|
 Como explicar teóricamente las propiedades de un gráfico resulta
un tanto confuso, vamos a ver de manera práctica lo que queremos
explicar. Vamos a crear un gráfico en Flash y a comprobar las propiedades
que hemos comentado en el primer apartado del tema. Para ello, abre
una nueva película Flash Archivo
-> Nuevo).
Como explicar teóricamente las propiedades de un gráfico resulta
un tanto confuso, vamos a ver de manera práctica lo que queremos
explicar. Vamos a crear un gráfico en Flash y a comprobar las propiedades
que hemos comentado en el primer apartado del tema. Para ello, abre
una nueva película Flash Archivo
-> Nuevo).
Ahora tenemos que crear el objeto que queremos
convertir en un símbolo Gráfico. Dibujemos, por ejemplo, un óvalo
en cualquier lugar del área de trabajo con la herramienta
óvalo  de la barra de herramientas de dibujo y démosle un color
de relleno que será lo que después animemos
(Selecciona el fondo del óvalo
y dale el color azul mediante la herramienta
relleno de color.
de la barra de herramientas de dibujo y démosle un color
de relleno que será lo que después animemos
(Selecciona el fondo del óvalo
y dale el color azul mediante la herramienta
relleno de color.  ).
).
Ya hemos creado nuestro
objeto, vamos a convertirlo en un símbolo gráfico ¿lo recuerdas
?
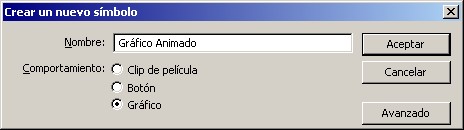
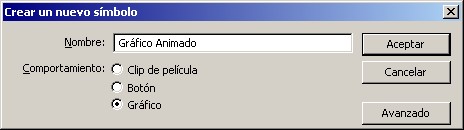
Selecciona el objeto, ves
al Menú Insertar -> Convertir
en Símbolo y conviértelo en un símbolo como ya
habíamos visto y dándole el nombre
"GráficoAnimado"y seleccionando el Comportamiento
Grafico

Ahora vamos a crear la
animación del gráfico. Puesto que todavía no hemos visto a fondo
las animaciones, la vamos a realizar de una forma que quizá no sería
la más apropiada la mayoría de las veces, pero nos servirá muy bien
para este ejemplo. Para ello selecciona
nuestro gráfico y pulsa el botón derecho del ratón. Se desplegará
un menú, en el que seleccionaremos la opción Editar
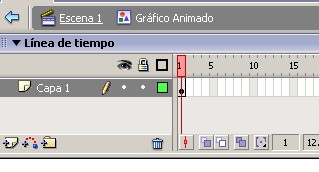
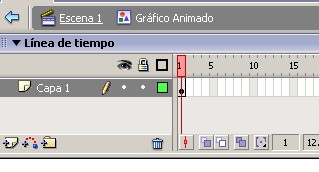
para modificar el gráfico y acceder a su línea de tiempos. Comprueba
que estás en la línea de tiempos del gráfico (justo encima del escenario
existe una secuencia que nos indica en qué nivel nos encontramos.
En la imagen inferior, se puede apreciar que nos encontramos en
"Escena1 - Gráfico Animado" y, por tanto estamos
DENTRO del gráfico (y la línea de tiempos que vemos
es la del gráfico, y no la de la película principal)

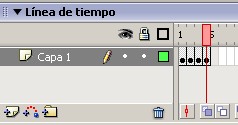
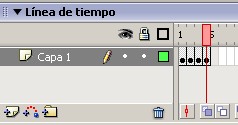
Crearemos a continuación nuevos fotogramas clave seleccionando
uno a uno los frames número 2, 3 y 4 y pulsando F6
cuando los seleccionemos.
Pulsa sobre el frame 2 y cámbiale el color
de fondo al óvalo como hicimos antes. Haz lo mismo en los dos siguientes
frames.
Tu línea de tiempos debería tener este aspecto:

Pulsa donde pone Escena 1 justo encima del escenario
y de este modo volveremos al nivel inicial (Película principal)
y podremos ver nuestro gráfico "desde fuera".
Ahora ya tenemos completo nuestro gráfico animado.
¿Qué crees que sucederá si reproducimos la película? Comprobémoslo
pulsando Control + Intro, se
visualizará la película.
¿Y bien? Nada. Nada en absoluto. El óvalo sigue
tal cual. ¿Por qué? La respuesta está en las características de
los gráficos que habíamos explicado: la línea de tiempos del gráfico
está ligada a la de la película.
En este caso la línea de tiempos de la película
tenía un solo frame, mientras que la del gráfico tenía 4,
por tanto, no le hemos dado tiempo al gráfico a desarrollar su
animación; sólo ha reproducido un frame, el primero.
¿Cómo podemos solucionarlo?
Muy sencillo. Basta con recordar lo que hemos
comentado, Cierra la ventana
del reproductor de Flash, selecciona
el fotograma 5 de la película principal y pulsa
F6. Ahora tenemos 5 fotogramas en la película principal.
Pulsa de nuevo Control
+ Intro.
Ahora sí que se ve la animación. 
Guarda este archivo porque lo utilizaremos más
adelante.
|
![]() Los
Gráficos son símbolos que nos permiten representar objetos
estáticos y animaciones sencillas.
Los
Gráficos son símbolos que nos permiten representar objetos
estáticos y animaciones sencillas.