|  Es la acción básica de las animaciones en Flash. Permite desplazar un símbolo
Flash de un lugar a otro del escenario, siendo necesarios únicamente dos fotogramas,
lo que optimiza mucho el rendimiento de la película.
Es la acción básica de las animaciones en Flash. Permite desplazar un símbolo
Flash de un lugar a otro del escenario, siendo necesarios únicamente dos fotogramas,
lo que optimiza mucho el rendimiento de la película.
Es importante destacar que
para que una Interpolación de movimiento se ejecute correctamente aquellos
objetos que intervengan deberán haber sido previamente convertidos a símbolo.
También se debe tener cuidado al realizar una Interpolación con dos símbolos
que se encuentren en la misma capa, ya que el motor de animación los agrupará
como uno sólo y el resultado no será el esperado. Por esto es conveniente asegurarse
de dos cosas:
1) Separar en distintas capas los objetos fijos y los que estarán
animados.
2) Poner también en distintas capas objetos que vayan a ser animados con
direcciones o formas distintas.
Pasemos pues al tema en cuestión. Una interpolación de movimiento, como hemos
dicho, es el desplazamiento de un símbolo de uno a otro punto del escenario. El
hecho de que sólo se necesiten dos fotogramas es debido a que Flash, únicamente
con la posición inicial y final, "intuye" una trayectoria en línea recta
y la representa (veremos que también se pueden realizar movimientos no rectilíneos).
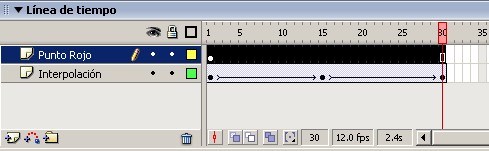
Cuando realicemos la interpolación correctamente observaremos un aspecto como
este en la línea de tiempo.

Esto indica que la animación cambiará la posición del símbolo del fotograma 1
hasta la posición del mismo símbolo en el fotograma 20, utilizando precisamente
20 fotogramas. El número de fotogramas que se usen en la interpolación de movimiento
indicará las subetapas de que constará la animación. Cuantas más subetapas más
sensación de "continuidad" (menos saltos bruscos) pero a la vez menos
velocidad en el movimiento.
La velocidad en el movimiento de las películas la podemos cambiar también modificando
su parámetro en la barra de tiempos,  pero esto no cambiará lo que hemos comentado anteriormente.
pero esto no cambiará lo que hemos comentado anteriormente.
La velocidad
está expresada en Fotogramas Por Segundo (fps) y se puede modificar haciendo
doble clic en el lugar que hemos indicado de la barra de tiempos. A mayor
valor más velocidad, pero se deben poner siempre suficientes fotogramas
para que se desarrolle la animación como queremos.
Aquí puedes ver como realizar una interpolación de movimiento

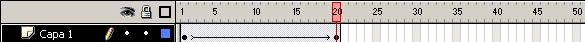
Si el objeto
con el que queremos hacer la interpolación de movimiento no está
convertido a símbolo nos encontraremos con algo así...

... y la animación no funcionará.
También
podemos realizar la interpolación de otra forma, sin convertir previamente
el objeto a símbolo, ya que Flash lo convierte a símbolo automáticamente
si no lo hacemos, dándole el nombre "Animar" más un número.
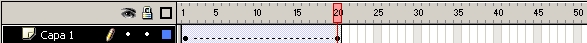
Basta con hacer clic con el botón derecho sobre el fotograma que contiene
nuestro objeto (en la línea de tiempos) y seleccionar Crear
Interpolación de Movimiento. Después, al crear un fotograma
clave en otro lugar de la línea de tiempos se creará automáticamente la
interpolación, y sólo deberemos modificar este último fotograma para producir
la animación.
Esto quizá no sea lo más conveniente en películas grandes, debido a lo que ya
comentamos de la gran cantidad de símbolos que pueden aparecer y la confusión
que crean muchos símbolos con nombres parecidos.
Flash también nos permite crear animaciones con trayectorias rectilíneas en varias
fases, con direcciones distintas. Para ello, una vez creada la interpolación,
basta con pinchar en uno de los fotogramas intermedios y crear un nuevo fotograma
clave. Si movemos el símbolo en ese fotograma a otro lugar del escenario y reproducimos,
la animación irá primero a esa posición y después a la posición final.
Si hacemos esto varias veces sobre varios fotogramas obtendremos varias trayectorias
consecutivas más.
Para entender mejor este concepto recomendamos hacer el Ejercicio
Encadenar Interpolaciones.
| ![]() Flash MX 2004 es un programa básicamente orientado a la animación, de ahí la
gran importancia de este tema. No obstante, para ir creando animaciones
cada vez más complicadas se necesita, sobretodo, mucha práctica.
Flash MX 2004 es un programa básicamente orientado a la animación, de ahí la
gran importancia de este tema. No obstante, para ir creando animaciones
cada vez más complicadas se necesita, sobretodo, mucha práctica. ![]() Animaciones
Fotograma a Fotograma.
Animaciones
Fotograma a Fotograma.