Los enlaces, también llamados vínculos, hiperenlaces o hipervínculos, son lo más característico del lenguaje HTML. Es lo que se conoce como Hipertexto y consiste en que pulsando con el ratón sobre determinado elemento de la página (texto o imagen) accedemos a otro lugar de la web. Las siglas HTML son las iniciales de la expresión en inglés Hyper Text Markup Language. Traducido al castellano sería Lenguaje de Etiquetas de Hipertexto.
Cuando el enlace nos lleva a otra página distinta, ya sea de la misma web que estamos visitando o de otra distinta, hablamos de enlace externo. Es el caso más simple. Vamos a aprenderlo con un ejemplo:
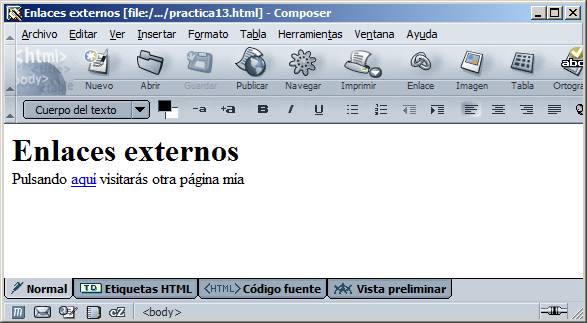
Crea una nueva página web y teclea el título: Enlaces externos. Aplícale el estilo de título que te guste.
Teclea a continuación el texto siguiente: Pulsando aquí visitarás otra página mía.
selecciona, arrastrando con el ratón, la palabra “aquí”.
Pulsa el botón Enlace
![]() o,
desde el menú,
elige Insertar -> Enlace...
o,
desde el menú,
elige Insertar -> Enlace...

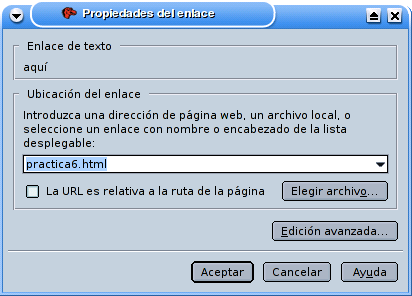
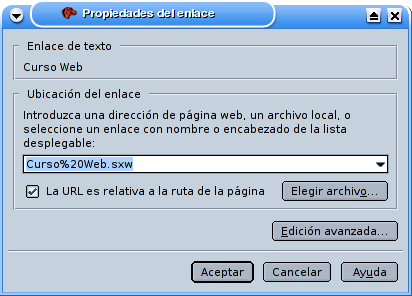
En el espacio vacío de la ventana que se abre, escribe el nombre completo de uno de los archivos realizados, como por ejemplo practica6.html.

También
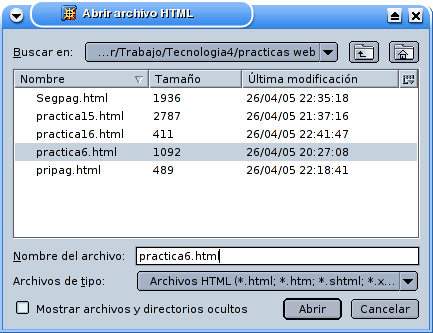
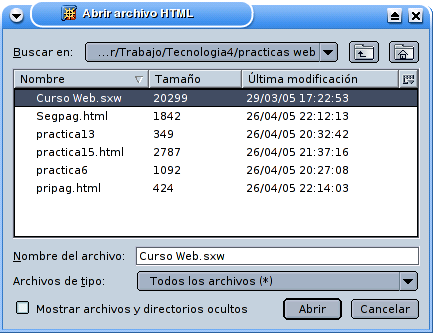
puedes buscarla mediante el botón Elegir archivo...
(pulsa Abrir ![]() al encontrarla).
al encontrarla).

Termina con Aceptar![]() . En lugar de una
página html puede escogerse cualquier archivo
de nuestro ordenador: una imagen, un documento PDF, un archivo de
sonido. En este caso, el navegador no la visualiza directamente sino
que utilizará la aplicación necesaria en cada caso para abrirlo (Word,
OpenOffice, Acrobat Reader, reproductor de sonido...)
. En lugar de una
página html puede escogerse cualquier archivo
de nuestro ordenador: una imagen, un documento PDF, un archivo de
sonido. En este caso, el navegador no la visualiza directamente sino
que utilizará la aplicación necesaria en cada caso para abrirlo (Word,
OpenOffice, Acrobat Reader, reproductor de sonido...)
Pincha dos veces sobre la palabra “aquí” para editar de nuevo las características del enlace.
Como verás, ahora sí se puede
marcar la casilla. Márcala y vuelve a guardar el archivo (pulsando el
botón adecuado)![]()
Carga la práctica en el navegador y comprueba lo que ocurre al pinchar sobre la palabra “aquí”

Para realizar esta práctica tienes que tener conexión a Internet.
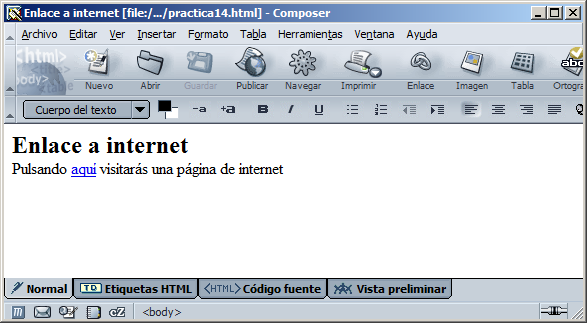
Crea una nueva página web y teclea el título: Enlace a internet. Aplícale el estilo de título que te guste.
Teclea a continuación el texto siguiente: Pulsando aquí visitarás una página de Internet.
selecciona con el ratón la palabra “aquí”.
Pulsa el botón Enlace o, desde el menú, elige Insertar -> Enlace...
En el espacio vacío de la ventana que se abre, escribe la dirección completa de una página de internet que conozcas, por ejemplo http://www.google.es/. Pulsa Aceptar.
En este caso, no se activa, ni puede marcarse, la casilla para la URL relativa, al ser una página de un ordenador externo al nuestro.
Guarda el archivo con el título Enlace a internet y el nombre practica14
Carga la página en el navegador. Si tienes conexión a internet, comprobarás el resultado.

Se trata de situar en el documento una serie de indicadores. Al “pinchar” en estos, la vista se desplaza hasta los lugares indicados por ellos.
Para utilizar este tipo de enlaces se necesita dos elementos:
Lo primero es poner marcas en los lugares importantes del documento, hacia los que podremos desplazarnos con un clic cuando creemos el enlace. Normalmente se elige títulos y encabezados de párrafo.
Después hay que crear los enlaces, en ciertos sitios del mismo documento, que en lugar de apuntar a un documento externo apuntarán a las marcas creadas anteriormente. Se suele elegir los finales de página o de apartado.
Vamos a verlo en este ejercicio:
Crea una nueva página web y teclea el título: Enlace interno. Aplícale el estilo de título que te guste.
Teclea a continuación un texto bastante largo, que ocupe más de una pantalla. (Puedes copiar una frase muchas veces para ahorrarte trabajo).
Al final del texto deja un espacio y escribe una nueva línea donde ponga: Ir arriba.
Ah ora vamos a
crear las marcas de enlace interno:
ora vamos a
crear las marcas de enlace interno:
Selecciona todo el texto Enlace interno.
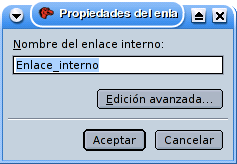
Elige en el menú Insertar --> Enlace interno con nombre...
Aparece la ventana de inserción. Si habíamos marcado un texto (como nosotros) aparecerá ya escrito. Si no, lo escribiremos pero con una condición: no deben emplearse espacios en blanco. En su lugar, el programa inserta el guión bajo _ como ves.
Al aceptar un nombre para el
enlace, aparece en la pantalla principal un símbolo de un ancla, que
nos indica dónde está situada la marca.![]()
Por fin, creamos el enlace que apunta a esa marca:
Seleccionamos ahora el texto de la última línea de la página: Ir arriba.
Pulsa el botón Enlace o, desde el menú, elige Insertar -> Enlace...
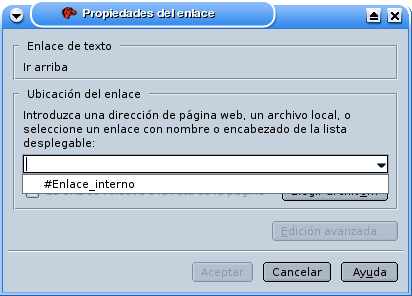
En lugar de escribir el nombre en el espacio blanco, pulsamos el triángulo de su derecha para ver la lista de marcas internas creadas.
 Veremos que aparece una
denominada #Enlace_interno que es la que hemos
creado antes. El signo # sirve para indicar que se trata de una
dirección interna.
Veremos que aparece una
denominada #Enlace_interno que es la que hemos
creado antes. El signo # sirve para indicar que se trata de una
dirección interna.
Marca este nombre y acepta.
Guarda la página con el título Enlace interno y el nombre practica15
Al pinchar sobre el texto del enlace debe aparecer marcada la casilla que indica que la URL es relativa. Si no lo estuviera márcala ahora y guarda el archivo de nuevo.
Comprueba el resultado en el navegador.

Vamos a emplear todos los conocimientos adquiridos en un ejercicio con las siguientes condiciones:
Se trata de crear dos páginas que se enlacen entre sí. Además, cada página tendrá otro enlace: una a un archivo del PC (que no sea página web) u otra a una página web. Una de las páginas tendrá algún enlace interno.
Para hacer esto es recomendable que sigas estos consejos:
Escoge primero la página de internet a la que vas a hacer un enlace y apunta su dirección completa.
Elige también el archivo que vas a utilizar. Puede ser un documento de texto, una imagen, un archivo PDF, un archivo de sonido o cualquier otro que no sea un documento html. Sitúalo en la misma carpeta en la que guardarás esta práctica.
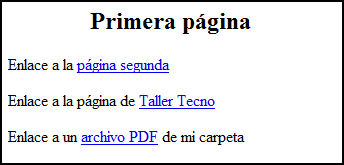
Crea el texto completo de la primera página web. Aplícale estilos y guárdala con un nombre que recuerdes. En el ejemplo siguiente elegimos un enlace a la página de internet www.tallertecno.com y un archivo interno tipo PDF que esté situado en nuestra carpeta.
 |
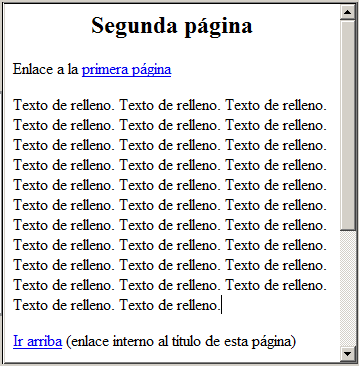
Crea el texto de la otra página web. Si tiene algún enlace interno conviene que escribas un texto largo para que se vea el efecto. Guárdala en la misma carpeta que la anterior con otro nombre. Ejemplo:
 |
Una vez guardadas, inserta las marcas de enlace interno donde vayas a utilizarlo. (en el título de la segunda, por ejemplo.)
Y por último, crea todos los enlaces necesarios en los lugares oportunos. No olvides marcar la casilla que indica que la URL es relativa cuando no se marque sola.
Comprueba el resultado. ¿Qué ocurre al pinchar el enlace al documento interno? (de tipo PDF en el ejemplo)

NOTA:
Para insertar un enlace interno a un documento que no sea HTML, en la ventana que aparece debes marcar Elegir archivo...
Entonces se elige el nombre del archivo (debe estar en la misma carpeta que vas a guardar este documento). Pero para poder verlo hay que seleccionar la opción Todos los archivos (*) en el apartado Archivos de tipo.

Ya se puede ver otros archivos que no son html y seleccionarlos en esa ventana.
Observa lo que ocurre al
pulsar Abrir. Si el nombre del archivo tenía espacios, estos se
rellenan
automáticamente con ciertos caracteres. Los dejaremos así. (Sin
embargo, es conveniente tener en cuenta esto para la próxima vez que
creemos un archivo que vaya a usarse en una web, usando entonces un
nombre de archivo sin espacios o con guiones_en_vez_de_espacios.)

Una advertencia: como habrás comprobado, a los enlaces se les aplica por defecto el color azul y el subrayado. Al estar tan acostumbrados a ello, cualquier palabra que veamos subrayada o de color azul en una página nos hace pensar que se trata de un enlace. Por ello, es preferible no utilizar el subrayado y el color azul en otro tipo de elementos, para evitar confundir a la persona que visite tu página.
Una imagen también puede utilizarse para establecer un enlace. Sigue los apartados siguientes para lograrlo:
Antes de nada elige la imagen que vas a utilizar y sitúala en la misma carpeta donde guardarás el documento html
Teclea un título para la página y dale el formato que quieras.
Teclea, un breve texto que aparecerá junto a la imagen. Por ejemplo: Pincha en la imagen

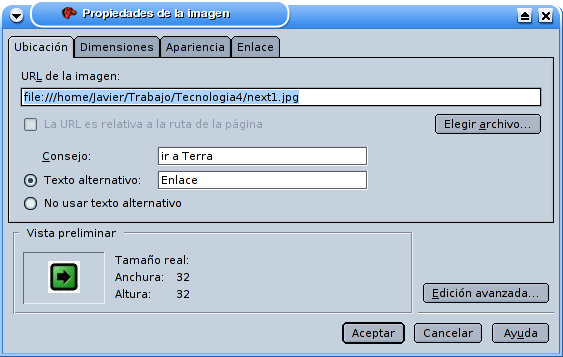
Inserta la imagen de la forma que ya conoces, rellenando las casillas recomendadas de la ficha Ubicación. Especialmente Texto alternativo.

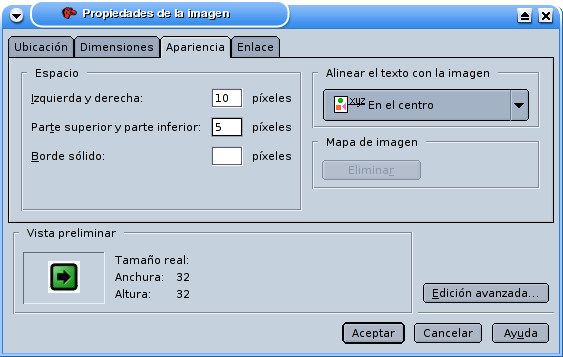
Puedes modificar algunos valores de la ficha Apariencia si lo deseas
Llegados a este punto, puedes guardar el resultado para que se quede la imagen insertada. Si lo guardas, hazlo con el título Enlace en imagen y el nombre practica17. También puedes guardar al final aunque te recomiendo que lo hagas ahora para que no se te olvide lo que viene a continuación.
Si has guardado lo
que has hecho, marca la casilla que indica una URL relativa y vuelve a
guardar. Si no has guardado, lo harás al final.![]()
Ahora es el momento de insertar el enlace. Se puede hacer con el botón Enlace o en la misma ventana de Propiedades de la imagen. (si estaba cerrada, puedes abrirla de nuevo haciendo doble clic sobre la imagen).
El enlace se inserta utilizando la pestaña Enlace. donde se escribe la dirección o el archivo deseados. En este ejemplo apuntamos a la dirección de la web http://www.terra.es/

Igual que en el caso de los enlaces sobre textos, puedes elegir un enlace interno u otro archivo, siguiendo el mismo procedimiento ya explicado.
Guarda el resultado
Comprueba (si no lo hiciste antes) que está marcada la casilla que indica que la imagen tiene una URL relativa. Si no lo está, márcala y guarda los cambios
Comprueba el resultado en el navegador.