan para la página (si los haces tú, recuerda que debes guardarlos en formato gif, jpeg, jpg o png). También puedes obtener imágenes en las páginas de internet, mediante el menú contextual (botón derecho sobre la imagen) escogiendo la opción de Guardar imagen.
Busca direcciones de páginas de internet que puedan servirte como destino de los enlaces
Una vez hecho esto, ya estás preparado para realizar la práctica:
Abre composer, crea la tabla tal y como la tenías pensada y aplícale los formatos y atributos que desees.
Inserta las imágenes y el texto en las celdas correspondientes
Crea los enlaces que hayas pensado
Guarda el resultado como practica22