|

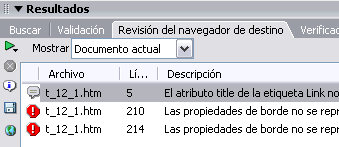
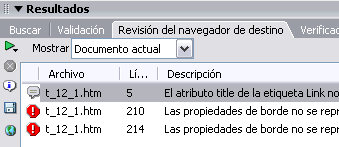
A continuación se abrirá el panel Resultados con las lista de los errores encontrados.
En esta lista aparece el grado de importancia del error representado mediante un icono, el globo de palabras indica un mensaje informativo (señala código que no es compatible con un navegador pero que no tiene ningún efecto visible), el icono de signo de exclamación con fondo rojo indica error (indica código que puede causar un problema visible grave en un navegador concreto, como hacer desaparecer partes de una página) y el icono de signo de exclamación con fondo amarillo indica advertencia (señala una parte de código que no se visualizará correctamente en un navegador concreto, pero eso no causará ningún problema grave de visualización).
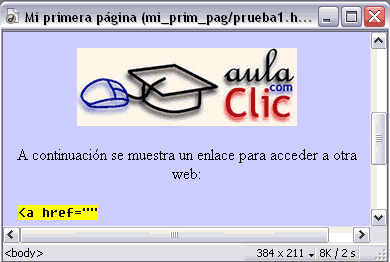
A continuación tenemos la página y número de línea donde está el error y una descripción del mismo.
A veces la descripción es un texto largo que no se puede visualizar completamente para ello puedes utilizar el botón Más info  . .
Como ya sabrás los distintos navegadores y sus distintas versiones hacen que un error lo sea o no, debemos realizar la comprobación eligiendo las versiones de los navegadores que consideremos sean las más utilizadas entre nuestros navegantes.
Para seleccionar los navegadores para que Dreamweaver los compruebe debemos desplegar el menú
Comprobar navegadores de destino y seleccionar la opción Configuración... Aparecerá el cuadro de diálogo Comprobar navegadores de destino donde seleccionamos los navegadores que queramos comprobar y la versión mínima de la lista desplegable a la derecha del nombre del navegador.
|
![]() .
.





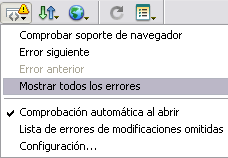
 Para ver los errores que tiene nuestra página, desplegamos el menú y elegimos la opción
Para ver los errores que tiene nuestra página, desplegamos el menú y elegimos la opción